1.在自己的网站页面中嵌入WebIM 【演示/下载地址】
(1) 解压缩源代码,在网站的根目录下新建一个名称为"Lesktop"的虚拟目录,对应的本地路径为"源代码目录/wwwroot"
(2) 在将要嵌入WebIM的页面中添加一下引用:
- <link href="/Lesktop/Themes/Default/skin.css" rel="stylesheet" type="text/css" />
- <script src="/Lesktop/json2.js" type="text/javascript"></script>
- <script src="/Lesktop/Config.js" type="text/javascript"></script>
- <script src="/Lesktop/Core.js" type="text/javascript"></script>
(3) 将WebIM嵌入到页面中以后,可以通过以下两种方式启动会话:
- System.StartChat("对方的用户名");//以'#'开始表示群账号
- //不指定用户,启动时才输入
- System.StartChat();
(4) 常见问题
Q: 嵌入WebIM会影响页面的启动速度吗?
A: 由于嵌入WebIM必须引用Core.js文件,因此,嵌入WebIM后,需要多下载几个文件。但是,只要不启动会话,就不会加载和WebIM相关的脚本(Window.js, Controls.js, Desktop.js, WebIM.js等),只有第一次启动时才会加载。只要用户不启动WebIM,Lesktop对你网站的影响仅仅只是额外下载了core.js, config.js, json2.js, skin.css这4个文件。
Q: WebIM会插入DOM对象吗?
A: 只要不启动会话,WebIM不会插入任何DOM对象。
Q: 系统会启动长连接吗?
A: 只要不启动WEBIM,不会建立长连接。
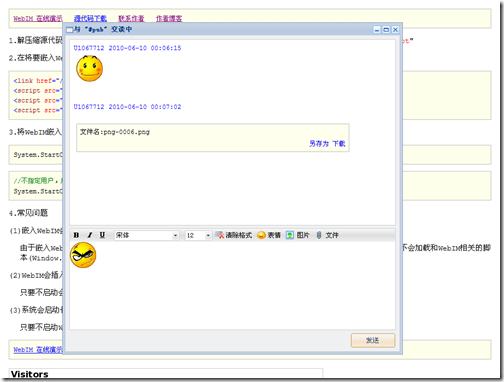
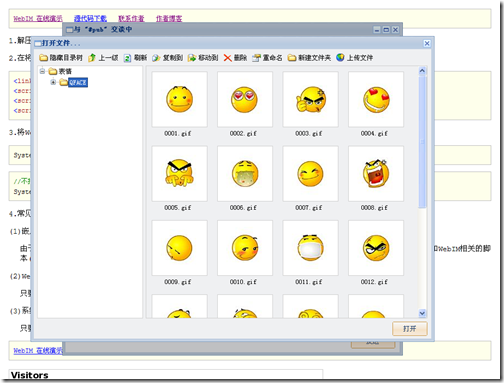
2.WebIM介绍
下面通过几幅图片介绍WebIM的功能:



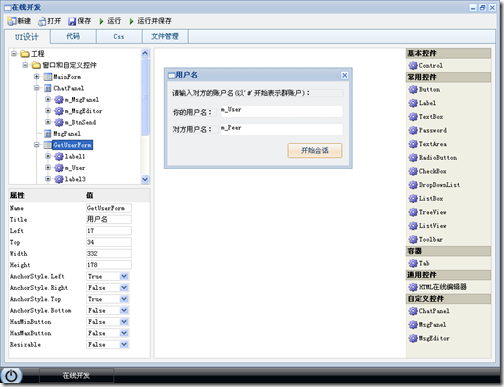
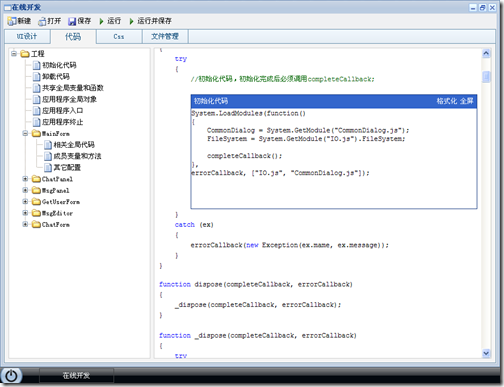
3.扩展WebIM功能
Lestkop是开源的项目,因此您可以自己修改代码扩展WebIM的功能,后台直接修改代码即可,WebIM的前台界面是使用Lesktop的开发工具开发的,因此,建议不要直接修改WebIM.js,而是使用开发工具开发。您只需要打开developer.htm页面,随意输入一个用户名登陆即可,开发工具如图所示: