如何安装配置CKEditor 3.0 ,感觉比较简单,但本次没有涉及上传文件的配置,只是简单的配置使用。
下载CKEditor 3.0,地址:http://ckeditor.com/
1. 下载下来解压后,把文件夹ckeditor放到你的站点。
2. 在你的网页里面加入下面脚本:
<script type="text/javascript" src="../ckeditor/ckeditor.js"></script>
这里根据你自己的编辑器路径修改,请务必配置正确。
3. 在需要引用CKEditor编辑器的地方加入下面代码:
- <textarea class="ckeditor" cols="80" id="editor1" name="editor1" rows="10">
- <<.Net中文社区>>
- </textarea>
或者
- <textarea cols="80" id="editor1" name="editor1" rows="10">
- <<.Net中文社区>>
- </textarea>
- <script type="text/javascript">
- CKEDITOR.replace( 'editor1' );
- </script>
这样,一个编辑器就基本可以使用了。
4. 配置属于自己的编辑器,配置Config.js文件(官方给出配置的几种方法,详见参考官方文档)如下:
用记事本打开config.js文件,可看到下面代码:
- CKEDITOR.editorConfig = function( config )
- {
- // Define changes to default configuration here. For example:
- // config.language = 'fr';
- // config.uiColor = '#AADC6E';
- };
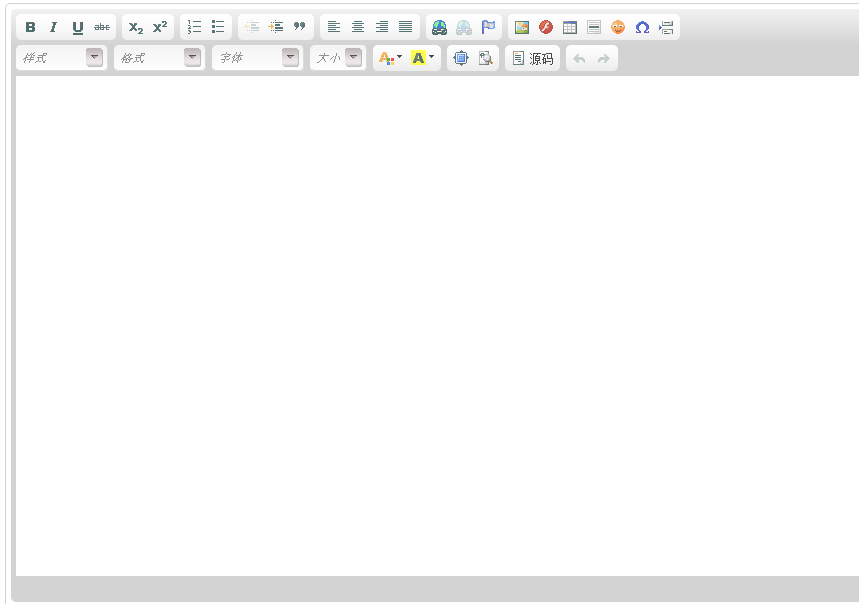
效果图预览:

我们只需在函数里面加入自己需要配置的选项即可,例如本人配置的:
- CKEDITOR.editorConfig = function( config )
- {
- // Define changes to default configuration here. For example:
- // config.language = 'zh-cn'; //配置语言
- //config.uiColor = '#FFF'; //背景颜色
- //config.width = 500; //宽度
- config.height = 500; //高度
- //工具栏
- config.toolbar =
- [
- ['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
- ['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
- ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
- ['Link','Unlink','Anchor'],
- ['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
- '/',
- ['Styles','Format','Font','FontSize'],
- ['TextColor','BGColor'],
- ['Maximize', 'ShowBlocks','-','Source','-','Undo','Redo']
- ];
- };

更详细配置选项,请参考官方文档http://docs.fckeditor.net/ckeditor_api/symbols/CKEDITOR.config.html