表单需要有一个稳固的视觉结构,完整的层次组成元素(输入框、提示文本、提交按钮等) ,强大的技术和功能(Ajax)使表单更加易于使用并看上去更加漂亮。下面是一些Ajax效果的CSS表单,可以用来美化你的网站表单。
样式化表单
1) Uni Form
一个规范的表单,结构良好,高度可定制,交互友好,非常实用。
2) CSS-Only, Table-less Forms这是一个很好的CSS表单设计实例,使用了表格。它良好运行在 IE6/Firefox1.0+/Opeara v8.0和Safari ,尽管可能在不同的浏览器下有细微的出入,但基本不影响使用。
3) Tableless Forms一个非常漂亮的表单,例如在输入框的最左边有一个小图形,这样看起来挺精致漂亮。
4) A form with style 如何把一个难看的表单通过CSS样式化让它好看起来。
样式化表单元素
这是一个脚本,取代常用的表单元素,其中对复选框和下拉选择框的改非常值得一用,突中显示当前选择,这样看上去很友好。
6) Fancy Form
Fancyform是一个功能强大的多选框替换脚本,极具灵活性,改变了HTML表单元素的外观和功能。它不仅便于使用,并且支持各种不同的浏览器。
7) Styling form controls with CSS, revisited
使用不同的CSS规则定制出224种不同的画面显示效果的表单。
8 ) Showing Good Form - 用语义标记达到的比较简洁的CSS表单,有点像表格哦。呵呵。
9) Styling the Button Element with Sliding Doors
一个滑动门技术和按钮美化的示例。
实用且兼容各大浏览器的表单
10) Prettier Accessible Forms
12) Sensible Forms
网站可用性-Roger Hudson提供了一个非常有用的教程,就如何创建一种良好布局的表单。
Ajax表单
13) AJAX Contact Form
Dustin Diaz设计的一个出色的Ajax联系表单,使用了javascript.
Demo :

14) AutoSuggest: An AJAX auto-complete text field -
这个表单比较特别的地方在于,它为文本输入框增加了一个弹出下拉菜单中的文本建议。用户可直接点击选择其中的文本建议,支持Tab键的选择。
15) FancyUpload using Mootools - 基于Mootools构建的一个漂亮的文件上传表单。
使用AJAX技术让您轻松管理HTML表单,以方便从表单元素中搜集资料,确定如何来管理提交过程,让你对如何提交数据能有充分的控制权。
17) Cforms
这是一个Ajax的Wordpress联系表单插件,可以为你的博客用户联系你时提供更多的方便。
优秀的表单验证
18 ) Really Easy Field validation with Prototype - 这是一个非常简单的表单验证脚本。
Demo :

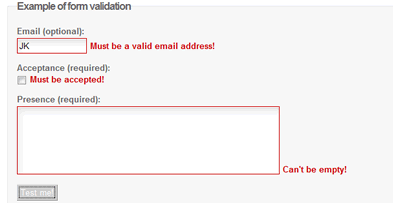
19) Live Validation
这是一个很小巧的开放源代码的Javascript效果,当用户在提交表单时,提供实时的表单验证。

学习如何使用Ajax技术,以便处理和校验你的表单。
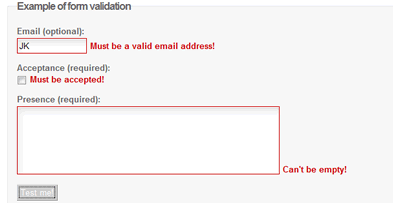
21) fValidator
fValidator是一个开源免费的Javascript脚本,当用户在提交表单时,提供实时的表单验证。

表单提示信息
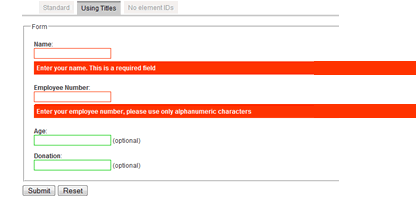
22) Validation Hints for your form
这篇文章将解释如何使用JavaScript和CSS达到输入提示的效果。
一个新鲜的技术,为你的用户在输入表单时提供帮助信息,用不使用弹出窗口。
隐藏表单域
24) Trimming form fields
利用Javascript,DOM和CSS,让用户自主选择是否选择哪些表单内容。
创建表单的一些技巧
25) Tips For Creating Great Web Forms
这是一篇对所有设计师来说都值得一学的表单设计技巧。