建立一个层次图(Layer Diagram)
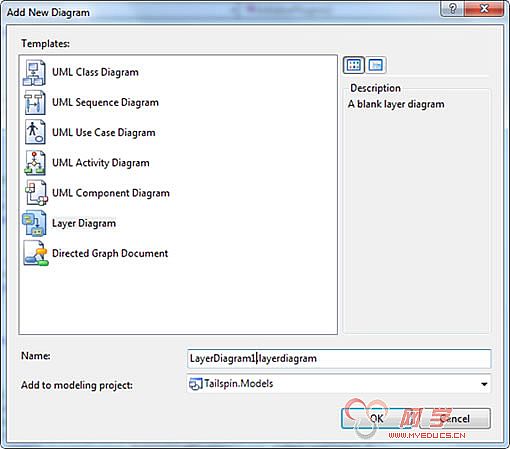
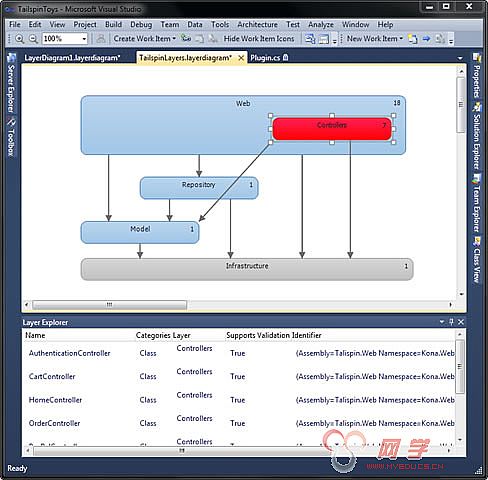
在这个例子中,应用程序所采用的是模型-试图-控制器(MVC)架构。我们需要确认的是,它真的是按照这种架构模式来实现的。首先,我们通过Architecture(架构)菜单新建一个层次图:


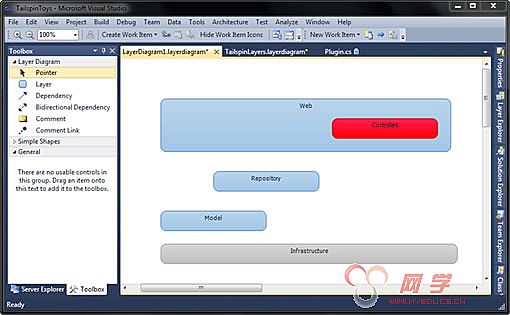
它将产生一个空的层次图,我们可以在其中指定和规划我们的架构层次。不需做太多的工作,我们就可以在窗口上看到所有的基本层次:

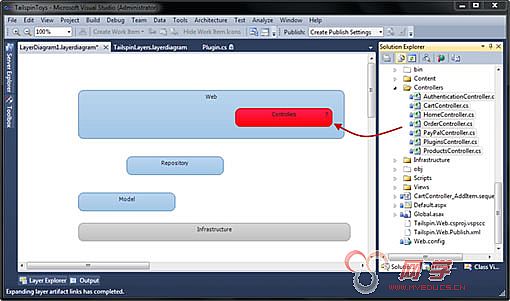
虽然这看上去是一个合理的架构,但是我们需要确认物理实现是否真的和逻辑上的结构一一对应。要做到这一点,我们可以把类的实现拖动到相应的实现层次上:

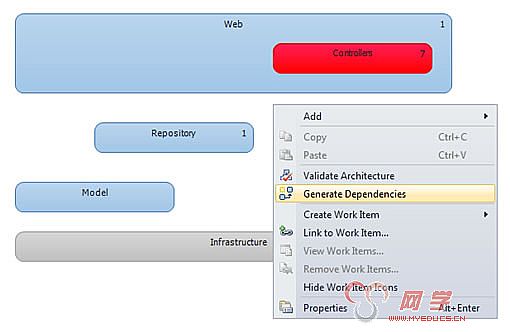
当把类的实现放置在正确的层次上后,右键点击Design Surface(设计图面)-> Generate Dependencies(产生依赖关系)就可以得到相应的依赖关系图:

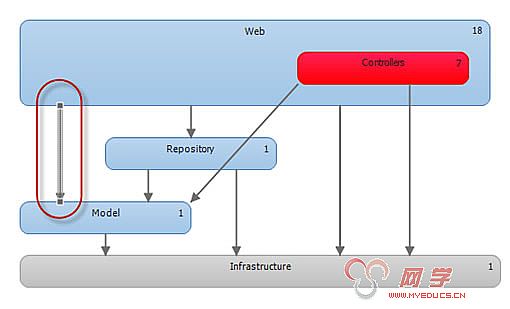
一旦按照上面的步骤完成整个过程,你将会得到类似于下面的一个图。层次资源管理器(Layer Explorer)可以用来浏览每一层次中的具体内容:

改进你的实施方法:
在这里我们有一副图描述了哪些已经被实际构建。但是我对这幅图有一个疑问:在MVC模式中我们不想让View直接和Model对话。这种情况往往发生在所写的代码直接访问数据层而没有通过适当的业务逻辑层(一个很容易犯的低级错误)。下面就让我们通过删除这一个“箭头符号”来解决这个问题:

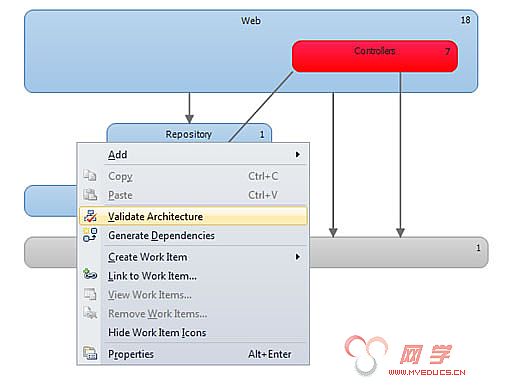
在我们删除这一“箭头符号”后,我们可以用鼠标右键单击图形,然后选择验证架构(Validate Architecture):

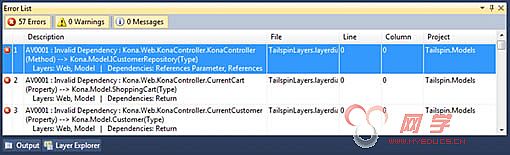
在这里,Visual Studio将会分析所有的依赖关系,并查找其中任何违背这个层次图的依赖关系,然后错误就会出现在错误列表中:

现在,我可以浏览并修改我的代码了,并重复使用验证架构直到没有任何错误为止。
在构建中执行分层:
这里我有一个清晰的架构和相应的实施方法。我们都知道接下来将发生什么:由于任务被执行、错误被修复,该代码将再次从架构中漂移(drift)。因此我们需要找到一种方法来保持同步。
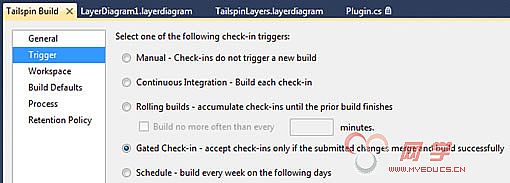
为了解决这个问题,我们将添加一个新的TFS Build Definition,通过运用Gated Check-in来执行这一架构:

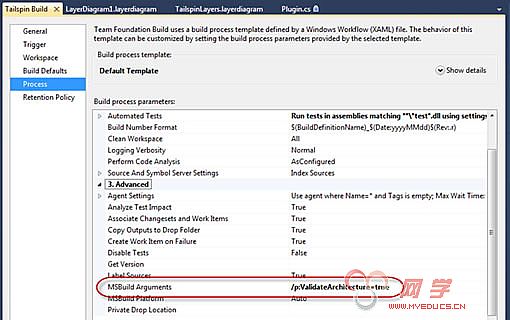
当你运用Gated Check-in的时候,所有你提交到TFS的变化抖必须首先通过全部的常规测试。在这种方法中,如果你存在错误,所有的变化将不会被应用,也不会进入构建中。在这种情况下,我们只需要在进程选项卡中多加一个步骤即可。

此时,构建过程将启动架构验证步骤,以防止任何违规事件对TFS进行检查。
总结:
有几个关键的概念需要明确: