理解并解决IE的内存泄漏方式
鉴于大家对IE浏览器知识十分关注,我们编辑小组在此为大家搜集整理了“理解并解决IE的内存泄漏方式”一文,供大家参考学习
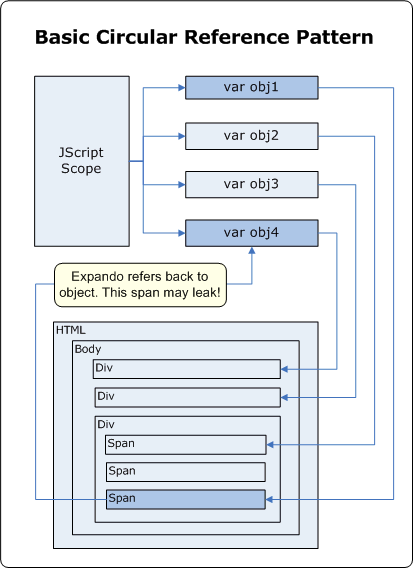
本文将讲书述losures引起的IE内存泄漏,在本文中Closures翻译成闭包或闭包函数。最近在网上看到一个对Closures的解释,它是这么说的: <HTML><HEAD><script language="javascript">function initpage(){ window.setTimeout("window.location.reload()", 500, "javascript");}</script></HEAD><body onload="initpage()" ><div class=''menu'' id=''menu''></div><script language=''javascript''>hookup(document.getElementById(''menu''));function hookup(element){ element.attachEvent( "onmouseover", mouse); function mouse () {}}</script></body></HTML>In this code, the handler (the mouse function) is nested inside the attacher (the hookup function). This arrangement means that the handler is closed over the scope of the caller (this arrangement is named a "closure"). 闭包函数(Closures) 由于闭包函数会使程序员在不知不觉中创建出循环引用,所以它对资源泄漏常常有着不可推卸的责任。而在闭包函数自己被释放前,我们很难判断父函数的参数以及它的局部变量是否能被释放。实际上闭包函数的使用已经很普通,以致人们频繁的遇到这类问题时我们却束手无策。在详细了解了闭包背后的问题和一些特殊的闭包泄漏示例后,我们将结合循环引用的图示找到闭包的所在,并找出这些不受欢迎的引用来至何处。 Figure 1. 闭包函数引起的循环引用 普通的循环引用,是两个不可探知的对象相互引用造成的,但是闭包却不同。代替直接造成引用,闭包函数则取而代之从其父函数作用域中引入信息。通常,函数的局部变量和参数只能在该被调函数自身的生命周期里使用。当存在闭包函数后,这些变量和参数的引用会和闭包函数一起存在,但由于闭包函数可以超越其父函数的生命周期而存在,所以父函数中的局部变量和参数也仍然能被访问。在下面的示例中,参数1将在函数调用终止时正常被释放。当我们加入了一个闭包函数后,一个额外的引用产生,并且这个引用在闭包函数释放前都不会被释放。如果你碰巧将闭包函数放入了事件之中,那么你不得不手动从那个事件中将其移出。如果你把闭包函数作为了一个expando属性,那么你也需要通过置null将其清除。
Figure 1. 闭包函数引起的循环引用 普通的循环引用,是两个不可探知的对象相互引用造成的,但是闭包却不同。代替直接造成引用,闭包函数则取而代之从其父函数作用域中引入信息。通常,函数的局部变量和参数只能在该被调函数自身的生命周期里使用。当存在闭包函数后,这些变量和参数的引用会和闭包函数一起存在,但由于闭包函数可以超越其父函数的生命周期而存在,所以父函数中的局部变量和参数也仍然能被访问。在下面的示例中,参数1将在函数调用终止时正常被释放。当我们加入了一个闭包函数后,一个额外的引用产生,并且这个引用在闭包函数释放前都不会被释放。如果你碰巧将闭包函数放入了事件之中,那么你不得不手动从那个事件中将其移出。如果你把闭包函数作为了一个expando属性,那么你也需要通过置null将其清除。同时闭包会在每次调用中创建,也就是说当你调用包含闭包的函数两次,你将得到两个独立的闭包,而且每个闭包都分别拥有对参数的引用。由于这些显而易见的因素,闭包确实非常用以带来泄漏。下面的示例将展示使用闭包的主要泄漏因素: <html><head><script language="JScript">function AttachEvents(element){ // This structure causes element to ref ClickEventHandler element.attachEvent("onclick", ClickEventHandler); function ClickEventHandler() { // This closure refs element }}function SetupLeak(){ // The leak happens all at once AttachEvents(document.getElementById("LeakedDiv"));}function BreakLeak(){}</script></head><body onload="SetupLeak()" onunload="BreakLeak()"><div id="LeakedDiv"></div></body></html> 如果你对怎么避免这类泄漏感到疑惑,我将告诉你处理它并不像处理普通循环引用那么简单。"闭包"被看作函数作用域中的一个临时对象。一旦函数执行退出,你将失去对闭包本身的引用,那么你将怎样去调用detachEvent方法来清除引用呢?在Scott Isaacs的MSN Spaces上有一种解决这个问题的有趣方法。这个方法使用一个额外的引用(原文叫second closure,可是这个示例里致始致终只有一个closure)协助window对象执行onUnload事件,由于这个额外的引