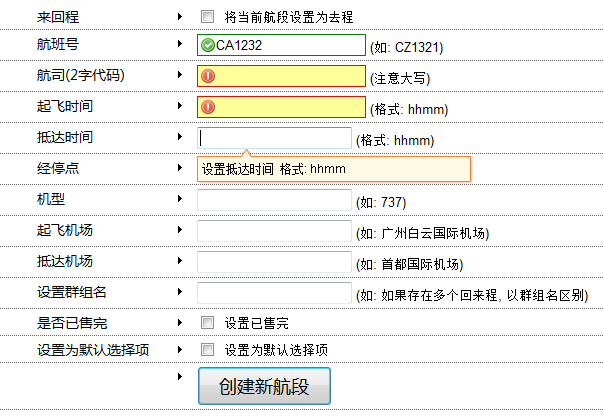
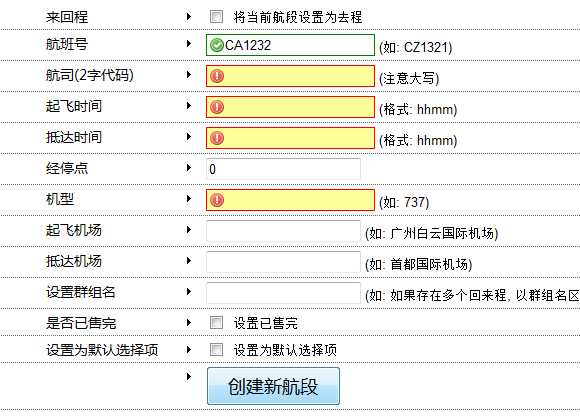
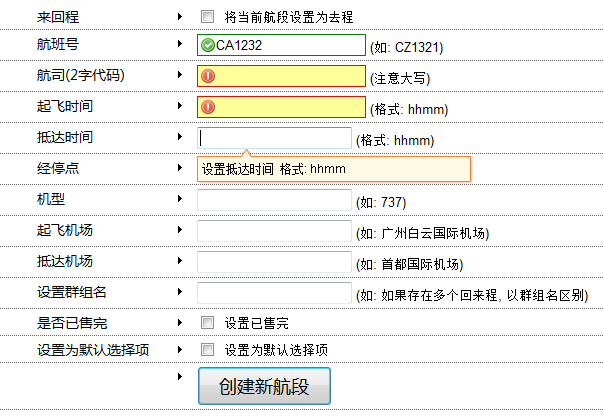
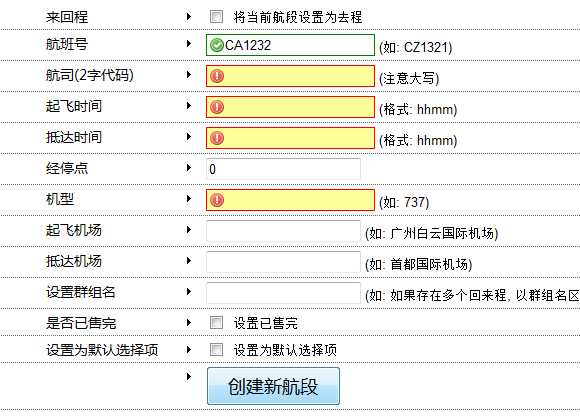
先看下最后的效果图 完整实例下载地址
1. 即时表单验证和提示

2. 提交表单时验证

下面看下我们如何在 asp.net 中实现便捷的提示功能和表单验证功能
HTML代码如下:
<li>
<label>航班号</label>
<asp:TextBox ID="_flightno" runat="server" reg="\w{2}\d{4}" tip="设置航班号(大写)" toupper="true" />
</li>
<li>
<label>航司(2字代码)</label>
<asp:TextBox ID="_airline" runat="server" reg="\w{2}" toupper="true" /> (注意大写)
</li>
<li>
<label>起飞时间</label>
<asp:TextBox ID="_beingtime" runat="server" reg="\d{4}" tip="设置起飞时间 格式: hhmm" /> (格式: hhmm)
</li>
以上的实现是不是很方便, 不用写大堆的 javascript 逻辑代码便可轻松实现验证和提示功能
通过调用 $(document).ready(function() {jQuery(''input[tip],input[reg]'').tooltip({onsubmit: true})}); 便完成数据的验证和提示功能. (该调用已集成在tooltip.js中)
onsubmit: true 这里设置是否触发 onsubmit 的提交验证事件.再看看 CSS 的实现

 点击展开
点击展开
.tooltipinputerr
{}{
padding: 2px 0 2px 18px;
border: solid 1px red;
background: #ffff99 url(/images/exclamation.png) no-repeat 2px center;
}
.tooltipinputok
{}{
padding: 2px 0 2px 18px;
border: solid 1px green;
background: url(/images/accept.png) no-repeat 2px center;
}
.tooltipshowpanel
{}{
z-index: auto;
display: none;
position:absolute;
width: 276px;
height: 35px;
overflow: hidden;
text-indent: 5px;
line-height: 40px;
font-size: 12px;
font-family: Arial;
background: url(/images/tooltop.gif) no-repeat left top;
opacity:0.9;
filter: alpha(opacity=90);
}使用方法:
一.
Download jQuery
Download jQuery 1.2.6 (16kb, Minified and Gzipped) Great for production use.
Download jQuery 1.2.6 (97kb, Uncompressed) Great for testing, learning and development.
Download jQuery 1.2.6 (30kb, Packed) For those that can''t Gzip their JavaScript.
二. 加入以上样式和引用tooltip.js文件
Tooltip.pack.js
Tooltip.mini.js
Tooltip.js
点击下载以上三个文件


 点击展开
点击展开