一款经典的ajax登录页面 后台asp.net
,新建一名为loginIndex.htm的静态页面,作为用户登录之后的首页
其body标签代码如下
<body>
<span id ="username"> </span>
</body>
6,在loginIndex.htm页面引入loginCookie.js文件
<script type ="text/javascript" src ="loginCookies.js" ></script>
7,写loginIdex.htm页面的js代码,放在head标签之间
<script type ="text/javascript" >
window.onload = function ()
{
if(GetCookie(''user_name'')==null || GetCookie(''user_pwd'')==null)//如果没有登录,而是直接在网页中输入网址的
{
alert(''你还没有登录!\n返回到登陆页面。'');
window.navigate("login.htm");
}
else
{
var uname = GetCookie(''user_name'');
document.getElementById (''username'').innerHTML ="欢迎你: " + uname + " <a href=''#'' onclick = ''off()''>注销</a>";//提供"注销"按钮
}
}
function off()//注销事件
{
if (window.confirm("你真要注销吗?"))
{
Delcookie("user_name");
Delcookie("user_pwd");
window.navigate("login.htm");
}
}
</script>
8,完成,客户端代码较多,但是交互性很好
演示如下:
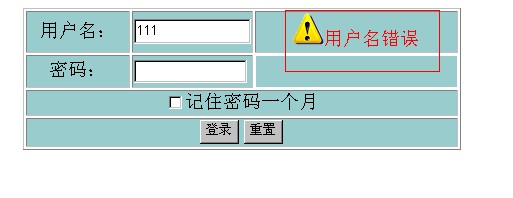
当输入完用户名,鼠标光标离开用户名框之后,系统会快速检验用户名是否合法


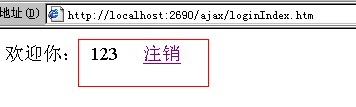
进入首页后,出现的窗口,带有当前登录的用户和注销按钮

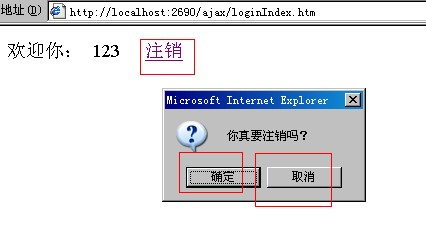
当用户点击注销按钮时,会友情提示你是否真的注销

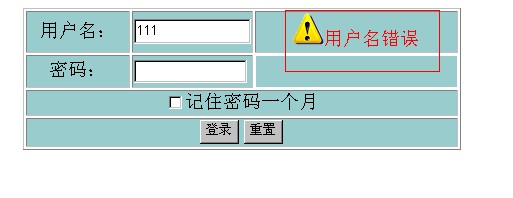
当你不是输入
其body标签代码如下
<body>
<span id ="username"> </span>
</body>
6,在loginIndex.htm页面引入loginCookie.js文件
<script type ="text/javascript" src ="loginCookies.js" ></script>
7,写loginIdex.htm页面的js代码,放在head标签之间
<script type ="text/javascript" >
window.onload = function ()
{
if(GetCookie(''user_name'')==null || GetCookie(''user_pwd'')==null)//如果没有登录,而是直接在网页中输入网址的
{
alert(''你还没有登录!\n返回到登陆页面。'');
window.navigate("login.htm");
}
else
{
var uname = GetCookie(''user_name'');
document.getElementById (''username'').innerHTML ="欢迎你: " + uname + " <a href=''#'' onclick = ''off()''>注销</a>";//提供"注销"按钮
}
}
function off()//注销事件
{
if (window.confirm("你真要注销吗?"))
{
Delcookie("user_name");
Delcookie("user_pwd");
window.navigate("login.htm");
}
}
</script>
8,完成,客户端代码较多,但是交互性很好
演示如下:
当输入完用户名,鼠标光标离开用户名框之后,系统会快速检验用户名是否合法


进入首页后,出现的窗口,带有当前登录的用户和注销按钮

当用户点击注销按钮时,会友情提示你是否真的注销

当你不是输入