鉴于大家对网络知识十分关注,我们编辑小组在此为大家搜集整理了“为WordPress默认编辑器TinyMCE增加额外的按钮”一文,供大家参考学习!
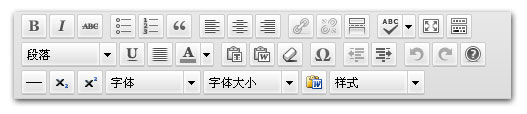
WordPress默认编辑器为TinyMCE,你可能认为它比较简陋,不过本人不喜欢使用其它增强类的插件,累赘,写日志又不是编排办公文件,不需要过于复杂的功能,其实默认编辑器TinyMCE有部分功能按钮被隐藏了,通过下面的代码可以为TinyMCE编辑器增加额外按钮,比如:显示分隔线、字体选择、上下标等。

将下面代码添加到你的主题functions.php模版文件中:
1.function enable_more_buttons($buttons) {
2. $buttons[] = ''hr'';
3. $buttons[] = ''del'';
4. $buttons[] = ''sub'';
5. $buttons[] = ''sup'';
6. $buttons[] = ''fontselect'';
7. $buttons[] = ''fontsizeselect'';
8. $buttons[] = ''cleanup'';
9. $buttons[] = ''styleselect'';
10. return $buttons;
11. }
12.add_filter("mce_buttons", "enable_more_buttons"); 上面的代码默认是加到编辑器工具栏的第一行,也可以加到第二或另起一行,用下面的代码替换上面代码中最后一句。
添加到第二行:
1.add_filter("mce_buttons_2", "enable_more_buttons"); 单独另起一行:
1.add_filter("mce_buttons_3", "enable_more_buttons"); Wordpress下载:
本文转自:http://zmingcx.com/shows-the-tinymce-editor-button-hidden.html