在前面的示例中,为了显示一个面板,我们需要在页面上添加一个,然后把 Ext控件渲染到这个div上。VeiwPort代表整个浏览器显示区域,该对象渲染到页面的body区域,并会随着浏览器显示区域的大小自动改变,一个 页面中只能有一个ViewPort实例。看下面的代码:
 Ext.onReady(function(){
Ext.onReady(function(){  new Ext.Viewport({
new Ext.Viewport({  enableTabScroll:true,
enableTabScroll:true,  layout:"fit",
layout:"fit",  items:[{
items:[{  title:"面板",
title:"面板",  html:"",
html:"",  bbar:[{text:"按钮1"},
bbar:[{text:"按钮1"},  {text:"按钮2"}]
{text:"按钮2"}]  }]
}]  });
});  });
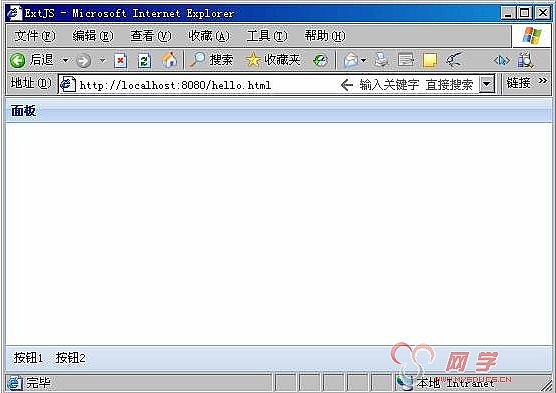
});运行上面的代码会得到如图xxx所示的输出结果

Viewport不需要再指定renderTo,而我们也看到Viewport确实填充了整个浏览器显示区域,并会随着浏览器显示区域大小的改变而改改。
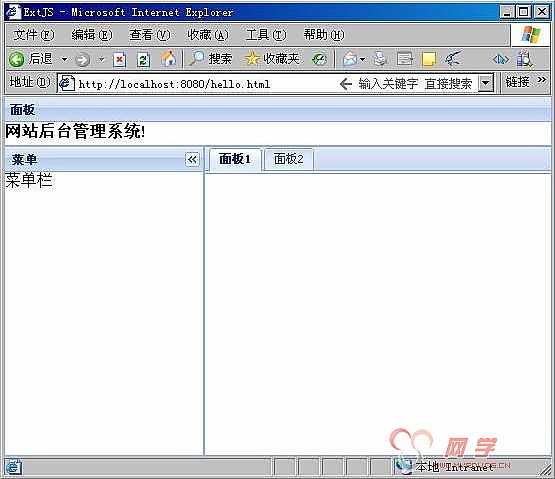
Viewport主要用于应用程序的主界面,可以通过使用不同的布局来搭建出不同风格的应用程序主界面。在Viewport上常用的布局有fit、border等,当然在需要的时候其它布局也会常用。看下面的代码:
 Ext.onReady(function(){
Ext.onReady(function(){  new Ext.Viewport({
new Ext.Viewport({  enableTabScroll:true,
enableTabScroll:true,  layout:"border",
layout:"border",  items:[{
items:[{  title:"面板",
title:"面板",  region:"north",
region:"north",  height:50,
height:50,  html:"<h1>网站后台管理系统!</h1>"
html:"<h1>网站后台管理系统!</h1>"  },
},  {
{  title:"菜单",
title:"菜单",  region:"west",
region:"west",  width:200,
width:200,  collapsible:true,
collapsible:true,  html:"菜单栏"
html:"菜单栏"  },
},  {
{  xtype:"tabpanel",
xtype:"tabpanel",  region:"center",
region:"center",  items:[{title:"面板1"},
items:[{title:"面板1"},  {title:"面板2"}]
{title:"面板2"}]  }
}  ]
]  }); });
}); });
运行上面的程序会得如图xx所示的效果。