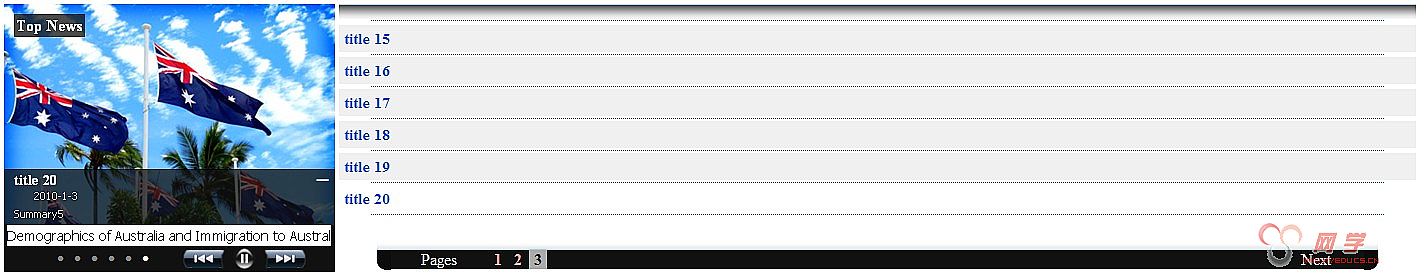
效果图预览: 【示例源码下载】

这个新闻轮换控件能在网页上的同一个地方显示几条新闻。新闻被拆开几页,为了放置在一个指定的区域。每一页也能包含一对新闻列表。 通过点击底部的页码,能够在不同的页面之间导航,点击页的每个新闻项,就能查看新闻的详细信息。新闻能像幻灯片一样去查看。它提供自动切换下一个(幻灯片)功能,以及过渡的样式。
使用JQuery为了:
1、对web server进行JQuery Ajax Request请求,得到JSON格式新闻
2、绑定数据(JSON格式的新闻)到HTML控件
3、在数据binding之后设置控件的样式
4、新闻之间的导航
5、用户交互
6、改变和设置样式
7、实现javascript的效果
新闻滚动控件使用ASP.NET从新闻存储(例如数据库,xml文件,rss,)汇集新闻。将它转化成指定类型(NewsItem)。 然后将newsItem对象的集合转化成JSON格式的数据,作为新闻的数据来源发送到客户端。
这个控件使用开源的Json.NET类库,它使JSON格式的数据在.NET中使用更加的方便。这个类库的关键的功能包括一个灵活的JSON序列化,能快速的将.net类转换成JSON ,将JSON转换成.net类。了解更多的Json.NET类库(代码。示例,和文档),点击这里。
新闻轮换控件主要使用 jQuery Image Rotator sample的思想。 通过Soh Tanaka 的描述,你能找到更多的关于如何去构造一个滚动的图片效果。
这个新闻滚动控件使用 jQuery Cycle 插件来旋转新闻插件,它是一个轻量级的幻灯片插件,在页面上,这个插件为开发者提供强大的旋转能力来轮转不同类型的HTML控件。了解更多的 jQuery Cycle 插件,点击这里。
你需要使用该控件:
1、引用必要的资源到你的HTML页面(.aspx页面):
- <head>
- <script src='http://www.codeproject.com/jquery.js'
- type='text/javascript'></script>
- <script src='http://www.codeproject.com/jquery.cycle.all.min.js'
- type='text/javascript'></script>
- <script src='http://www.codeproject.com/TopNews.js'
- type='text/javascript'></script>
- <link href='http://www.codeproject.com/TopNews.css'
- rel='stylesheet' type='text/css' />
- </head>
2、在你的.aspx页面中注册和嵌入TopNews.ascx控件。
- <%@ Register Src="~/TopNews.ascx" TagName="TopNews" TagPrefix="ctrl" %>
- <body>
- <form id="form1" runat="server">
- <div>
- <ctrl:TopNews runat="server" id="TopNews1" />
- </div>
- </form>
- </body>
3、 一开始控件通过调用DOM尾部的JavaScript 的TopNews() 函数。 这个函数向服务端发送一个Ajax请求。得到JSON格式的新闻。然后将新闻绑定到控件上面。 在绑定之后,设置控件的样式,接着滚动新闻。
- <script type="text/javascript">
- new TopNews('#Container', 7,true,6000);
- </script>
TopNews 函数参数描述:
- TopNews function parameters:
- parameter 1(objRoot): newsRotator control container (a jquery selector),
- the control uses this parameter as a prefix (root object) of every
- jquery selector inside the control.this prefix helps to have multiple instance
- of control in the page without any worry of jquery selection conflict.
