nbsp;
return ds.Tables[0];
17 }
18 }
19 }
20
21 public DataTable GetMenu()
22 {
23 string sql = "select * from menu where grade=0";
24 return ExecuteQuery(sql);
25 }
26
27 public DataTable GetMenuBySupCode(string supMenuCode)
28 {
29 string sql = "select * from menu where supmenucode=''" + supMenuCode + "''";
30 return ExecuteQuery(sql);
31 }
32 }
33 } 四、生成菜单项的准备
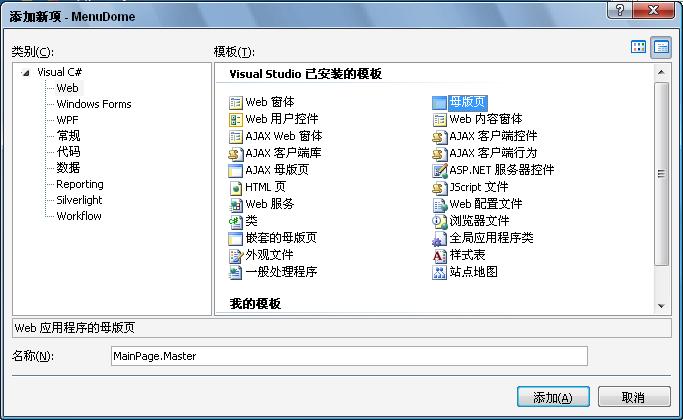
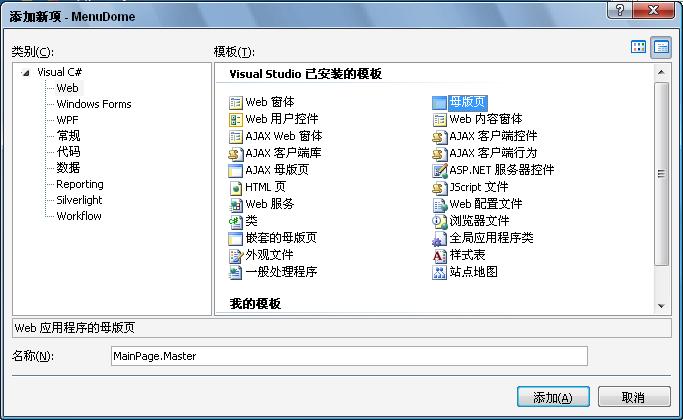
菜单一般都是公用的(不考虑用户权限相关的控制),我们可以把它开发成为一个公共的部分。本示例使用母版页来做菜单,新建母版页:

在此母版页里加入RadMenu控件,并设置相应的皮肤就OK。如下代码块:
1 <body>
2 <form id="form1" runat="server">
3
4 <%--菜单开始--%>
5 <rad:RadMenu ID="SystemMenu" runat="server" Skin="Web20">
6 </rad:RadMenu>
7 <%--菜单结束--%>
8
9 <%--内容开始--%>
10 <asp:ContentPlaceHolder ID="CPH" runat="server">
11
12 </asp:ContentPlaceHolder>
13 <%--内容结束--%>
14
15 </form>
16 </body> 五、根据数据库数据生成菜单项
现在就差最后一步了,根据数据库里读取的数据生成菜单项。由于菜单下会有子菜单情况,示例中将菜单项