最近老在项目表现层折腾,sql好久没写。不过没关系,产品要数据的时候也就是select xxx from tablename,然后身后苦苦等待数据的姑娘看见了select xxxx from tablename,身不由己地一阵狂赞-----好厉害啊。我猜她们在想:写一句话能出来这么多数据,技术牛B啊。隔行如隔山,这些赞美全当“春风过驴儿”。 【示例代码下载】
新浪的评论块如下图:

网易的如下图:

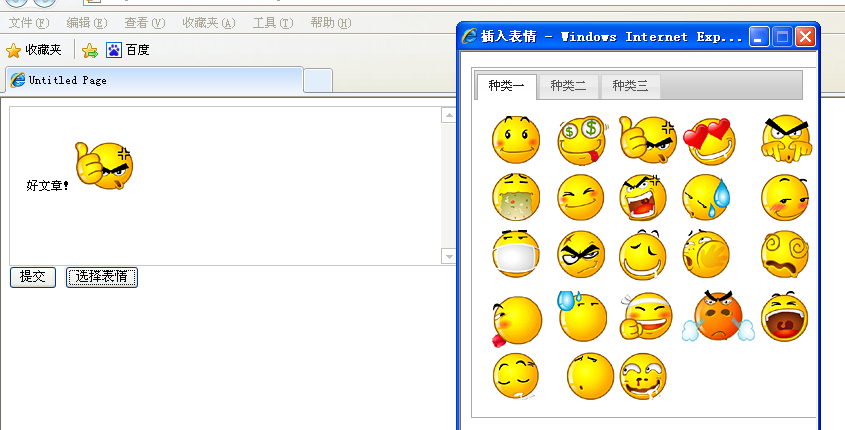
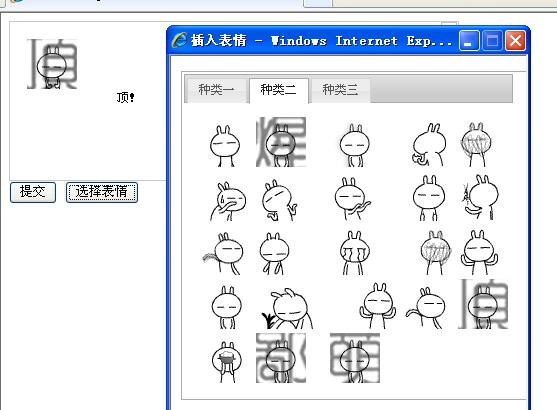
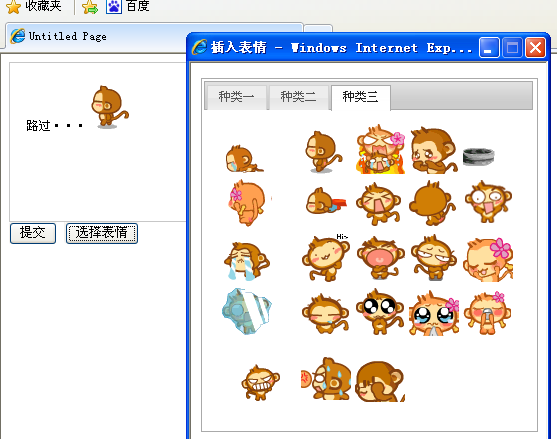
我做的的如下(借用了园里的页面哈):



