网学网其他类别编辑为广大网友搜集整理了:Authorware使用技巧之恢复Flash动画的手形鼠标指针绩等信息,祝愿广大网友取得需要的信息,参考学习。
问题
在使用Flash Asset Xtra插入Flash文件时,我们会发现一个比较明显的问题,那就是当鼠标移动到Flash动画的某个交互按钮上时,应当出现的手型鼠标指针却仍保持箭头形,这在一定程度上影响了程序的交互性,如何解决这个问题呢?
解决思路
要解决以上问题,我们需要动态检测鼠标所在的位置,如果鼠标移动到Flash文件中的某个按钮上,则用函数将鼠标样式更改为手形指针,移出按钮区域时恢复原鼠标样式。
具体步骤
解决这个问题主要是用到了Flash Asset Xtra的mouseOverButton属性,当鼠标移动到任一按钮上时,该属性值为TRUE,所以我们只要检测该属性的值即可判断鼠标是否移动到了某个按钮之上,从而更改鼠标指针样式。
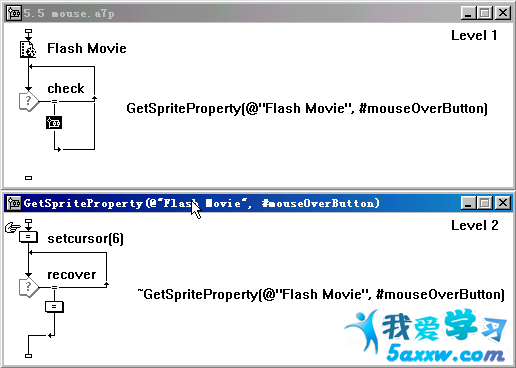
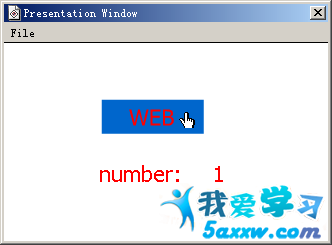
流程图如图5.36所示,这里首先使用条件交互GetSpriteProperty(@"Flash Movie", #mouseOverButton)来检测鼠标是否移动到按钮之上,如果是则触发条件交互,使用函数SetCursor(6)将鼠标样式更改为手形指针,接下来检测鼠标是否离开了按钮区域,如果是则条件~GetSpriteProperty(@"Flash Movie", #mouseOverButton)为TRUE,使用函数SetCursor(0)恢复原鼠标样式。运行程序,我们可以看见当鼠标移动到按钮上,指针变为手形,如图5.37所示,而离开按钮区域后又恢复原样式。

图5.36 流程图

图5.37 交互按钮上显示手形指针
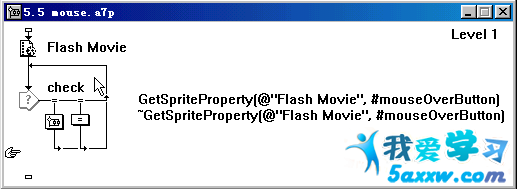
注意:设置以上流程时一定要注意流程结构走向,切忌使流程陷入无限循环之中,例如图5.38和图5.39所示都是错误的流程结构,读者可以想想为什么。

图5.38 错误流程一

图5.39 错误流程二
提示:如果使用Shockwave Flash Object控件播放Flash动画,则不会出现以上问题,鼠标移动到交互按钮上时会自动变为手形指针。
专家说明
读者也可以在交互按钮上放置一个热区域,将热区域交互的“Match”属性设置为“Cursor in Area”,然后选择鼠标样式为手形指针,以此来恢复手形指针,但这在交互按钮数量较多的情况下显然是不可取的。
专家指点
因为解决此问题需要动态检测鼠标的位置,势必需要占用一些额外的资源,影响程序运行的效率(当然也不至于有明显的影响),如果没有特殊需求(例如只有使用Flash Asset Xtra才能达到某些控制目的),可以选择使用Shockwave Flash Object控件播放Flash文件来避免这个问题。