Fine Uploader文件上传组件应用介绍
t: {
uploadButton: ''<i class="icon-upload icon-white"></i> Click me now and upload a product image''
},
template:
''<div class="qq-uploader span12">'' +
''<pre class="qq-upload-drop-area span12"><span>{dragZoneText}</span></pre>'' +
''<div class="qq-upload-button btn btn-success" style="width: auto;">{uploadButtonText}</div>'' +
''<span class="qq-drop-processing"><span>{dropProcessingText}</span>''+
''<span class="qq-drop-processing-spinner"></span></span>'' +
''<ul class="qq-upload-list" style="margin-top: 10px; text-align: center;"></ul>'' +
''</div>'',
classes: {
success: ''alert alert-success'',
fail: ''alert alert-error''
},
debug: true
});
}
window.onload = createUploader;
</script>
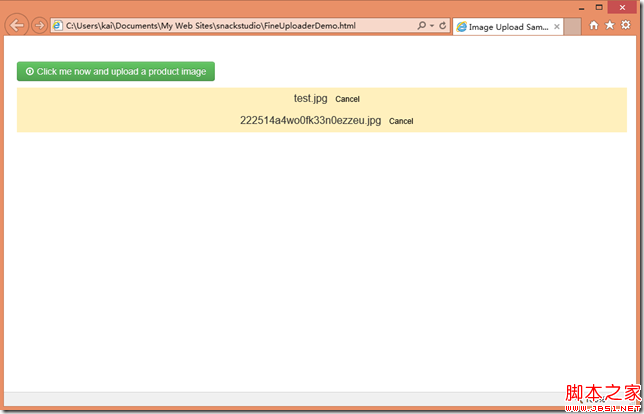
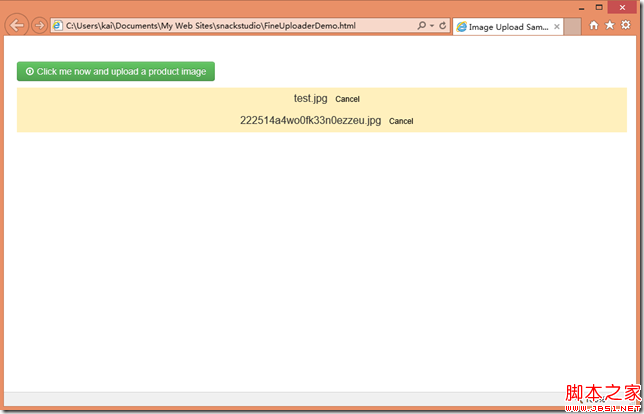
这是基于Bootstrap实现对Fine Uploader最简单的前端调用.前端一般需要做两件事A:添加Css+Js文件引用.B:在Js中实例化qq.FineUploder对象.运行效果如下:

查看JS构建qq.Fineuploader对象创建过程.首先指定Fine Uploader插件的Dom元素.通过Dom获取操作.request则是对应服务器端实现文件路径.在这建议不要自己构建服务器端处理.而是直接采用官方提供的实现文件修改即可.template则是对应上传文件添加内容模版也可以自己修改.debug是一个布尔值.用来控制是否使用浏览器的控制台打印Fine Uploader的调试信息,默认为false.
qq.FineUploader对象还有如下控制参数:
validation:该参数一般用来在执行上传文件操作前.在客户端做一些验证.验证操作包含文件格式.文件大小.等添加格式如下:
复制代码 代码如下:
validation:
{
allowedExtensions: [''jpeg'', ''jpg'', ''gif'', ''png''],
sizeLimit: 204800 // 200 kB = 200 * 1024 bytes
}
allowedExtensions控制上传文件的后缀格式数组.
sizeLimit上传文件大小的上限,单位为byte的数值.浏览器不一定支持本设置.也可以在服务器端里设置.
minSizeLimit:上传文件大小的下限,单位为byte的数值.同上有些浏览器存在适配问题.建议统一在服务端设置.
