首先向大家说声抱歉,这段时间实在是忙,所以没能抽出时间来写博客
本篇文章将提到如何自定义提示信息
在Silverlight中可以通过两种方式来实现
1.ToolTipService.ToolTip
2.Popup控件
首先创建一个名为TooltipDemo的新的Silverlight Application
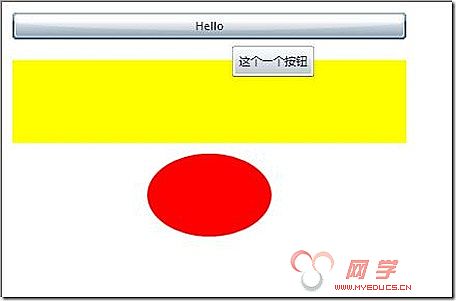
在默认的Page.xaml文件中创建3个控件(Button,Rectangle和Ellipse各一个)如下

首先采用第一种方式来给新创建的Button一个提示信息,如下
![]()
按CTRL+F5直接运行网站,并将鼠标移到Button上,提示信息如下

这种方式的提示信息比较单调(只能用文字做提示信息),而且位置只能在鼠标的右下角(默认值)
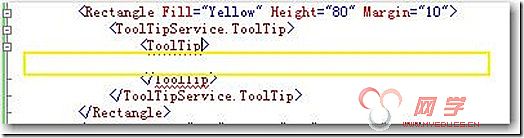
我们使用Rectangle来展示使用ToolTipService.ToolTip的另外一种自定义信息的方式如下

在上图的黄色区域你可以让任意控件作为提示信息
(图片,视频以及其他普通的信息)
在这里,为了展示的方便,我只是添加了一个圆作为提示信息
代码如下:
 <Rectangle Fill="Yellow" Height="80" Margin="10">
<Rectangle Fill="Yellow" Height="80" Margin="10">  <ToolTipService.ToolTip>
<ToolTipService.ToolTip>  <ToolTip HorizontalOffset="-20" VerticalOffset="-30">
<ToolTip HorizontalOffset="-20" VerticalOffset="-30">  <Ellipse Fill="Green" Width="30" Height="30"></Ellipse>
<Ellipse Fill="Green" Width="30" Height="30"></Ellipse>  </ToolTip>
</ToolTip>  </ToolTipService.ToolTip>
</ToolTipService.ToolTip>  </Rectangle>
</Rectangle>其中HorizontalOffset和VerticalOffset分别代表提示信息将离你的鼠标当前位置的水平和垂直距离
(通过这两个参数你就不用再忍受提示信息总是在鼠标右下角之苦了)
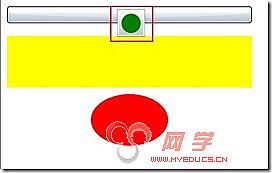
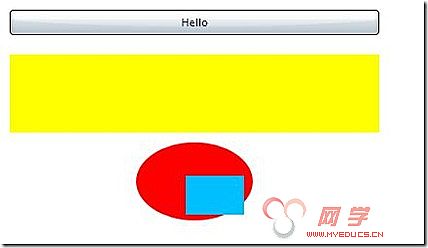
启动网站,我们可以得到如下效果图(鼠标位置截图截不下来。。。用一个红色框框起来的就是创建的黄色矩形的提示信息)

另外一种展示提示信息的方式就是使用Popup控件
首先在StackPanel中添加一个新的Popup空间,并赋予其一个名字
接下来提供Popup的内容,也就是提示内容了(这里我添加的提示内容是一个深天蓝色的矩形)
这个Popup的代码如下:
另外给需要提供提示信息的Ellipse创建两个事件动作MouseMove和MouseLeave如下
打开Page.xaml.cs文件并给这两个事件添加控制代码如下:
 private void Ellipse_MouseLeave(object sender, MouseEventArgs e)
private void Ellipse_MouseLeave(object sender, MouseEventArgs e)  {
{  this.tip.IsOpen = false;
this.tip.IsOpen = false;  }
} 
 private void Ellipse_MouseMove(object sender, MouseEventArgs e)
private void Ellipse_MouseMove(object sender, MouseEventArgs e)  {
{  this.tip.IsOpen = true;
this.tip.IsOpen = true;  this.tip.HorizontalOffset = e.GetPosition(null).X + 20;
this.tip.HorizontalOffset = e.GetPosition(null).X + 20;  this.tip.VerticalOffset = e.GetPosition(null).Y - 20;
this.tip.VerticalOffset = e.GetPosition(null).Y - 20;  }
}
这里也使用到了HorizontalOffset和VerticalOffset(用来控制提示信息出现的位置)
但是Popup控件的这两个属性和之前的ToolTip的定义的空间坐标原点是不一样的
Tooltip的原点是鼠标当前所在位置
而Popup的原点是浏览器的最左上角,也就是浏览器的(0,0)点
Popup用IsOpen属性来控制是否可见
e.GetPosition(null)将获得当前鼠标所在地相对于浏览器最左上角的坐标
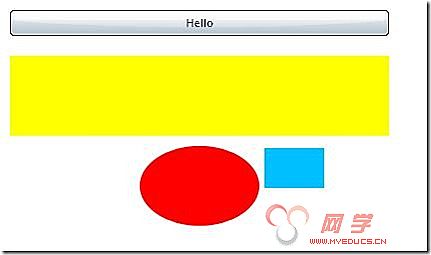
效果图如下:


提示信息的位置将根据鼠标的位置的移动而移动