IE的新插件:工具栏式的网页开发工具
【编者按】网学网IE浏览器知识频道为大家收集整理了“IE的新插件:工具栏式的网页开发工具“提供大家参考,希望对大家有所帮助!
熟悉Firefox并且从事Web开发的朋友肯定对Web Developer Toolbar这款Firefox插件如雷贯耳。现在,微软也亲自操刀给IE加上了一件类似的开发利器——Internet Explorer Developer Toolbar。它通过工具栏的形式显示于浏览器内,可以让你非常方便地完成如下功能:·浏览并修改web页面的DOM
·通过一系列手段方便快速地定位、选择页面上的元素
·有选择性地启用或禁用部分IE功能,方便调试
·显示HTML元素的各个属性:比如名称、ID、CLASS、链接、Tab index等
·标示出页面上表格、单元格、图片以及选定标签
·验证HTML、CSS、WAI以及 RSS Web feed链接
·显示图片尺寸、大小、路径已经alt信息
·快速切换浏览器窗口到指定分辨率下的大小
·有选择性地清空或保存cookie;选定来自所有对象或指定域名的cookie
·提供指向W3C、微软IE团队blog以及其他资源的链接指向
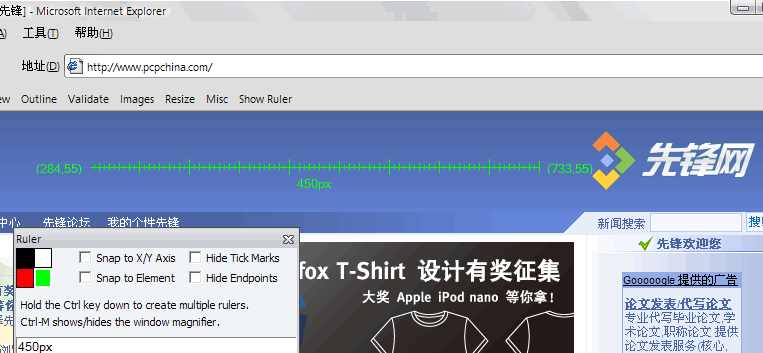
·在页面上显示标尺,精确材料对象之间的距离,方便你的设计工作

图1 IE Developer Toolbar附带的页面标尺功能
此次发布的beta2版的工具栏在CSS调试、页面颜色拾取、DOM查看功能方面均有加强。此插件的更新,进一步缩小了IE与Firefox在web开发辅助方面的差距;但是通过实际使用,作者依然感到Firefox的Web Developer Toolbar在外观、成熟程度上更加稍胜一筹