另外针对qq.FineUploder对象在执行上传操作整个过程.定义了五个客户端可控做额外操作的事件.可以再callback参数下设置定义:
callbacks:
{
onSubmit: function(id, fileName) {
$messages.append(''<div id="file-'' + id + ''" class="alert" style="margin: 20px 0 0"></div>'');
},
onUpload: function(id, fileName) {
$(''#file-'' + id).addClass(''alert-info'')
.html(''<img src="/uploadfile/201306/18/F4153149741.gif" alt="Initializing. Please hold."> '' +
''Initializing '' +
''“'' + fileName + ''”'');
}
}
onSubmit事件:文件开始提交.调用参数格式如下:onSubmit:function(id,fileName){}.
onUpload事件: 文件开始上传.调用参数格式如下:onUpload: function(id, fileName) {}.
onProgress事件: 文件正在上传.调用参数格式如下:onProgress:function(id,fileName,loaded,total){}.
onComplete事件: 文件上传成功. 调用参数格式如下:onComplete:function(id,fileName,responseJSON){}.
onCancel事件: 取消文件上传.调用参数格式如下:onCancel:function(id,fileName){}.
如上五个事件基本覆盖整个上传文件操作中所有过程.完全以开放的形式可以再客户端操作.关于调用如上事件参数说明如下:
Id:表示第几个开始上传的文件.Fine Uploder定义是默认从0开始计数.
fileName:上传文件的文件名.
loaded:表示已经上传到服务器端数据的大
uploadButton: ''<i class="icon-upload icon-white"></i> Click me now and upload a product image''
},
template:
''<div class="qq-uploader span12">'' +
''<pre class="qq-upload-drop-area span12"><span>{dragZoneText}</span></pre>'' +
''<div class="qq-upload-button btn btn-success" style="width: auto;">{uploadButtonText}</div>'' +
''<span class="qq-drop-processing"><span>{dropProcessingText}</span>''+
''<span class="qq-drop-processing-spinner"></span></span>'' +
''<ul class="qq-upload-list" style="margin-top: 10px; text-align: center;"></ul>'' +
''</div>'',
classes: {
success: ''alert alert-success'',
fail: ''alert alert-error''
},
debug: true
});
}
window.onload = createUploader;
</script>
这是基于Bootstrap实现对Fine Uploader最简单的前端调用.前端一般需要做两件事A:添加Css+Js文件引用.B:在Js中实例化qq.FineUploder对象.运行效果如下:

查看JS构建qq.Fineuploader对象创建过程.首先指定Fine Uploader插件的Dom元素.通过Dom获取操作.request则是对应服务器端实现文件路径.在这建议不要自己构建服务器端处理.而是直接采用官方提供的实现文件修改即可.template则是对应上传文件添加内容模版也可以自己修改.debug是一个布尔值.用来控制是否使用浏览器的控制台打印Fine Uploader的调试信息,默认为false.
qq.FineUploader对象还有如下控制参数:
validation:该参数一般用来在执行上传文件操作前.在客户端做一些验证.验证操作包含文件格式.文件大小.等添加格式如下:
复制代码 代码如下:
validation:
{
allowedExtensions: [''jpeg'', ''jpg'', ''gif'', ''png''],
sizeLimit: 204800 // 200 kB = 200 * 1024 bytes
}
allowedExtensions控制上传文件的后缀格式数组.
sizeLimit上传文件大小的上限,单位为byte的数值.浏览器不一定支持本设置.也可以在服务器端里设置.
minSizeLimit:上传文件大小的下限,单位为byte的数值.同上有些浏览器存在适配问题.建议统一在服务端设置.
另外针对qq.FineUploder对象在执行上传操作整个过程.定义了五个客户端可控做额外操作的事件.可以再callback参数下设置定义:
callbacks:
{
onSubmit: function(id, fileName) {
$messages.append(''<div id="file-'' + id + ''" class="alert" style="margin: 20px 0 0"></div>'');
},
onUpload: function(id, fileName) {
$(''#file-'' + id).addClass(''alert-info'')
.html(''<img src="/uploadfile/201306/18/F4153149741.gif" alt="Initializing. Please hold."> '' +
''Initializing '' +
''“'' + fileName + ''”'');
}
}
onSubmit事件:文件开始提交.调用参数格式如下:onSubmit:function(id,fileName){}.
onUpload事件: 文件开始上传.调用参数格式如下:onUpload: function(id, fileName) {}.
onProgress事件: 文件正在上传.调用参数格式如下:onProgress:function(id,fileName,loaded,total){}.
onComplete事件: 文件上传成功. 调用参数格式如下:onComplete:function(id,fileName,responseJSON){}.
onCancel事件: 取消文件上传.调用参数格式如下:onCancel:function(id,fileName){}.
如上五个事件基本覆盖整个上传文件操作中所有过程.完全以开放的形式可以再客户端操作.关于调用如上事件参数说明如下:
Id:表示第几个开始上传的文件.Fine Uploder定义是默认从0开始计数.
fileName:上传文件的文件名.
loaded:表示已经上传到服务器端数据的大