用javascript实现的最简单留言本(无数据库)
网学网为需要Javascript的朋友们搜集整理了用javascript实现的最简单留言本(无数据库)相关资料,希望对各位网友有所帮助!
由于09级新生没有学习数据库和服务器编程语言,要求大家做留言本,只能用javascript实现。
注意留言信息不能保存!关闭页面再打开,所有信息就没了。
下面发一个最简单的留言本效果,所有学生不要直接使用作为作业,可以添加一些字段,如EMAIL地址,电话,头像,设置哪些字段为必填字段等等,并添加表单验证的功能(如:EMAIL,QQ,电话等字段验证)。
页面代码:<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script language="javascript">
function lovemessage()
{ tmessage.innerHTML
="你的大名是:"+document.form1.nickname.value+"<br />"+"你的QQ是:"+document.form1.QQ.value+"<br />你的留言是"+document.form1.message.value;
return false;
}
</script>
</head>
<body>
<form name="form1">
<table width="400" border="0" cellspacing="8" cellpadding="0">
<tr>
<td colspan="2">心蕊网页设计-最简单的留言本</td>
</tr>
<tr>
<td width="91">昵称:</td>
<td width="285"><input type="text" name="nickname" /></td>
</tr>
<tr>
<td>QQ:</td>
<td><input type="text" name="QQ" /></td>
</tr>
<tr>
<td>请输入留言:</td>
<td>
<textarea name="message" cols="40" rows="10"></textarea>
</td>
</tr>
<tr>
<td>
<input type="submit" name="Submit" value="提交" onclick="return lovemessage()"/>
</td>
<td>
<input type="reset" name="Submit2" value="重置" />
</td>
</tr>
<tr>
<td colspan="2" id="tmessage"> </td>
</tr>
</table>
</form>
</body>
</html>
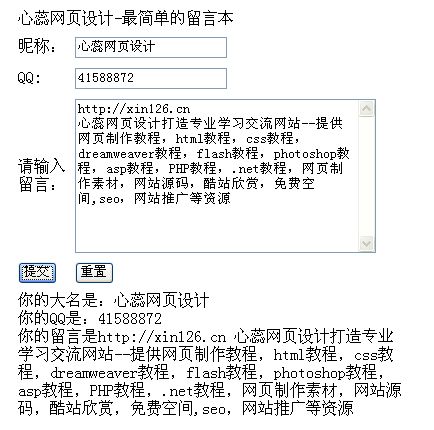
页面运行效果:
留言后: