图象的反转其实就是按照一定的规律,将图片中的每个像素点进行重新的排列。反转是进行像素点重新排列中简单的一种。水平反转的原理就是把图片中的每一列都进行处理,而垂直反转则是对于图片中的每行进行重新的处理,下面是一个简单的示例代码。其中将反转的功能封装成了具体的方法,具体代码如下: /*
* TestMIDlet.Java
*
* Created on 2005年12月9日, 上午9:02
*/
package imageconvert;
import javax.microedition.midlet.*;
import javax.microedition.lcdui.*;
/**
*
* @author Administrator
* @version
*/
public class TestMIDlet extends MIDlet {
private Display display = null;
private ImageConvertCanvas canvas = null;
public void startApp() {
display = Display.getDisplay(this);
canvas = new ImageConvertCanvas();
display.setCurrent(canvas);
}
public void pauseApp() {
}
public void destroyApp(boolean unconditional) {
}
}
package imageconvert;
import javax.microedition.lcdui.*;
/**
*
* 实现图片的水平和垂直反传,即对称变换
* @version 1.0
*
*/
public class ImageConvertCanvas extends Canvas {
/**图片对象*/
private Image img = null;
public ImageConvertCanvas() {
//导入图片
try{
img = Image.createImage("/leaf.png");
}catch(Exception e){}
}
protected void paint(Graphics g) {
int color = g.getColor();
g.setColor(0xFFFFFF);
g.fillRect(0,0, getWidth(),getHeight());
g.setColor(color);
//绘制正常的图片
g.drawImage(img,0,0,Graphics.LEFT | Graphics.TOP);
//绘制水平反转的图片
hConvert(g,img,0,img.getHeight()+5);
//绘制垂直反转的图片
VConvert(g,img,0,img.getHeight()*2+10);
}
/**
*
* 水平反转,即左右对称
*
* @param g Graphics 画笔
*
* @param img Image 图片
*
* @param x int 图片左上角的x坐标
*
* @param y int 图片左上角的y坐标
*
*/
private void hConvert(Graphics g,Image img,int x,int y){
if(img == null){
return;
}
//获得图片大小
int w = img.getWidth();
int h = img.getHeight();
//绘制
for(int i = 0;i < w;i++){
//设置切割区域是1列
g.setClip(x + i,y,1,h);
//绘制图片
g.drawImage(img,x - w + 2 * i,y,Graphics.LEFT | Graphics.TOP);
}
}
/**
*
* 垂直反转,即上下对称
*
* @param g Graphics 画笔
*
* @param img Image 图片
*
* @param x int 图片左上角的x坐标
*
* @param y int 图片左上角的y坐标
*
*/
private void vConvert(Graphics g,Image img,int x,int y){
if(img == null){
return;
}
//获得图片大小
int w = img.getWidth();
int h = img.getHeight();
//绘制
for(int i = 0;i < h;i++){
//设置切割区域是1行
g.setClip(x,y + i,w,1);
//绘制图片
g.drawImage(img,x,y - h + 2 * i,Graphics.LEFT | Graphics.TOP);
}
}
}
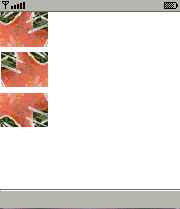
运行效果如下所示: 
注:本文主要内容中摘自陈跃峰的blog,本人对绘图代码进行了简单修改。并提供了MIDlet和图片演示。 (责任编辑:admin) |