- parameter 2(newsCountPerPage): number of news items in a page.
- parameter 3(viewSubtitle): a boolean value makes subtitle section
- of the control enable or disable. the rest of the news titles shows
- in the subtitle section randomly at the bottom of the current page.
- parameter 4(Interval): news rotation (slideshow) interval in millisecond.
4、 需要一个服务端来收集新闻。 然后将新闻转化成JSON格式,将它发送到客户端。
在客户端,我们使用Jquery发送一个Ajax请求去调用服务端的方法。
- //call ASP.NET page method asynchronous (send and recives data in JSON format)
- PageMethod: function(fn, paramArray, successFn, errorFn) {
- var pagePath = window.location.pathname;
- var that = this;
- //Call the page method
- $.ajax({
- type: "POST",
- url: pagePath + "?Callback=" + fn,
- contentType: "application/json; charset=utf-8",
- data: paramArray,
- dataType: "json",
- //that is a reference to the object calling this callback method
- success: function(res) { successFn(res, that) },
- error: errorFn
- });
- }
在服务器端,我们像下面这样去实现:
- protected void Page_Load(object sender, EventArgs e)
- {
- // *** Route to the Page level callback 'handler'
- this.HandleCallbacks();
- }
- // Callback routing
- public void HandleCallbacks()
- {
- if (string.IsNullOrEmpty(Request.Params["Callback"]))
- return;
- // *** We have an action try and match it to a handler
- switch (Request.Params["Callback"])
- {
- case "fetchAllNews":
- this.FetchAllNews();
- break;
- }
- Response.StatusCode = 500;
- Response.Write("Invalid Callback Method");
- Response.End();
- }
- public void FetchAllNews()
- {
- List<NewsItem> lsttst = new List<NewsItem>();
- lsttst.Add(new NewsItem("Environment of Australia",
- this.ResolveUrl("~/img/news1.jpg"),
- this.ResolveUrl("~/img/news1_thumb.jpg"),
- "Australia has a rich variety of endemic legume
- species that thrive in nutrient-poor soils because
- of their symbiosis with rhizobia bacteria and mycorrhizal fungi",
- DateTime.Now.ToShortDateString()));
- lsttst.Add(new NewsItem("Economy of Australia",
- this.ResolveUrl("~/img/news2.jpg"),
- this.ResolveUrl("~/img/news2_thumb.jpg"),
- "The Australian dollar is the currency of the
- Commonwealth of Australia, including Christmas Island,
- Cocos (Keeling) Islands, and Norfolk Island",
- DateTime.Now.ToShortDateString()));
- lsttst.Add(new NewsItem("Demographics of Australia and
- Immigration to Australia", this.ResolveUrl("~/img/news3.jpg"),
- this.ResolveUrl("~/img/news3_thumb.jpg"),
- "Most of the estimated 21.8 million Australians are
- descended from colonial-era settlers and post-Federation
- immigrants from Europe", DateTime.Now.ToShortDateString()));
- lsttst.Add(new NewsItem("Religion in Australia",
- this.ResolveUrl("~/img/news4.jpg"),
- this.ResolveUrl("~/img/news4_thumb.jpg"),
- "Australia has no state religion. In the 2006 census,
- 64% of Australians were listed as Christian of
- any denomination, including 26% as Roman Catholic and
- 19% as Anglican", DateTime.Now.ToShortDateString()));
- lsttst.Add(new NewsItem("Education in Australia",
- this.ResolveUrl("~/img/news5.jpg"),
- this.ResolveUrl("~/img/news5_thumb.jpg"),
- "School attendance is compulsory throughout Australia.
- In most Australian States at 5–6 years of age all children
- receive 11 years of compulsory education",
- DateTime.Now.ToShortDateString()));
- Response.ContentType = "application/json; charset=utf-8";
- Response.Write(JavaScriptConvert.SerializeObject(lsttst));
- Response.End();
- }