以下是网学网为您推荐的网络知识-实用的 CSS3 菜单生成器及教程,希望本篇文章对您学习有所帮助。
CSS3为Web设计师和开发者创建伟大的作品带来了极大的可能性。通过CSS3中的3D变换、动画等属性,即使不使用JavaScript,你也能创造出令人印象深刻的动画效果。
本文为你整理了一些使用纯CSS3创建菜单的教程。如果你没有太多时间来看这些教程,你也可以通过下面的CSS菜单生成器来快速打造精美的纯CSS菜单。
一、CSS3菜单生成器
1. PURE CSS MENU
Pure CSS Menu非常轻量,只有几kb大小,兼容目前所有已知浏览器(IE、Firefox、Opera、Safari、Mozilla、Chrome、Netscape等)。即使你不知道任何CSS、HTML语法,你也可以轻松创建出CSS下拉菜单。

2. CSS3 MENU
你只需要使用鼠标点击几下,即可创建非常漂亮的菜单和按钮。

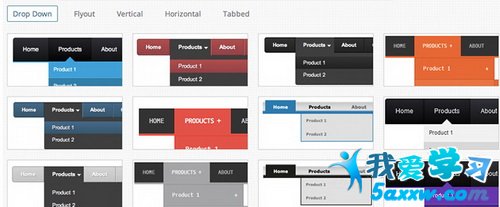
3. CSS MENU MAKER
该工具提供了多个菜单模板。

4. CSS3 MENU GENERATOR
另一款CSS3菜单生成器,你可以即时看到你的修改所产生的效果。

二、CSS3菜单开发教程
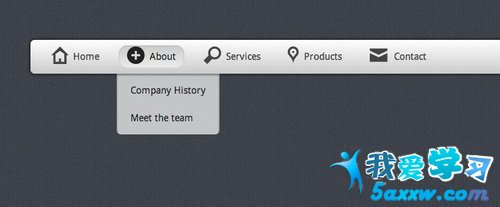
1. 使用CSS3打造一款带图标的下拉菜单

2. 纯CSS下拉菜单

3. 平滑的CSS3下拉菜单

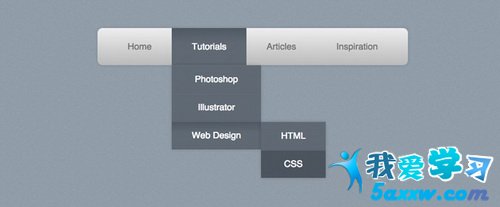
4. CSS3多级下拉菜单

5. 带熔岩灯效果的纯CSS3菜单

6. 使用纯CSS3打造的苹果官网菜单

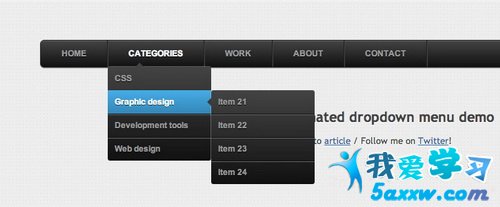
7. 一款黑暗系CSS3菜单
