鉴于大家对网络知识十分关注,我们编辑小组在此为大家搜集整理了“ SyCms建站第一讲:制作简单的列表页”一文,供大家参考学习!
前期的准备工作已经完成了,这时候我们就要作我们的模板了。单击“测试”,进入模板组管理下的模板管理。如下图所示:

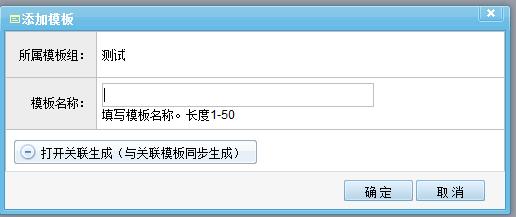
让我们单击一下“添加模板”,出现如下界面:

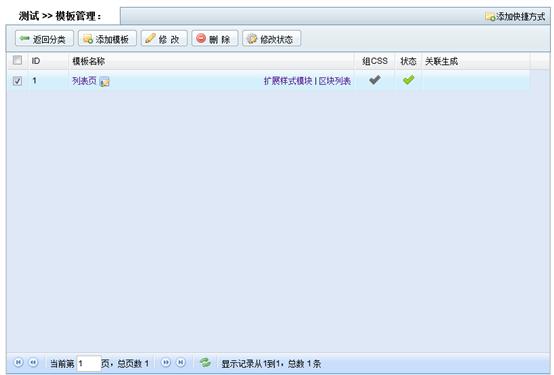
我们取一个模板名称,如“列表页”。为什么不叫“公司动态列表页”呢?原因是这样的。如果我们这个网站只有这一种显示样式的列表页,希望这个模板在行业动态使用的时候。也能够正常显示。所以,我们就取名“列表页”。单击“确定”之后如下显示:

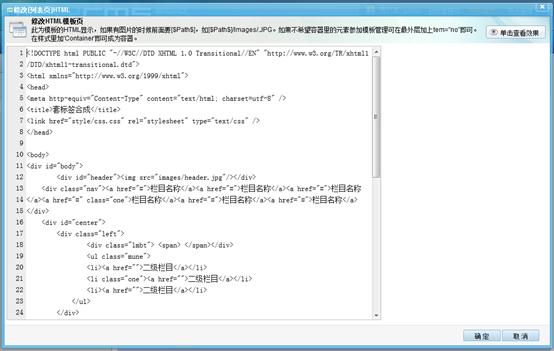
我们单击“列表页”进入模板编辑界面,如下图所示:

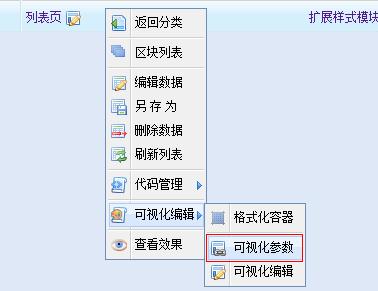
把我们列表页的源代码复制到此大的录入框内。注:此时我们要作一件事件,什么事情呢?就是,大家可以发现,这上面有一个按钮叫“单击查看效果”,那能够直接查看效果了?可转念一想,不对呀,我们是通用的模板。不知道谁使用了这个模板?怎么能够看到实际显示效果呢?我们现在就让这个按钮能够简单的查看到前台显示的实际效果。把内容复制进去之后保存。我们在“列表页”这一行上单击右键。如图所示:

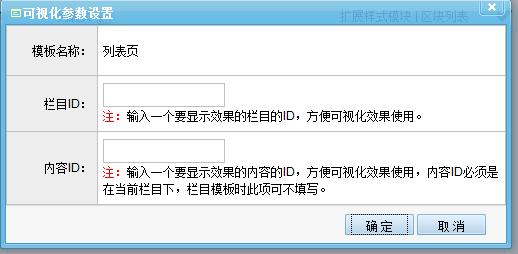
单击“可视化参数”,出现如下图所示界面:

