基础语法:
clip : auto | rect ( number number number number )
取值:
| auto |
: |
默认值。对象无剪切 |
| rect ( number number number number ) |
: |
依据上-右-下-左的顺序提供自对象左上角为(0,0)坐标计算的四个偏移数值,其中任一数值都可用 auto 替换,即此边不剪切 |
说明:
检索或设置对象的可视区域。可视区域外的部分是透明的。
此属性定义了绝对(absolute)定位对象可视区域的尺寸。必须将
position 属性的值设为
absolute ,此属性方可使用。
自IE5开始,此属性在MAC平台上可用。
对应的脚本特性为
clip 。
CSS中的clip属性除了可以制作彩色文字外,还可以有效地裁切其他网页中的元素,比如图片。

clip属性设置元素的形状。这个属性用于定义一个剪裁矩形。在这个矩形内的内容才可见,出了这个剪裁区域的内容和 overflow:hidden 的效果相同。剪裁区域可能比元素的内容区大,也可能比内容区小。
clip属性值:auto | rect (top, right, bottom, left)
auto代表不裁切,rect中的上右下左四个方向填入的应是数值,表示裁切的位置。
下面我举一个对图片进行裁切的简单例子。
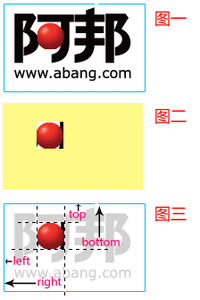
首先准备一张图片,如图一中所示,它的尺寸是159px*99像素。我打算利用clip属性将图片进行裁切,只让图中的大红点显示出来。
我先制作一个放置图片的div外框,它的CSS定义如下:
#imgClip {
position:relative;
width:159px;
height:99px;
background:#FFF985;
margin:0 auto;
}
这个div的定位属性设置为相对定位是为了让图片以它为定位标准,将背景定义为#FFF985是为了让显示效果更明显。
然后定义图片的裁切属性,CSS定义如下:
#imgClip img {
position:absolute;
clip:rect(21px 68px 51px 38px);
}
这里的绝对定位是相对于id为imgClip的div而言的,clip中的数值按照上右下左的顺序排列的。
html代码:
<div id="imgClip">
<img src="clipimg.gif" width="159" height="99" />
</div>
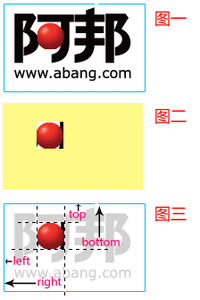
将以上代码拷贝到新网页中,保存预览。效果应该如图二中所示。
需要注意的两点:
1.clip属性必须和定位属性postion一起使用才能生效。
2.clip裁切的计算坐标都是以左上角即(0,0)点开始计算,如图三所示,这点不像padding和margin,它们两个的右边距和下边距是从最右边和最下边开始计算的。