在过去几年中,Web开发人员开发了许多Ajax和CSS,Tab选项卡切换为基础的界面,成为一项非常有趣的技术,它让我们用一种简单的方式获得信息,而不需要打开和关闭多个窗口。
在本文中,网页教学网花了许多时间来为你寻找最好的以Tab选项卡切换为基础的界面应用,这些Tab选项卡切换应用包括使用纯CSS和以AJAX结合CSS实现的。
1) Easy Tabs 1.2 with autochange- 你可以设置成自动切换模式的Tab选项卡菜单

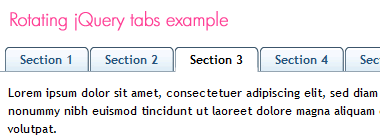
2) Rotating jQuery tabs这个自动切换的Tab选项卡菜单效果非常酷,在切换的时候文字可以产生淡入淡出效果。
3) Slideshow Tab Content Script-”- 这个TAB选项卡菜单支持幻灯片的自动播放模式。
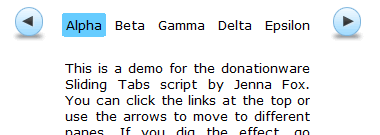
4) Sliding Tabs- Sliding Tabs是一个mootools插件,它拥有一个非常漂亮的滑动效果。界面设计基本是模仿iTunes音乐商店和Panic的风格。

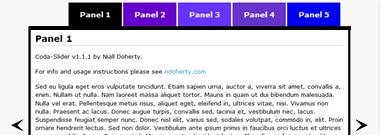
5) Coda-Slider-一个神奇的 jQuery Coda,界面设计简洁清新,滑动平稳。

6) Perspective tabs- 这个滑动门的前身是Sliding Tabs,使用mootools 创建,允许在有限的宽度里面拥有更多的Tab选项卡,也就是说,顶部的Tab是可以滚动的。

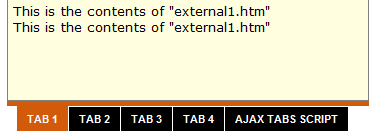
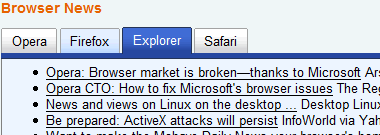
7) Ajax Tabs Content Script- 这个一个多功能的Ajax Tab选项卡内容块,它可以让你在一个DIV层或是原来的HTML元素里面显示一个外在文件里面的内容。

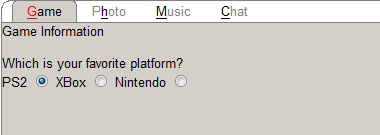
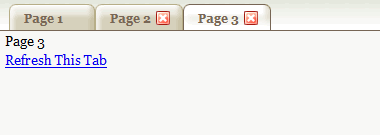
8 ) Tab Panes-这是一个XP风格的Tabs,可以让你实时载入或关闭一个Tab选项卡。

9) Closeable Tabs Module- 这个也是可以关闭,但是没有发现打开功能。

10) Fabtabulous- 使用Prototype创建的一个简单Tab

11) JQuery TabContainer Theme-一个JQuery的Tab选项卡内容,切换的时候拥有淡出效果。
12) moo.fx Tab Accordion- 使用moo.fx创建,拥有手风琴效果的Tab选项卡内容切换。
13) MooTabs- MooTabs一个极小巧(3kb) 的Tabs,基于 MooTools. 主要是创建一个简单的导航 。
14) TabView component- The TabView component使用的是Yahoo的UI库,旨在让开发人员创建一个TAB导航的内容浏览。
15) Fancy Sliding Tab Menu- 基于script.aculo.us框架创建的一个非常酷的TAB效果。鼠标浮动在相应的Tab时,TAB成伸缩展示效果。
16) Control.Tabs- 一个简单的CSS tab选项卡切换 ,利用Prototype.js

17) Zapatec Ajax Tabs- 这个DEMO使用 Zapatec AJAX 传送内容到Tab层里面动态显示。
18) 15daysofjquery- jQuery Tabs 一个简单的表单让你可以轻松创建一个Tab选项卡切换效果。

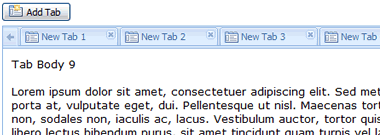
19) Advanced Tabs 这个Tab控制完全使用javascript来演示: 自适应Tab大小, Tab 滚动, 为Tabs添加图标, 可使用Tab插件(上下文菜单)等等。

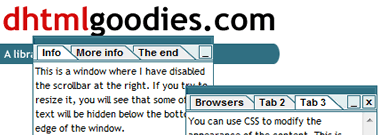
20) Floating window with tabs 这个脚本基于一个普通的CSS Tab选项卡. 使用和设置它都非常简单. 只需要放置你的HTML内容和调用一个javascript函数就能实现。

21) AJAX Tabs (Rails redux) 使用Ajax来载入内容的Tab选项卡切换。
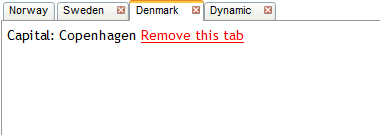
22) Ajax Tabs Reloaded 利用Ajax,用户可以添加或者移除一个Tab内容块而不需要重新载入页面。
23) JQuery Nested Tab

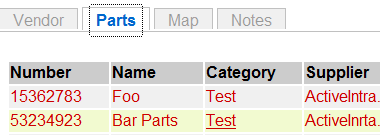
24) Cross browser tabbed pages with embeded links 不需要javascript - 只用CSS - 并且是有效的,且支持大部分主流浏览器. 当鼠标悬浮在Tab上时,显示Tab内容区。

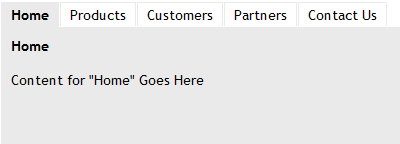
25) CSS Tabs这是一个不需要使用任何图像或Hack的CSS Tab选项卡菜单。
26) CSS-driven tabs

31) Updated Simple CSS Tabs- 这个二级层联的CSS Tab选项卡切换,也就是说,在一个CSS Tab内容块里面,还可以加入一个二级CSS Tab选项卡。
32) CSS Tabs with Submenus- 这个CSS TAB主要教你如何利用CSS和嵌套无序列表来实现切换效果。
33) Simplified CSS Tabs

38) Tabs- 使用CSS 创建的TAB选项卡切换显示.
39) CSS Tabs- 基于 Joshua Kaufman版本设计的CSS Tab选项卡菜单
35) Dynamic Ajax Tabs in 20 Lines 动态的Ajax Tab选项卡切换,只需要使用17行代码,当然,要基于Prototype Javascript 框架。

36) Building Tabbed Content 这个教程告诉你,如何AJAX实时载入内容的Tab选项卡。当用点击一个Tab时,将与服务器连接并传回相应的数据。
37) CSS Tabs- 一个强大的教你创何使用CSS来创建Tab选项卡 。

29) Hidden Tab menu 一个简单的显示和隐藏Tab内容区的选项卡菜单。

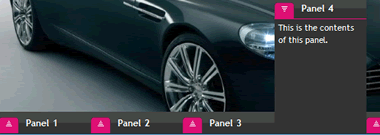
30) Inverted Sliding Doors tabs- 这是一个倒置的滑动门Tab选项卡切换,也就是说,Tab切换菜单在内容块的下面。