【编者按】网学网JAVA频道为大家收集整理了“利用JS应用的Javascript网格插件“提供大家参考,希望对大家有所帮助!
表格一直是展示数据的最好方式。以微软的Excel为例,我们可以排序、整理、编辑,甚至几次点击轻松过滤数据。这次,我们看一看JavaScript网格插件,利用JS应用,它转换成普通表到“类Excel”布局,并有加载、操作、查看数据的一堆功能。
下面列出7个JavaScript网格插件,他们都有不错的功能和漂亮的UI,一定会非常有用。
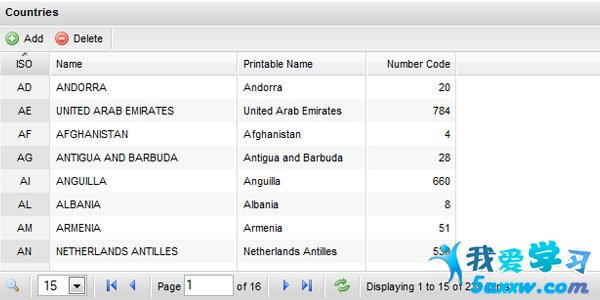
FlexiGrid

Flexigrid是一个类似于Ext Gird,但基于jQuery开发的Grid。它具有的功能包括:可以调整列宽,合并列标题,分页,排序,显示/隐藏表格等。Flexigrid显示的数据能够通过Ajax获取或者从一个普通的表格转换。
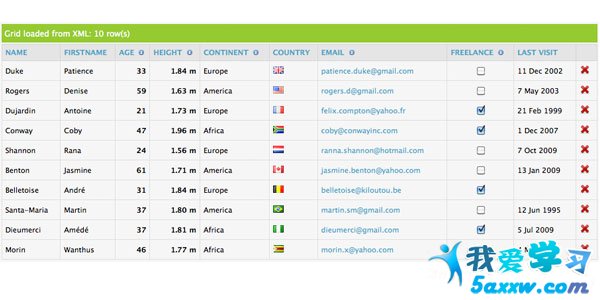
EditableGrid

EditableGrid是一个JavaScript Library,利用它能够让标准的HTML表格变成可编辑和可排序。这个Library能够让用户自动使用适当的编辑器如textfields、checkbox等来编辑单元格,并内置多各个输入校验器(integer、double、URL、E-mail和Date)。此外EditableGrid还可选集成Open Flash Chart,能够自动将表格中的数据转成图表。
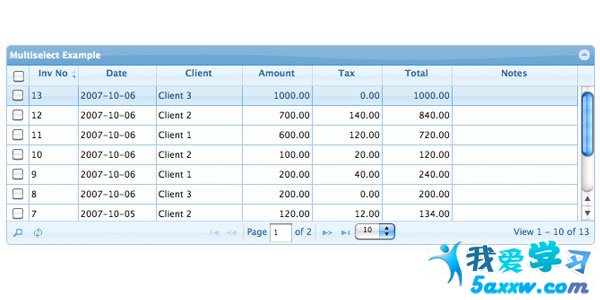
jQGrid

jqGrid 是一个用来显示网格数据的jQuery插件,文档比较全面,附带中文版本。它可以被整合用任何服务器端技术,包括PHP, ASP, Java Servlets, JSP, ColdFusion, 以及Perl。
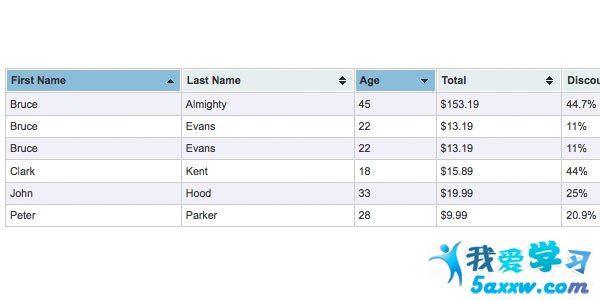
TableSorter

Tablesorter 是一个用来直接在浏览器上对表格数据进行排序的jQuery插件,无需再次刷新页面,支持多种单元格数据类型,例如数值、字符串、日期和自定义排序。
主要的特点包括:
多列排序 支持文本、URL地址、数值、IP地址、日期类型,以及自定义类型排序 支持 TH 元素的 ROWSPAN 和 COLSPAN 属性 支持第二个隐藏域排序 可扩展外观 程序简小,打包后只有 7.4K
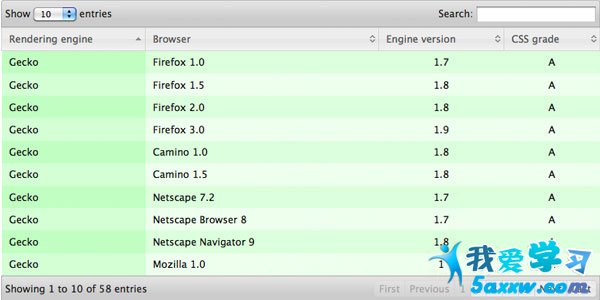
DataTables

DataTables是一个jQuery的表格插件。这是一个高度灵活的工具,依据的基础逐步增强,这将增加先进的互动控制,支持任何HTML表格。主要特点:
自动分页处理 即时表格数据过滤 数据排序以及数据类型自动检测 自动处理列宽度 可通过CSS定制样式 支持隐藏列 易用 可扩展性和灵活性 国际化 动态创建表格 免费的
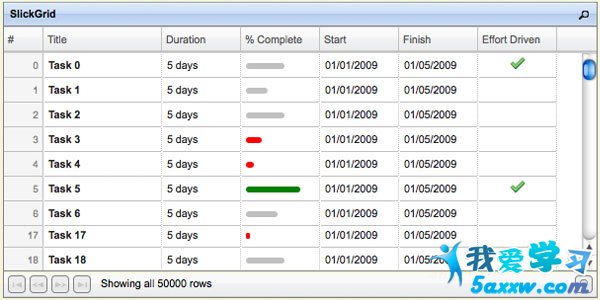
SlickGrid

SlickGrid是一个简单的、快速、灵活的表格控件。可以隐藏/显示列,调整列宽度,排序,自定义单元格展示格式和编辑器,支持编辑和创建新记录。
Grid from jQuery UI (coming soon)

jQuery UI Team 团队正在开发一个可创建富应用、快速的网格Widget,可加强HTML表格的数据链接、排序、排版、过滤、行选择、插入编辑等。
不过目前还没有发布,不需要等太久,oschina将跟踪该项目。