首先来分别说一下css样式表中的float和clear的属性:
CSS Float Layout Basics - CSS浮动布局基础:基于浮动的布局利用了float(浮动)属性来并排定位元素,并在网页上创建列。可以利用这个属性来创建一个环绕在周围的效果,例如环绕在照片周围,但是当你把它应用到一个<div>标签上时,浮动就变成了一个强大的网页布局工具。float属性把一个网页元素移动到网页(或者其他包含块)的一边。任何显示在浮动元素下方的HTML都在网页中上移,并环绕在浮动周围。
float的属性如下表所示:
left 文本或图像会移至父元素中的左侧。
right 文本或图像会移至父元素中的右侧。
none 默认。文本或图像会显示于它在文档中出现的位置。
CSS样式表中 clear:both;可以终结在出现他之前的浮动 CSS中 clear:both;可以终结在出现他之前的浮动。使用clear属性可以让元素边上不出现其它浮动元素。
clear的四个属性如下表所示:
left 不允许元素左边有浮动的元素
right 不允许元素的右边有浮动的元素
both 元素的两边都不允许有浮动的元素
none 允许元素两边都有浮动的元素
举例说明:float与clear的用法.
<style>
.fl{float:left;width:100px;height:25px;background:#cccccc;margin-left:5px; text-align;center; margin-top:5px;}
/* float:left 当两个div都有这个的时候,它们的排列就会并排。当第二个有clear:both它们就换行。*/
.clrb{clear:both}
.clrl{ clear:left;}
.clrr{ clear:right;}
</style>
<div class="fl">1</div>
<div class="fl">2</div>
<div class="clr"></div>
<div class="fl">3</div>
<div class="fl">4</div>
你也是分别替换clear的属性看一下效果如何.
在这我重点讲的是如果把clear的几种属性一块来写出来会是什么效果呢?来看代码和效果图;
<!--clear的值为both时-->
<div class="fl">1</div>
<div class="fl">2</div>
<div class="clrb"></div>
<div class="fl">3</div>
<div class="fl">4</div>
<!--clear的值为left时-->
<div class="fl">1</div>
<div class="fl">2</div>
<div class="clrl"></div>
<div class="fl">3</div>
<div class="fl">4</div>
<!--clear的值为right时-->
<div class="fl">1</div>
<div class="fl">2</div>
<div class="clrr"></div>
<div class="fl">3</div>
<div class="fl">4</div>
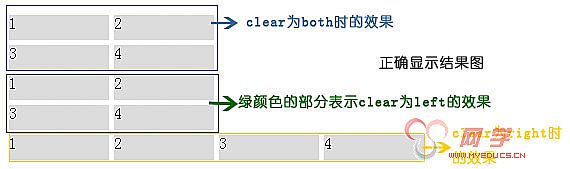
效果:

从上图大家可以清楚的看到这不是我们想要的结果.
解决方法还是要用到div+css样式表里的 clear属性.真可谓是成也clear败也clear
<!--clear的值为both时-->
<div>
<div class="fl">1</div>
<div class="fl">2</div>
<div class="clrb"></div>
<div class="fl">3</div>
<div class="fl">4</div>
</div>
<!--clear的值为left时-->
<div class="clrl">
<div class="fl">1</div>
<div class="fl">2</div>
<div class="clrl"></div>
<div class="fl">3</div>
<div class="fl">4</div>
</div>
<!--clear的值为right时-->
<div class="clrl">
<div class="fl">1</div>
<div class="fl">2</div>
<div class="clrr"></div>
<div class="fl">3</div>
<div class="fl">4</div>
</div>
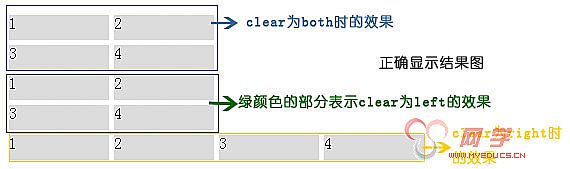
效果图如下: