本文基于ASP.NET MVC2说一下网站如何支持中英多语言技术。
新建一个asp.net mvc 2 项目,先看一下mvc 2项目的初始结构 :
:
在新建的项目中添加一个 Resources 文件夹,这个就是用来存放多语言的资源文件(Resources File)的。为了方便管理资源文件,在 Resources 文件夹中添加上Home、Account、Shared、Models 等子目录,分别存放对应的资源文件。项目建好了,接下来就开始实现多语言支持。
本文主要演示多语言的实现方式,因此在这里只实现Shared视图中的Site.Master页面的多语言支持。在Resources/Shared文件夹中添加一个资源文件,命名为 Shared.resx ,这个文件里存放网站的默认语言(在这里是简体中文);再添加一个命名为 Shared.en-us.resx 的文件,这个文件使网站实现英语支持。资源文件的命名格式为 <文件名>.<语言名称>.resx 。
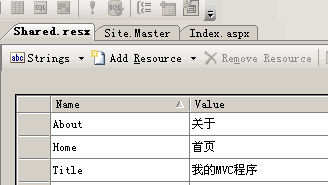
添加完资源文件后,首先将资源文件的 Access Modifier 改成 Public 。然后添加下面的字符串。 在Shared.en-us.resx中加入对应的英语。


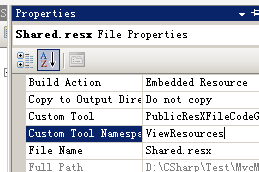
资源文件的默认命名空间是 项目名称.文件夹名称 ,我们将它的命名空间改成 ViewResources

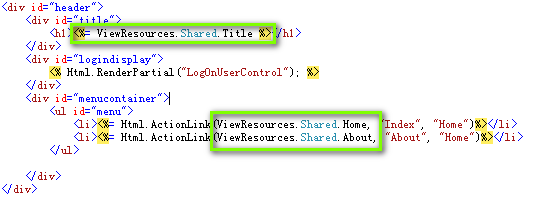
现在我们就可以在页面中使用资源文件中的内容了,下面就将Site.Master中的字符改为使用资源文件中的字符,使用方式如下图所示:

按 Ctrl + F5 运行程序,可以看到Site.Master中的字符已经改成中文了。