相信么?我的IE能随随便便的“拉扯”
鉴于大家对IE浏览器知识十分关注,我们编辑小组在此为大家搜集整理了“相信么?我的IE能随随便便的“拉扯””一文,供大家参考学习!
大家在浏览网页时想不想定制一个能随便“拉扯大小”的页面,以达到最佳的浏览效果?可是系统自带的IE并不能达到用户这种“高度自制”的需求。虽说IE本身没有这个本领,不过我们可以借助第三方软件来实现。比如 Febooti ieZoom toolbar,它就是一个很不错选择。闲话少说,我们还是切入正题吧。1.下载安装-想怎么装就怎么装 Febooti ieZoom toolbar是一款内嵌于浏览器中的英文软件,现在的最高版本是1.3。它可以为可为网页浏览者和网页设计者提供一个不可多得的功能:缩放同页内容、改变窗口大小等功能。别以为它的功能强大,体积也会很大,相反,它的体积很小,只有520KB!
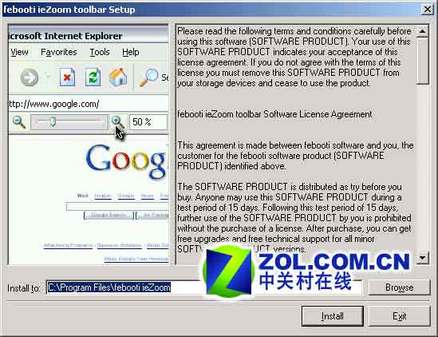
双击下载的EXE文件,出现让你选择安装路径的画面(如图1)。我这里是按默认路径安装的,点击“next”按钮,出现选择安装模式的画面。在这里,有必要将那几个选项用图示的方式跟大家解释一下(如图2)。设置完毕后,点击“finsh”按钮即完成安装。下面我们看看这个小软件都有哪些功能。简单地说,它具有定制显示比例、编放窗口大小,以及拾取屏幕颜色的本领。
 图1,选择安装路径
图1,选择安装路径
 图2,注意安装选项的选取
图2,注意安装选项的选取
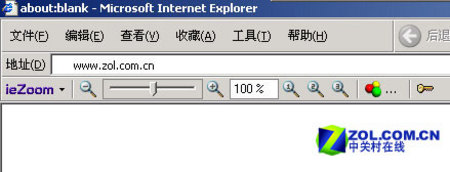
2.显示比例-没什么大不了的 安装Febooti ieZoom toolbar后,重新启动IE,你会在IE上看到一个新增的工具栏。这个工具栏从左往右依次显示的是缩小按钮、缩放调节滑块、扩大按钮、直接输入显示比例,以及三个缩放预置的按钮(如图3)。根据当前浏览网页的字体大小,点击一次缩小(或扩大按钮)页面就会随之以10%显示比例进行缩放。
 图3,工具栏上的按钮
图3,工具栏上的按钮
点击相应的Febooti ieZoom toolbar预置缩放按钮,页面就能马上按设定的比例进行缩放。如果你对预置的缩放比例不满意,你可以根据你的个人需求重新设定。在工具栏上点击的“ieZoom”→“OptiOns”(如图4),然后在弹出的“ieZoom Toolbar Options”窗口中切换到“Zoom”标签(如图5),在此可看到默认的缩放范围是“Standard Zoom Slider(5%~400%)”,如果要在更大范围内的比例中调节参数,可选择“Advanced Zoom Slider(0.3%~3200%)”。在“Zoom Preset 1”、“Zoom Preset 2”和“Zoom Preset 3”这三栏中,我们可以自行设定缩放比例(图同5)。
 图4,点击ieZoom→OptiOns
图4,点击ieZoom→OptiOns
 图5,在弹出的对话框中切换到“Zoom”标签
图5,在弹出的对话框中切换到“Zoom”标签
3.缩放窗口-能屈能伸显本领 查看Febooti ieZoom toolbar工具栏,在此通过分辨率选择(包括800×600、1600×1200、1024×768等)及其预置按钮调节至相应分辨率后,浏览器窗口大小会随之缩放。点击需调出程序选项“ieZoom”→“OptiOns”,然后在弹出的窗口中切换到“Resolution”标签,在“Modes:”列表中可选择所有需要的分辨率大小,最后在“Resolution Preset 1”、“Resolution Preset 2”,“Resolution Preset 3”这三项中设置三个预置按钮的分辨率就可以了(如图6)。
 图6,设置窗口缩放的分辨率
图6,设置窗口缩放的分辨率
事实上,这个小工具还有很多的功能,比如你可以借助它拾取屏幕颜色、设置更平滑的页面字体、设定IE访问历史等。真的是相当丰富!只是本文不能都一一介绍给大家啦。最后,强烈建议大家安装一个玩玩。你放心,它不象某些流氓软件,安装了以后无法卸载。