技术要点:
1。因为 textarea里面不能放图片,所以和新浪的做法一样,选用iframe放内容,然后隐藏一个 textarea用于提交。
2 。JQqery tab 插件的使用(文盲都会)
先引用这三个:
- <link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
- <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
- <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
然后:
- $(function() {
- $("#tabs").tabs();
- });
3。 让iframe可编辑
- window.frames["iframe1"].document.designMode='on';
4。 打开简易窗体
- var newwindow = window.open("tab.htm",'_blank', toolbars=0,resizable=1);
5。 iframe里执行父窗体的方法
- window.opener.XXX(xxx);
其实也就三个页面,不愿下载的直接复制粘贴,拿去就能用。大家有什么好的想法或创意欢迎讨论。
- <html>
- <head>
- <title>插入表情</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <style>
- img
- {
- cursor:pointer;
- }
- </style>
- <link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
- <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
- <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
- <script type="text/javascript">
- $(function() {
- $("#tabs").tabs();
- });
- </script>
- </head>
- <body style="font-size:62.5%;">
- <script language="javascript">
- function SetEmotion(e)
- {
- window.opener.InsertEmotion(e.childNodes[0].src);
- window.close();
- }
- </script>
- <div class="demo">
- <div id="tabs">
- <ul>
- <li><a href="#tabs-1">种类一</a></li>
- <li><a href="#tabs-2">种类二</a></li>
- <li><a href="#tabs-3">种类三</a></li>
- </ul>
- <div id="tabs-1">
- <table id="EmoticonsTable" border="0">
- <tr>
- <td><div onclick="SetEmotion(this)"><img src='http://space.cnblogs.com/Emoticons/qface/055242240.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/F42015564.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/E92016527.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/C42016931.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/8E2016447.gif'></div></td>
- </tr><tr>
- <td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/972016985.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/B72016270.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/6E2016685.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/C12016930.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/6B2016192.gif'></div></td>
- </tr><tr>
- <td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/582016383.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/462016906.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/EF2016278.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/B32016288.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/8C2016330.gif'></div></td>
- </tr><tr>
- <td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/982016188.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/A32016826.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/C02017226.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/132017542.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/E82017718.gif'></div></td>
- </tr><tr>
- <td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/FF2018898.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/492018280.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/A42018181.gif'></div></td><td></td><td></td><td></td>
- </tr>
- </table>
- </div>
- <div id="tabs-2">
- <table id="Table1" border="0">
- <tr>
- <td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/682018465.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/B12018511.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/7C2018724.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/F92018448.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/4A2018305.gif'></div></td>
- </tr><tr>
- <td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/6C2018505.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/D52019716.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/8F2019656.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/E22019312.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/092019763.gif'></div></td>
- </tr><tr>
- <td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/FA2019531.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/A12019563.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/ED2019271.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/C02019905.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/3A2019776.gif'></div></td>
- </tr><tr>
- <td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/6F20110612.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/1C20110457.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/9820110640.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/5C20110286.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/1B20110386.gif'></div></td>
- </tr><tr>
- <td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/5620110732.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/AC20111569.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/6D20111458.gif'></div></td><td></td><td></td><td></td>
- </tr>
- </table>
- </div>
- <div id="tabs-3">
- <table id="Table2" border="0">
- <tr>
- <td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/4020111928.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/0F20111750.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/EA20112378.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/1720112791.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/6E20112960.gif'></div></td>
- </tr><tr>
- <td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/1920112861.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/8C20112184.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/7C20112192.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/0D20112491.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/A620112768.gif'></div></td>
- </tr><tr>
- <td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/7B20112694.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/0220112367.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/FB20112182.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/3220112243.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/4A20112352.gif'></div></td>
- </tr><tr>
- <td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/0920112251.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/3C20113107.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/6120113489.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/9220113961.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/7120113779.gif'></div></td>
- </tr><tr>
- <td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/9520113368.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/D320113167.gif'></div></td><td><div onclick="SetEmotion(this)"><img src='/uploadfile/201101/20/D920113344.gif'></div></td><td></td><td></td><td></td>
- </tr>
- </table>
- </div>
- </div>
- </div>
- </body>
- </html>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" >
- <head>
- <title>Untitled Page</title>
- <script type="text/javascript" language="javascript">
- function xx()
- {
- window.frames["iframe1"].document.designMode='on';
- }
- function xxx()
- {
- window.frames["iframe1"].document.getElementById("xxx").innerHTML+='<img title="顶" alt="顶" src="http://www.sinaimg.cn/uc/myshow/blog/misc/gif/E___0104ZHWSSIGT.gif" _moz_dirty="">';
- }
- function openTab()
- {
- var newwindow = window.open("tab.htm",'_blank', toolbars=0,resizable=1);
- newwindow.focus();
- }
- function InsertEmotion(content)
- {
- document.getElementById("TextArea1").value+=content;
- window.frames["iframe1"].document.getElementById("xxx").innerHTML+='<img title="顶" alt="顶" src="'+content+'" _moz_dirty="">';
- }
- </script>
- </head>
- <body onload="xx()">
- <iframe frameborder="0" src="HTMLPage1.htm" style="border: 1px solid rgb(199, 199, 199); height: 158px; width: 448px; background-color: white;" id="iframe1"></iframe>
- <div>
- <textarea id="TextArea1" style="height:150px;display:none;" cols="20" rows="2"></textarea>
- <input id="Button2" type="button" value="提交" />
- <!-- <input id="Button1" type="button" value="button" onclick="return xxx()" />-->
- <input id="Button3" type="button" value="选择表情" onclick="openTab()" />
- </div>
- </body>
- <!--<img src=/uploadfile/201101/20/8820113308.gif" alt="" />-->
- </html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <style>
- p {
- * margin:0.2em auto;
- }
- body {
- margin: 0;
- scrollbar-face-color: #ffffff;
- scrollbar-highlight-color: #ffffff;
- scrollbar-shadow-color: #c0c1bb;
- scrollbar-3dlight-color: #c0c1bb;
- scrollbar-arrow-color: #c9cbb6;
- scrollbar-track-color: #f4f5f0;
- scrollbar-darkshadow-color: #ffffff;
- scrollbar-base-color: #ffffff;
- padding: 17px;
- word-wrap: break-word;
- overflow: scroll;
- overflow-x: auto;
- height: 90%;
- font-size: 12px;
- background-color:white;
- }
- body, td, textarea, input, br, div, span {
- font-family: '宋体', Verdana, Arial, Helvetica, sans-serif;
- line-height: 1.5;
- }
- img {
- border: 0;
- }
- html {
- height: 100%;
- cursor: text;
- }
- pre {
- white-space: normal;
- }
- form {
- margin: 0;
- }
- </style>
- </head>
- <body style="background-color:white;">
- <div id="xxx"></div>
- <span id="content" style="display:none"></span>
- </body>
- </html>