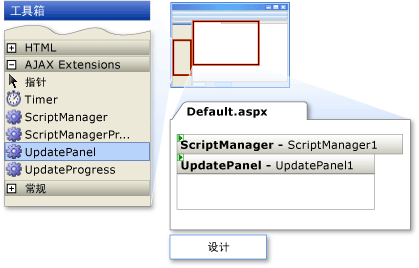
所用示例是一个简化的票证查询系统。用户可以指定他们所需的日期和票证数目。当用户提交该页时,该页将指示是否存在可用票证。 接受用户输入的控件位于 UpdatePanel 控件中。若要确保用户只输入有效的值,则还需要在 UpdatePanel 控件中添加验证控件。 UpdatePanel 控件中的按钮可执行异步回发,但仅在用户输入有效时才起作用。当在浏览器中验证成功后,将执行异步回发并刷新面板的内容。 先决条件 若要在您自己的开发环境中实现这些过程,您需要: Visual Studio 2008 或 Visual Web Developer 2008 速成版。 一个支持 AJAX 的 ASP.net 网站。 在 UpdatePanel 控件中添加输入控件 在 UpdatePanel 控件中添加输入控件 在 ASP.NET 网站中,创建一个新页,然后切换到“设计”视图。 如果该页尚未包含 ScriptManager 控件,请从“工具箱”的“AJAX Extensions”选项卡上将一个该控件拖动到该页上。 从“工具箱”的“AJAX Extensions”选项卡上,将一个 UpdatePanel 控件拖动到该页上。 
从“工具箱”的“标准”选项卡上,将一个 TextBox、Calendar、TextBox、Button 和 Label 控件依次拖动到 UpdatePanel 控件中。 说明:
确保这些控件都位于 UpdatePanel 控件中。
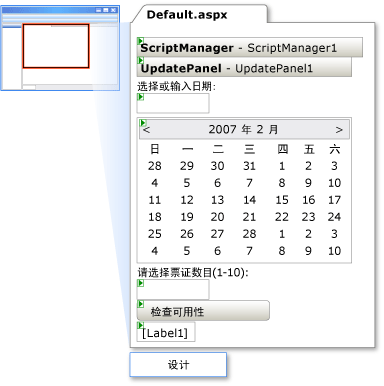
在第一个 TextBox 控件旁边,键入“请选择或输入日期:”。 在第二个 TextBox 控件旁边,键入“请选择票证数目(1-10):”。 选择 Button 控件,然后将其 Text 属性设置为“检查可用性”。 选择 Label 控件并清除其 Text 属性。 在“设计”视图中,结果页将与以下内容类似: 
双击 Calendar 控件,以便为其 SelectionChanged 事件添加事件处理程序。 在该事件处理程序中,请添加以下代码,此代码会将第一个 TextBox 的文本设置为所选日期,同时清除 Label 控件的 Text 属性。 Protected Sub Calendar1_SelectionChanged(ByVal sender As Object, ByVal e As System.EventArgs)
TextBox1.Text = Calendar1.SelectedDate.ToShortDateString()
Label1.Text = ""
End Sub
切换到“设计”视图。 双击 Button 控件,以便为其 Click 事件添加事件处理程序。 在该事件处理程序中,请添加以下代码,此代码会在异步回发期间设置 Label 控件的文本。 Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs)
Label1.Text = "Tickets are available as of " & DateTime.Now.ToString() & "."
End Sub
您可以在此事件处理程序中为自己的票证应用程序添加自定义代码。 保存更改,然后按 Ctrl+F5 在浏览器中查看该页。 选择一个日期,接着输入一个介于 1 和 10 之间的数字,然后单击“检查可用性”。 该按钮将引发以票证可用性信息更新 Label 控件的异步回发。 下面的示例演示完整的标记。 <%@ Page Language="VB" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub Calendar1_SelectionChanged(ByVal sender As Object, ByVal e As System.EventArgs)
TextBox1.Text = Calendar1.SelectedDate.ToShortDateString()
Label1.Text = ""
End Sub
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs)
Label1.Text = "Tickets are available as of " & DateTime.Now.ToString() & "."
