



 var win=new Ext.Window();
var win=new Ext.Window();
 点击展开
点击展开
<html>
<head>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script src="extjs/ext-base.js" type="text/javascript"></script>
<script src="extjs/ext-all.js" type="text/javascript"></script>
<script src="extjs/ext-lang-zh_CN.js" type="text/javascript"></script>
<script language="javascript">
function panel(){
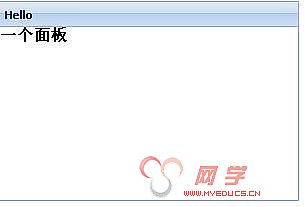
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var panel=new Ext.Panel(params);
panel.render("panel");
}
</script>
</head>
<body>
<input type="button" onclick="panel()" value="显示面板">
<hr/>
<div id="panel"></div>
</body></html>
 function panel(){
function panel(){ 

 var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};  var panel=new Ext.Panel(params);
var panel=new Ext.Panel(params);  panel.render("panel");
panel.render("panel");  }
} var panel=new Ext.Panel({renderTo:"panel",title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"});
var panel=new Ext.Panel({renderTo:"panel",title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"});
 function panel(){
function panel(){ 
 var params={
var params={  title:"Hello",
title:"Hello",  width:300,
width:300,  height:200,
height:200,  html:"<h1>一个面板</h1>",
html:"<h1>一个面板</h1>",  items:[
items:[  new Ext.Panel({title:"Panel1",height:100}),
new Ext.Panel({title:"Panel1",height:100}),  new Ext.Panel({title:"Panel2",height:100})
new Ext.Panel({title:"Panel2",height:100})  ]
]  };
};  var panel=new Ext.Panel(params);
var panel=new Ext.Panel(params);  panel.render("panel");
panel.render("panel");  }
}

 function eventtest(){
function eventtest(){  Ext.Msg.alert("提示","触发了一个事件!");
Ext.Msg.alert("提示","触发了一个事件!");  }
} Ext.onReady(
Ext.onReady( 
 function(){
function(){  Ext.get("btntest").addListener("click",eventtest);
Ext.get("btntest").addListener("click",eventtest);  }
}  );
); Ext.get("btntest1").addListener("click",eventtest,this,{delay:2000});
Ext.get("btntest1").addListener("click",eventtest,this,{delay:2000});  <input type="button" id="btntest1" value="延迟事件">
<input type="button" id="btntest1" value="延迟事件">  function eventwindow(){
function eventwindow(){ 
 var win=new Ext.Window({
var win=new Ext.Window({  title:"控制Ext组件的事件",
title:"控制Ext组件的事件",  height:200,
height:200,  width:300
width:300  });
});  win.on(
win.on(  "beforedestroy",
"beforedestroy", 
 function(obj){
function(obj){  Ext.Msg.alert("哈哈","你关不掉了吧!");
Ext.Msg.alert("哈哈","你关不掉了吧!");  obj.show();
obj.show();  return false;
return false;  }
}  );
);  win.show();
win.show();  }
} function eventwindow(){
function eventwindow(){ 
 var win=new Ext.Window({
var win=new Ext.Window({  title:"控制Ext组件的事件",
title:"控制Ext组件的事件",  height:200,
height:200,  width:300,
width:300, 
 listeners:{
listeners:{  "beforedestroy":
"beforedestroy": 
 function(obj){
function(obj){  Ext.Msg.alert("哈哈","你关不掉了吧!");
Ext.Msg.alert("哈哈","你关不掉了吧!");  obj.show();
obj.show();  return false;
return false;  }
}  }
}  });
});  win.show();
win.show();  }
}