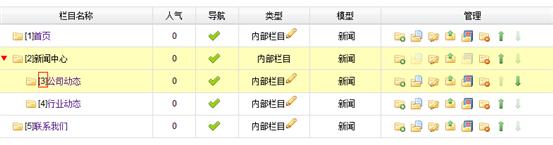
因为我们是要作栏目的显示列表模板,所以我们指定一个已经有内容的栏目ID,给它就行了。所以我们把“公司动态”的栏目ID,给它。此ID在那看到呢?就在如下界面的这个位置就是栏目的ID。

所以我们把3给它。确定即可。这样一来。我们在如下界面:

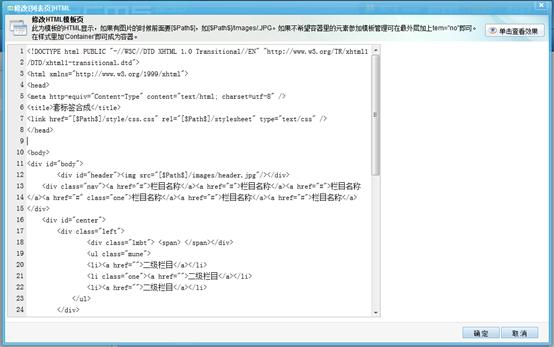
编辑标签,模板的时候。就可以直接使用“单击查看效果”功能了。话题有点远了,我们再重新回来呀,现在我们编辑我们的列表页模板,上面已经说过了。功能分为4大块,我们一块一块的完成。制作前准备,因为模板生成的地方不一定是几级目录下面,如/news/list/这样的。所以里面的图片、样式、JS引用的地址都不正确,所以我们根据窗口上面的提示,把他们替换了,如下图所示:

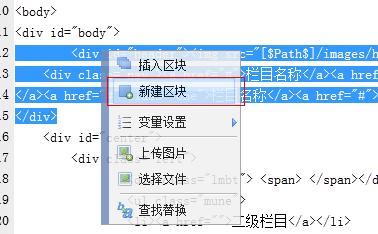
第1块功能:头部我们选中头部代码(我们要把头部代码作成公用的,所以我们也把logo一块包含进去),之后单击右键,选择“新建区块”,如下图:


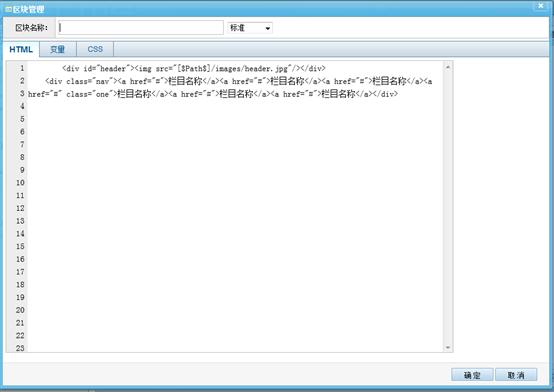
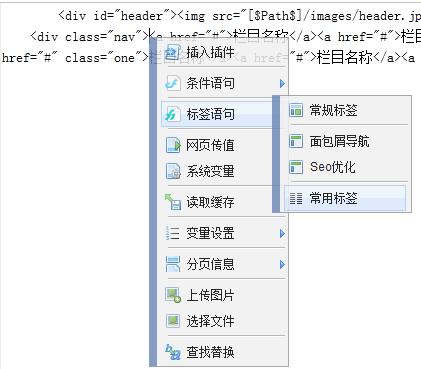
我们给区块起一个能够记住并且含义的名字:“头部”。我们现在就对要显示的栏目进行调用,我们可以看出,在上面的界面中,其实就是一直在div里面循环显示a标签,只是有一个是当前栏目有一个样式而已。那我们把光标放到后面,单击右键。选择如下图所示:

共4页 首页 上一页 1 2 3 4 下一页 尾页快捷键使用:上一页“←”,下一页“→”内容导航