通过好友CallHot介绍Lodopweb打印控件。由于是国人开发的,故这两天认真了研究下,打算在未来的项目中使用。现将学习成果与园友分享。如果存在不足的地方,希望您指出。
具体的实现步骤如下:
一、准备工作
1.MVC2.0 + jQuery1.4.1 开发环境。
2.Lodop web 打印控件,官方地址:/uploadfile/201101/20/96223434872.png" />
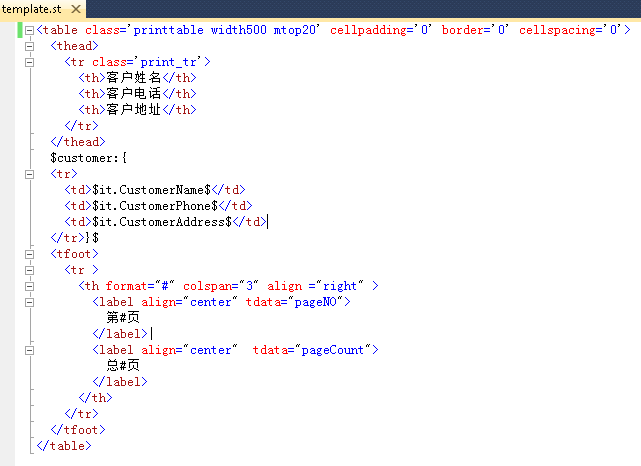
2.建立st的模板文件,template.st(st模板专用文件):

也可以认为st文件就是一个普通的html文件。该部分主要由美工负责处理,比如CSS。
3.在MVC2.0 controller 内建立提供数据源的 JsonResult:
- public JsonResult Print()
- {
- //构造打印数据
- List<CustomerTest> list = new List<CustomerTest>();
- for (int i = 0; i < 100; i++)
- {
- list.Add(new CustomerTest { CustomerName = "candy" + i, CustomerAddress = "思明区" + i, CustomerPhone = "13148484855" + i });
- list.Add(new CustomerTest { CustomerName = "linda" + i, CustomerAddress = "湖里区" + i, CustomerPhone = "13847487545" + i });
- list.Add(new CustomerTest { CustomerName = "ellie" + i, CustomerAddress = "海昌区" + i, CustomerPhone = "1359984665" + i });
- }
- //StringTemplate 打印模板文件,实际项目中为提高程序效率,应将打印模板文件缓存。
- string serverPath = System.Web.HttpContext.Current.Server.MapPath("~");
- string path = Path.Combine(serverPath, @"PrintTemplate\");
- StringTemplateGroup group = new StringTemplateGroup("myGroup", path, typeof(TemplateLexer));
- StringTemplate st = group.GetInstanceOf("template");
- st.SetAttribute("customer", list);
- //为打印提供html相关超文本内容。
- StringBuilder sb = new StringBuilder();
- sb.Append(@"<html xmlns='http://www.w3.org/1999/xhtml' lang='zh-CN'>");
- sb.Append("<head>");
- sb.Append(@"<meta http-equiv='Content-Type' content='text/html; charset=utf-8' />");
- sb.Append(@"<meta http-equiv='Content-Language' content='zh-CN' />");
- string cssContent = System.IO.File.ReadAllText(Path.Combine(serverPath, @"Content\CSS\CSSForPrint.css"));
- sb.Append(@"<style type='text/css'>");
- sb.Append(cssContent);
- sb.Append(@"</style>");
- sb.Append("</head>");
- sb.Append("<body>");
- sb.Append(st.ToString());
- sb.Append(" ");
- sb.Append("</body>");
- sb.Append("</html>");
- return Json(new { success = true, data = sb.ToString() }, JsonRequestBehavior.AllowGet);
- }
其中CustomerTest是自定义数据类,已经给出详细的注释了。仔细阅读不难理解。
4.MVC2.0 view html head 内加入js 代码:
- <asp:Content ID="Content3" ContentPlaceHolderID="Head" runat="server">
- <script language="javascript" src="CheckActivX.js"></script>
- <object id="LODOP" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width="0"
- height="0">
- </object>
- <script type="text/javascript">
- function prn1_preview(data) {
- LODOP.PRINT_INIT("打印控件功能演示_Lodop功能_打印表格");
- //报表标题
- LODOP.ADD_PRINT_HTM(50, 300, 330, 300,
- "<font color ='black' size ='6'>客户列表</font><font color ='blue' size ='2'>(制表人:张三)</font>");
- //报表内容打印。
- LODOP.ADD_PRINT_TABLE(100, 150, 760, 900, data);
- LODOP.PREVIEW();
- };
- $(function () {
- $("#btnPrint").click(function () {
- var url = '<%=Url.Action("Print","Home") %>';
- $.ajax({
- type: "POST",
- url: url,
- cache: false,
- dataType: 'json',
- success: function (result) {
- if (result.success) {
- prn1_preview(result.data);
- }
- }
- });
- });
- })
- </script>
- </asp:Content>
三、运行截图