End Sub
</script>
<html XMLns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>UpdatePanel with Validators Example</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
Select a date below or enter a date:
<asp:TextBox ID="TextBox1" runat="server" Width="70px"></asp:TextBox><br />
<asp:Calendar ID="Calendar1" runat="server" OnSelectionChanged="Calendar1_SelectionChanged" />
<br />
Specify number of tickets (1-10):
<asp:TextBox ID="TextBox2" runat="server" Width="40px"></asp:TextBox><br />
<asp:Button ID="Button1" runat="server" OnClientClick="ClearLastMessage(''Label1'')" Text="Check Availability" OnClick="Button1_Click" />
<br />
<br />
<asp:Label ID="Label1" runat="server"></asp:Label>
<br />
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
为输入控件添加验证 此时尚未对该页上的用户输入进行验证。用户可能没有输入内容,也可能输入了过去的日期或处于 1 到 10 范围之外的数字。因此,现在需要在 UpdatePanel 控件中添加验证控件,以防出现这些情况。 下面的过程会添加客户端验证,以确保必须在面板中的文本框控件中填写内容且其值必须在正确的范围内。此过程使用一个验证摘要控件来显示验证错误消息。只有验证成功后,该页才会执行异步回发。 为 UpdatePanel 中的输入控件添加验证 在前面创建的页中,切换到“设计”视图。 从“工具箱”的“验证”选项卡上,将一个 CompareValidator 和一个 RequiredFieldValidator 控件拖动到 UpdatePanel 控件中。 对于 CompareValidator 控件,请按如下方式设置属性: | 属性 | 设置 | | ControlToValidate | TextBox1 | | ErrorMessage | 请选择将来的某个日期。 | | Operator | GreaterThanEqual | | Type | 日期 | | Display | 无 |
对于 RequiredFieldValidator 控件,请按如下方式设置属性: | 属性 | 设置 | | ControlToValidate | TextBox1 | | ErrorMessage | 必须输入日期。 |
这两个验证控件会验证第一个 TextBox 控件中的用户输入。这些验证控件可确保用户输入了值,并且该值表示将来的某个日期。将在后续步骤中以编程方式添加 CompareValidator 的 ValueToCompare 属性。 验证控件的 Display 属性设置为 None。稍后您将添加一个 ValidationSummary 控件,以便在一个位置显示所有验证错误。 从“工具箱”的“验证”选项卡上,将一个 RangeValidator 和一个 RequiredFieldValidator 控件拖动到 UpdatePanel 控件中。 对于 RangeValidator 控件,请按如下方式设置属性: | 属性 | 设置 | | ControlToValidate | TextBox2 | | ErrorMessage | 票证数目已超出范围。 | | MinimumValue | 1 | | MaximumValue | 10 |
对于 RequiredFieldValidator 控件,请按如下方式设置属性: | 属性 | 设置 | | ControlToValidate | TextBox2 | | ErrorMessage | 必须输入票证数目。 |
这些验证控件会验证第二个 TextBox 控件中的用户输入。这些控件可确保用户输入了值,并且该值处于 1 到 10 的范围之内。 从“工具箱”的“验证”选项卡上,将一个 ValidationSummary 控件拖动到 UpdatePanel 控件中。 在“设计”视图中,结果页将与下图类似。 
在该页中,双击 UpdatePanel 控件之外的任意位置,以便为页加载事件添加处理程序。 将下面的代码添加到该处理程序中。 Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs)
CompareValidator1.ValueToCompare = DateTime.Now.ToShortDateString()
End Sub
此代码会将 CompareValidator 控件的 ValueToCompare 属性设置为当天的日期。 切换到“源”视图。 在 ScriptManager 控件的标记后紧接着添加以下客户端脚本。 <script type="text/JavaScript">
function ClearLastMessage(elem)
{
$get(elem).innerHTML = '''';
}
</script>
该代码会清除上次成功查询返回的状态消息。 切换到“设计”视图 选择 Button 控件并将 OnClientClick 属性设置为 ClearLastMessage(''Label1'')。 以上操作会使该按钮调用脚本函数 ClearLastMessage(前面已定义)并向其传递要清除的元素的名称。 保存更改,然后按 Ctrl+F5 在浏览器中查看该页。 选择过去的某个日期,然后单击“检查可用性”。 验证摘要控件将显示一条消息,且不执行任何异步回发。 选择将来的某个日期,接着指定一个介于 1 和 10 之间的票证数,然后单击“检查可用性”。 这次验证将成功,并执行异步回发。 下面的示例演示完整的代码。 <%@ Page Language="VB" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub Calendar1_SelectionChanged(ByVal sender As Object, ByVal e As System.EventArgs)
TextBox1.Text = Calendar1.SelectedDate.ToShortDateString()
Label1.Text = ""
End Sub
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs)
Label1.Text = "Tickets are available as of " & DateTime.Now.ToString() & "."
End Sub
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs)
CompareValidator1.ValueToCompare = DateTime.Now.ToShortDateString()
End Sub
</script>
<html XMLns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>UpdatePanel with Validators Example</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<script type="text/Javascript">
function ClearLastMessage(elem)
{
$get(elem).innerHTML = '''';
}
</script>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
Select a date below or enter a date:
<asp:TextBox ID="TextBox1" runat="server" Width="70px"></asp:TextBox><br />
<asp:Calendar ID="Calendar1" runat="server" OnSelectionChanged="Calendar1_SelectionChanged" />
<br />
Specify number of tickets (1-10):
<asp:TextBox ID="TextBox2" runat="server" Width="40px"></asp:TextBox><br />
<asp:Button ID="Button1" runat="server" OnClientClick="ClearLastMessage(''Label1'')" Text="Check Availability" OnClick="Button1_Click" />
<br />
<br />
<asp:Label ID="Label1" runat="server"></asp:Label>
<br />
<asp:CompareValidator ID="CompareValidator1" runat="server" ControlToValidate="TextBox1"
ErrorMessage="Pick a date in the future." Operator="GreaterThanEqual" Type="Date" Display="None">
</asp:CompareValidator>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1"
ErrorMessage="Date is required." Display="None">
</asp:RequiredFieldValidator>
<asp:RangeValidator ID="RangeValidator1" runat="server" ControlToValidate="TextBox2"
ErrorMessage="Number of tickets out of range." MaximumValue="10"
MinimumValue="1" Type="Integer" Display="None">
</asp:RangeValidator>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="TextBox2"
ErrorMessage="Number of tickets is required." Display="None">
</asp:RequiredFieldValidator>
<asp:ValidationSummary ID="ValidationSummary1" runat="server" />
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
回顾 本演练演示了如何在 UpdatePanel 控件中使用验证程序。建议将验证控件(包括验证摘要控件)与它们要验证的输入控件置于同一个面板中。 (责任编辑:admin) |