Frontpage2000值得学习的10个操作技巧(下)
鉴于大家对FrontPage教程十分关注,我们编辑小组在此为大家搜集整理了“Frontpage2000值得学习的10个操作技巧(下)”一文,供大家参考学习
6>C的应用1)样式的直立及修改(内部风格页)
要应用C来格式化文本信息,首先必须直立吻合要求的样式
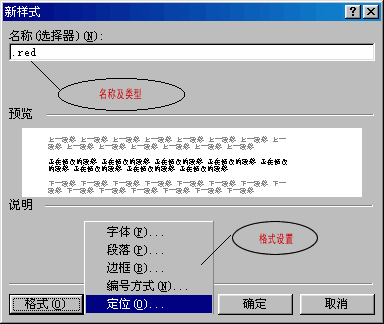
“格式”-“样式”,进入样式窗口,如图

在“列表”中选择要修改的样式的类型,要修改已经创建的自定义样式,选择“用户定义的样式”;要修改标准的网页HTML标记,请单击“悉数的HTML标记”,这时你可以直接在上面的“样式”列表中双击要编辑的样式,点击“新建”按钮,这里以直立一个新样式为例详细说明一下格式的设定。

直立类选择器,在“名称”中键入以“.”开头的名称
直立ID选择器,在“名称”中键入以“#”开头的名称
直立HTML标记样式,可以直接输入标记名称,例如:a
另外还包括a:hover,a:link等几种选择器类型。
完成名称,标定类型以后,可以点击下面的“格式”进行详细的设定
字体属性 — 例如字体或颜色,或是字符间距,请单击 “字体”。
对齐体式格局,缩进或段落间距,请单击 “段落”。
边框和底纹,请单击 “边框”。
项目符号的样式和编号,请单击 “编号体式格局”。
定位属性 — 例如环绕体式格局、位置或 z-次序,请单击 “定位”。
2)样式的应用
将样式应用到网页详细的元素中可以通过下面两种体式格局来实现:
选择要修改的网页元素,进入“样式”窗口,然后在“样式”框中选取要行使的样式
选择要修改的网页元素,“格式”-“属性”,单击属性对话框中的“样式”按钮,选择需要的样式
3)外部样式的引入
除了上面内部风格页外,你还可以直接引入外部风格页来格式化当前网页,“格式”-“样式表连接”,选择网站中“悉数网页”或是“当前网页”对象,点击“添加”指定C文件的位置,注意C文件即以.c为扩展名的文件。
7>为网页添加适当的头信息
网页头信息虽然在欣赏时不会表现出来,但是不同功用的网页应用详细的Head元素也是十分必要的,比如应用枢纽字(keywords),描述(description),刷新(refresh)等。
在网页内右击选“网页属性”,或是直接通过“文件”-“属性”来打开网页属性窗口,指向“自定义”标签,如图:

其中头信息变量即由Meta属性包含的部分,首要分为体系(HTTP-EQUIV)变量和用户(User)变量,下面以刷新(refresh)和枢纽字(keywords)变量的添加为例:
点击体系变量中的“添加”按钮,在变量定义窗口中“名称”栏输入refresh,“值”栏中输入响应的值“300,url=/uploadfile/201306/9/E016234178.jpg">
9>在网页进行格式文本的插入
Frontpage2000中你可以在网页中插入任何一种基于文本的文件,包括 .htm 文件、.a 文件、.rtf 文件和 .txt 文件,以及任何 Microsoft Office 文档。
将鼠标停顿在需要插入文件的位置,“插入”-“文件”,欣赏文件在磁盘上的位置。
10>设计脚本的控制
设计脚本能够给定网页支撑的相干技术及平台情况,“文件”-“属性”,打开网页属性窗口,在常规标签中“设计阶段控制脚本”区域内分别设定平台,服务器,客户端的支撑选项。
平台:客户端(IE4.0 DHTML)和服务器(A),行使a格式时可以选后者。
客户端/服务器:都包括JS和V两种脚本语言,不确守时可以保持默认值“从站点继承”。(责任编辑:)