以下是网学网为您推荐的设计案例-2012年HTML5的5个趋势,希望本篇文章对您学习有所帮助。
在2011年底,移动业界认为HTML5处于普及的风口浪尖,认为每个开发者都会用HTML5开发应用和移动站点,并最终出现基于HTML5的且被众人接受的操作系统,HTML5会成为主流的开发技术,取代苹果应用商店和安卓谷歌商店中的所有原生程序。
但事实上,2012年HTML在开发者接受程度方面似乎是后退了一步。

Facebook转向原生代码方式,苹果摸索HTML5
Facebook一直是HTML5的提倡者,在IOS和安卓平台上的所谓原生应用其实是网站,尽管包装的像个原生程序。然而, Facebook终于认识到这个应用的性能表现并非最优,当然,直接包装m.facebook.com站点可以每天多次更新使开发周期更加高效,但实际上这么做导致软件运行缓慢、bug频出,用户抱怨不断,对该应用评价不高。
2012年,Facebook决定加以改变. 8月, 发布了原生代码方式编写的IOS平台应用,性能得到改善。前不久,12月份,Facebook以原生方式重写了在安卓平台上的应用。
Facebook及其“黑客文化”,不管你喜欢与否,都是移动开发者心目中的灯塔。如果Facebook应为性能原因而转向原生开发方式,其他人也会跟随这家拥有10亿用户,超过移动领域半壁江山的公司的脚印。
苹果公司对2012年HTML5的后挫也颇有不满,由于会导致混合应用或WEB应用的性能低于yuanshengchengxuIPhone设计者限制了UIWebView在Safari浏览器中的应用。苹果应用商店是其用户购买IPAD或IPhone的一个主要原因,因此苹果有理由限制HTML5功能和基于WEB的应用。WEB应用占据应用商店,在几个方面,都危及苹果的底线。
混搭式开发出场
尽管Facebook转向原生开发方式,但越来越多的开发者在他们的应用中至少用到了些HTML5,例如:2012年新发布的LinkedIn应用几乎完全基于HTML5和Node.js,只用约5%代码量的原生代码包装了下。
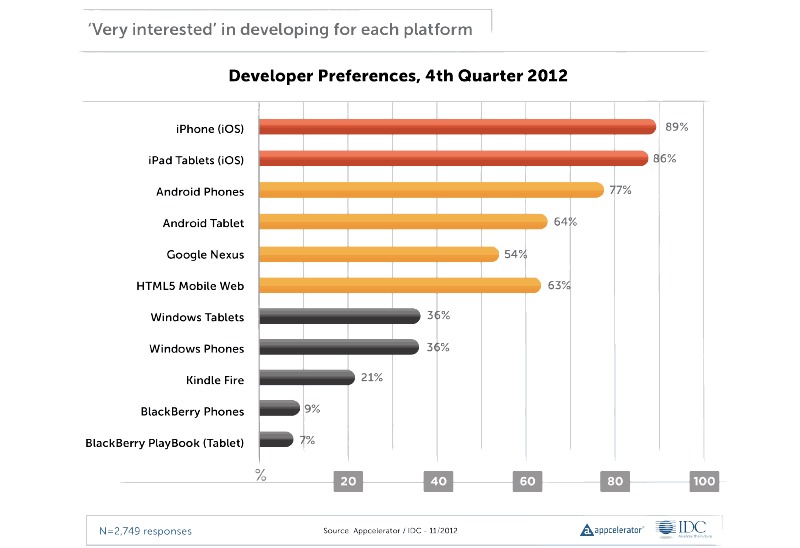
根据?Appcelerator和IDC在第四季度针对移动开发者的调查,大约63%的移动开发者对用HTML5开发应用“非常有兴趣”,许多开发者用HTML5开发他们半数以上的应用,很多应用包含了某种形式的Webview(比如,请比较社交新闻阅读器Zite在浏览器中和应用中的两种阅读方式),随着应用的经济效益爆发,为提高效率,降低总体开发成本,成千上万的移动应用采取了混搭包裹模式。
采用混搭开发的一个原因是:对很多公司,寻找精于HTML/CSS的开发者比寻找熟悉用C、Objective-C等语言开发复杂的原生应用的开发者要容易。用HTML编码,然后用原生代码包装,可以更有效地利用开发人员,还可以一次适应多种设备。

应对硬件的问题
HTML5移动web应用和原生应用的最大区别在于各种原生方式可以简单快速地访问手机的硬件特征,这意味即使简单如时钟、陀螺仪、存储器、相机和电源管理的一些函数,在纯净的HTML5应用中实现相当困难。在以前解决这个问题有两种方式,一是用类似于PhoneGap 或 Brightcove’s App Cloud的服务方式,另一种就是对Web应用进行原生包装(象Facebook那样)。
各个公司开始破解HTML5的硬件难题,Mozilla 携Firefox OS冲在最前线,并期望能在2013年某个时间退出Firefox OS手机。Mozilla 建立Web API使它的基于浏览器的HTML5移动操作系统和类似于电源管理、相机等硬件组件紧密结合起来。Sencha和appMobi也在建立连接硬件设备的API。 但到现在为止,2012年这方面的进展并不像很多人期望的那么迅猛。
响应式设计的革命
响应式设计在2012年崭露头角,响应式设计基于包含HTML5和CSS的一些列WEB设计技术,可以自动缩放窗口适应特点屏幕,从而使站点适应不同屏幕尺寸。其目标就是一套网站代码适应不同设备,不用为每个设备或移动操作系统开发独立的网站。
以ReadWrite为例,今年10月我们上线的新版网站就完全是响应式的,测试一下吧,放大或缩小浏览器窗口可以看到内容响应变化,或进行浏览器视图缩放可看到同样效果,在移动设备上也是这样,用手机阅读本文,站点完美适应屏幕大小,在平板电脑上,不管纵向或者横向浏览,内容都能自动适应屏幕模式。
伴随着我们的响应式设计的改版推出(以及紧随其后的从ReadWriteWeb到ReadWrite的更名),我们抛弃了本地应用程序在iOS和Android的应用程序形式,转向于更简单,更容易更新的移动web站点形式。
不光是我们,?BostonGlobe.com在2011年就推出了响应式设计的站点,About.com到现在更是完全的响应式设计。纽约时报也建成了响应式站点,其他大公司如微软和苹果也在他们的网站上使用响应式设计。
领跑者在改变
2011年,我们说过,是移动领域的游戏开发者在领跑HTML5的发展。在当时,这句话似乎正确。然而,游戏开发者对HTML5兴趣大减,并不将它视为一个默认的平台选择。诚然,还有appMobi这样的公司推游戏厂商转向HTML5,但2012年大部分最好的游戏还是基于原生代码构建。
在一定程度上,就采用HTML5来说,媒体和新闻机构是当前的领跑者。那些以内容为中心的业务更易于用以web为中心的视角看待世界。通过这样做,他们可以免除向苹果的App Store交纳30%的收费,并可以针对移动设备优化内容。虽然这种去想并不精确说明HTML5的发展,但当前技术库的演变使这些媒体公司更容易实现这一目标。
在2012年,Facebook曾被看作是典型的HTML5开发的领导者,然而,随着其在iOS和Android平台上转向原生方式,他完全放弃了这个社区角色。所以,喜欢Mozilla的开源开发人员的作为现在的领跑者冲锋在前,将在可预见的未来推动HTML5发展。
感谢Shutterstock提供图像。