Frontpage2000值得学习的10个操作技巧(上)
网学网为广大网友收集整理了,Frontpage2000值得学习的10个操作技巧(上),希望对大家有所帮助!
1>页面的传输报告表现为了使你更方便的了解网页的实际欣赏情况,在Frontpage2000中提供了页面传输报告的功能,你可以清晰的获取当前网页以不同的传输体式格局需要的时刻,从而确定网页大小及整系统体例作可否合理。
在编辑窗口的状况栏中
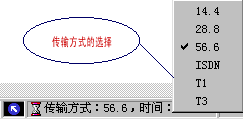
 图标右边右击鼠标,会弹出传输体式格局选项列表,如图:
图标右边右击鼠标,会弹出传输体式格局选项列表,如图:
其中包括了通俗MODEM(14.4,28.8,56K),ISDN,T1,T3等几种常用接入体式格局,选定以后在状况栏中会表现出当前的传输体式格局及完全下载需要的时刻。
2>直接制作超级连接翻转效果
鼠标悬停的连接对象变换效果在网页设计中是常常见到的,记得在早年的Frontpage98版中需要C样式表(stylesheet)来完成,虽然操作起来并不是很难,但对初学者而言理解起来照旧有些晦涩,2000中的“傻瓜”式设置应该说帮了一个大忙,你可以不懂哪样是C,但效果同样出色。
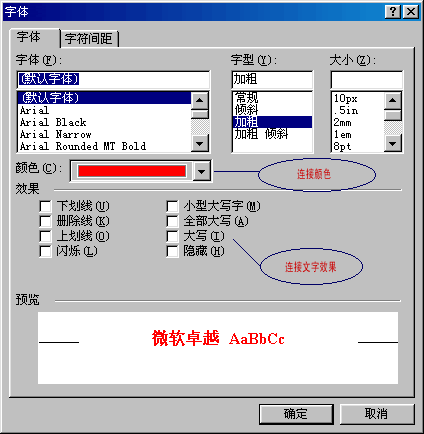
在网页“通俗”编辑模式下,右键选中“网页属性”菜单,同时指向“背景”标签,启用格式部分中的“启用超连接翻转效果”复选框,这时下面的“翻转样式”按钮会变成可用状况,点击进行详细的设置,即鼠标悬停后的样式,如图


3>网站的自启动设置
默认情况下,Frontpage在重新启动时总是自动进入一个“新网站”窗口中,而不是你上次编辑过的网站,这时你不得不重新打开目标网站,信托通过下面的设置你就可以完全避免这一点了。
“工具”-“选项”,在常规选项卡中勾取“在启动Frontpage时,自动打开上次打开的网站”,重新启动一下,是不是没题目了。
4>边框及阴影的行使
在网页中我们会常常看到一些类似的边框效果,而这些边框大多是通过表格或是特定的图片组合形成的,不过2000中边框及阴影效果的引入,可以说又给大家提供了一个好的体式格局,并且通过他们还能够实现内容的定位等等。
“格式”-“边框及阴影”,进入边框阴影设定窗口如下:

设置:即边框的“四边”可否封闭设置,可以直接通过点击窗口中“预览”部分四个方向的按钮来实现。当作废某一边时,设置栏中会自动跳转到“自定义”选项中。
样式:选择边框的表现效果,其中提供了包括实线,虚线等在内的8中样式。
颜色及宽度:设定边框的颜色和宽度,这里的宽度平常为1,当然详细情况可以适当调整。
添补:通过给定内容距边框的距离确定详细的定位,可以自由设定大小。
另外,点选上面的“阴影”标签时,可以进行背景色,前景色的设置。
5>设定网页源代码的不同颜色标示
虽然如今比较多的是在“设计”窗口内编辑网页,不过有时直接对HTML源代码操作也是必不可少的,设定不同代码的颜色区分,对于一个专业网页设计人员来说是十分主要的。
“工具”-“网页选项”,选中“彩色代码”标签,同时启用“用颜色区分代码”的复选框,为不同的代码类型设置不同的颜色,当然有时为了统一标准,可以点击“恢复原始颜色设置”按钮以行使Frontpage默认值。(责任编辑:)