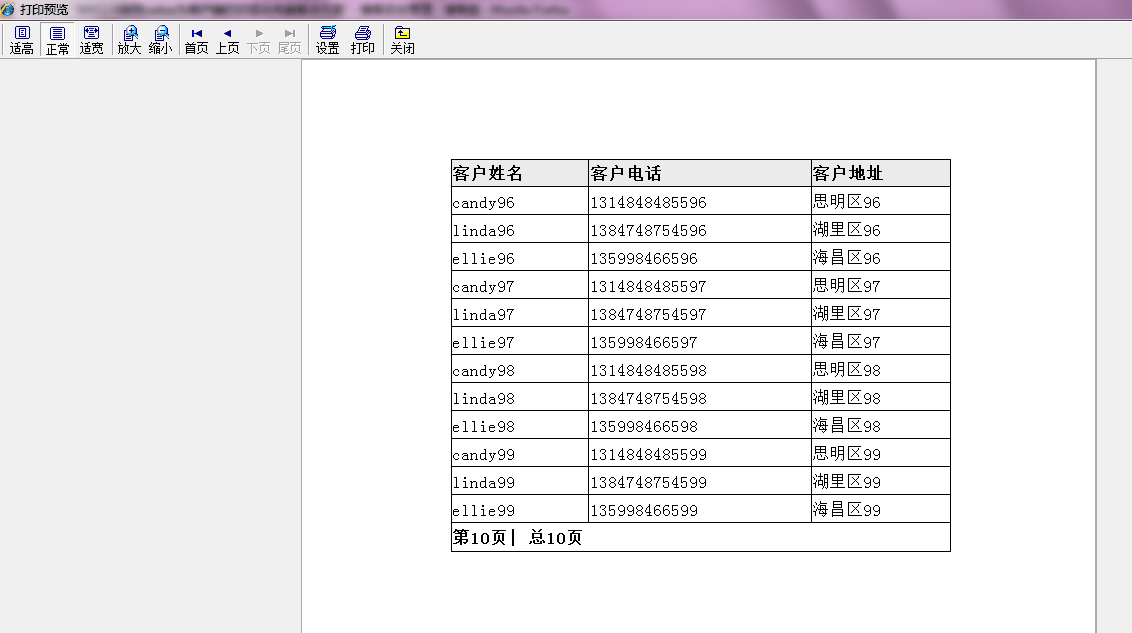
最后一页打印预览:

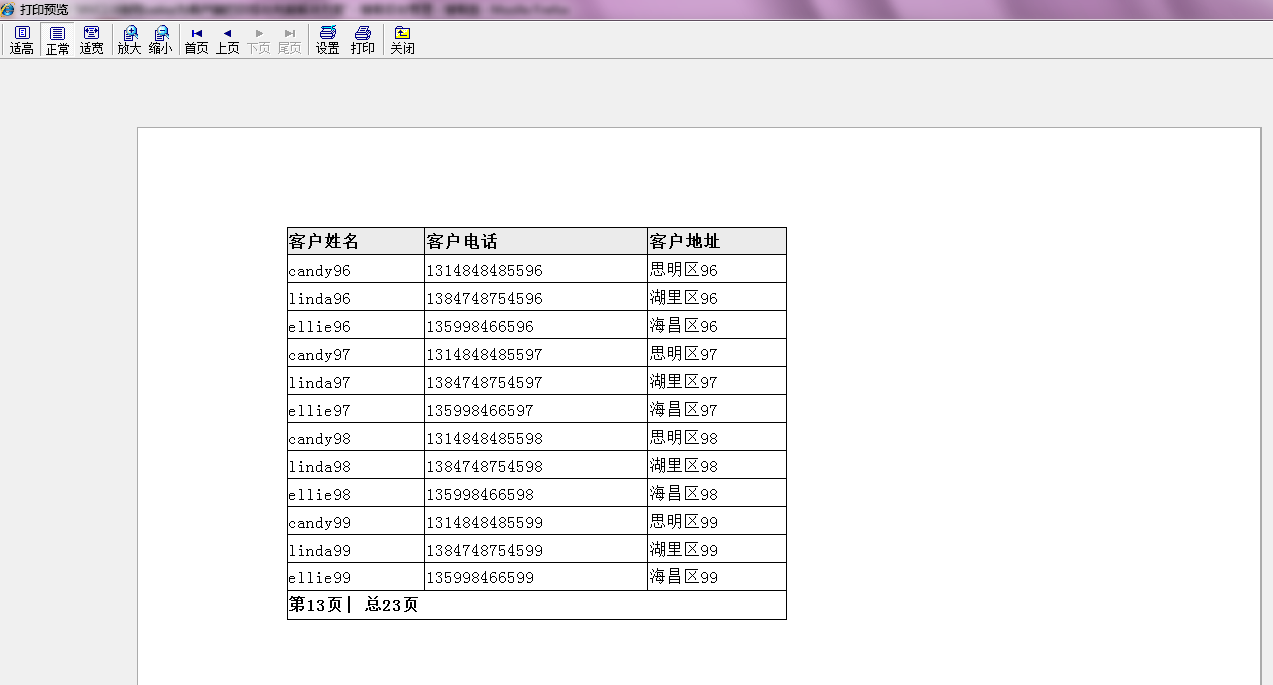
打印机横向打印:

四、注意事项
本文给出的web打印方案需要读者对MVC2.0 、jQuery 、StringTemplate 有一定的了解。另外本例只是在IE下实现了WEB打印