文章导读:在新的一年中,各位网友都进入紧张的学习或是工作阶段。网学的各位小编整理了设计资源版-新的APP演示良方:GIF动画 的相关内容供大家参考,祝大家在新的一年里工作和学习顺利!

每种事物都有回归的本能,长期以来,GIF动画在开发者当中,失去了它的统治地位,不再受欢迎,不再通用,近期它摆出了回击的姿态。尽管还是一如既往展示图像序列,但它不再像当年那些生硬的低画质视频,没有粗糙简陋的过渡效果。如今,GIF动画能够通过抢眼的效果和流畅的过渡,有效地聚集人气,给最终的动画一种柔滑精致的感观。
UI/UX开发者迅速估量了这种动画图片的潜力,它们虽小却非常有效,极具解释性。我们都知道,有时向客户或最终用户解释APP最后看起来将是什么样,会是多么困难、气人且耗时的事情;没有华丽的高质量截屏,精心绘制的用户界面配上一大堆解释和“手势”说明效果,并不怎么管用。只有视频和这些简短的GIF动画,才能轻松展示操作流程,并传达一款“活”APP的所有魅力,在众多功能组件之间,有效地展现交互。
颇具讽刺意味的是,我们的展示工具集中,最近补充了一种新工具,而它实际上一直以来就近在咫尺。
今天,我们汇集了一系列GIF动画作品,愉快地展现了各种移动应用的操作流程。
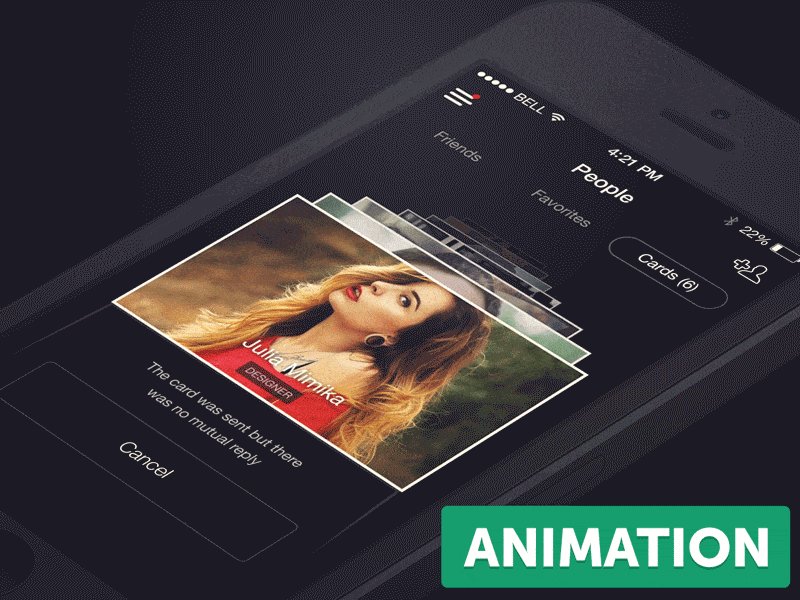
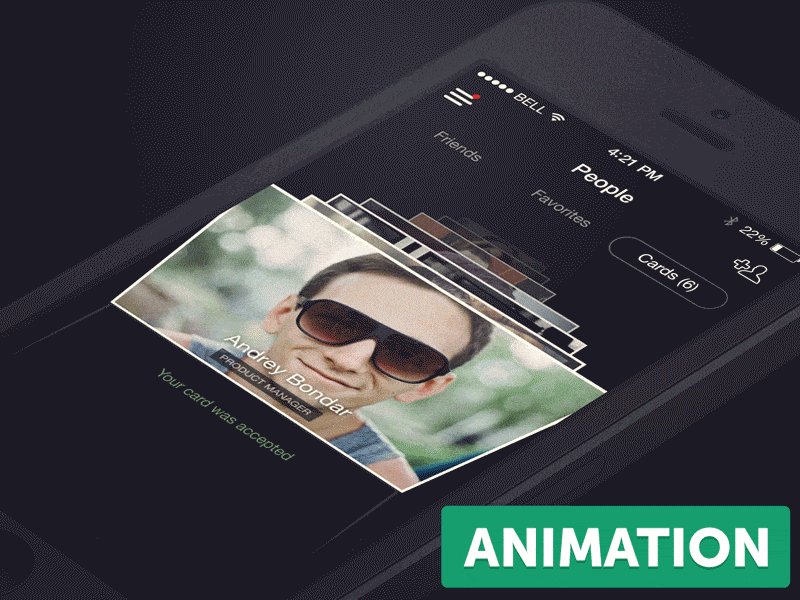
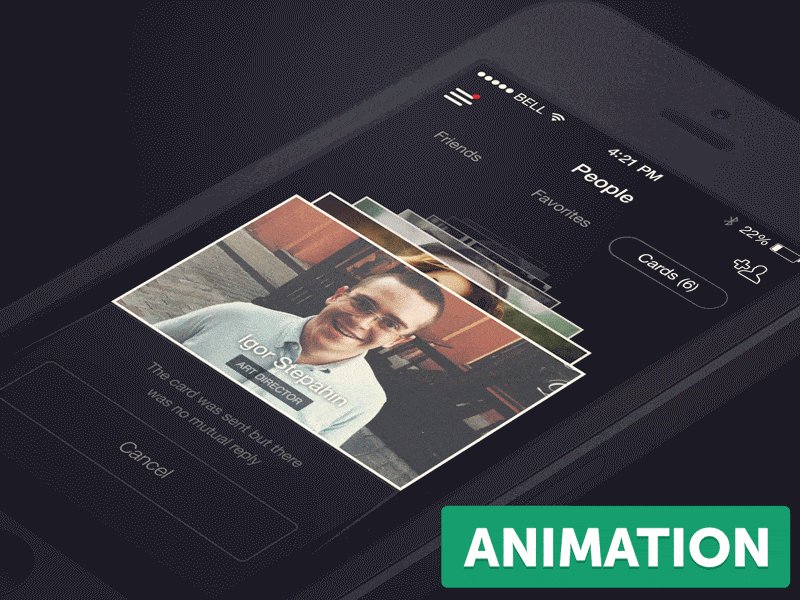
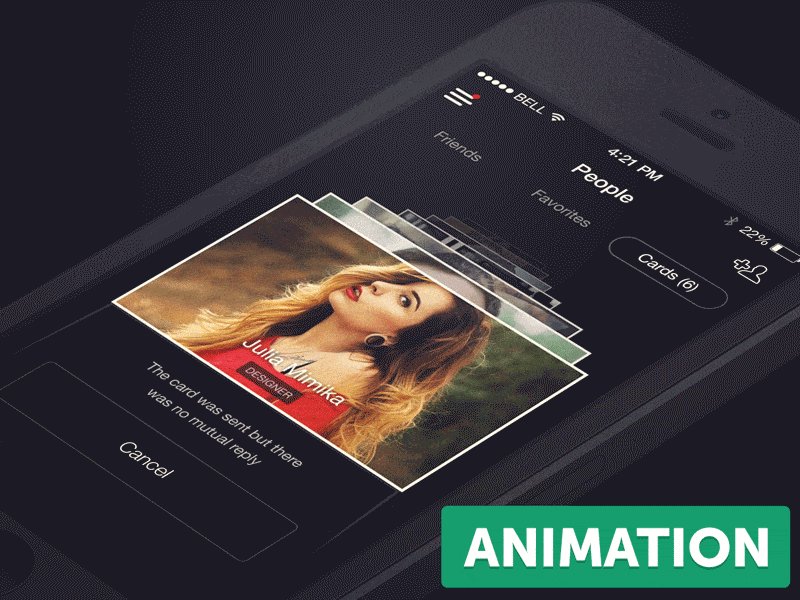
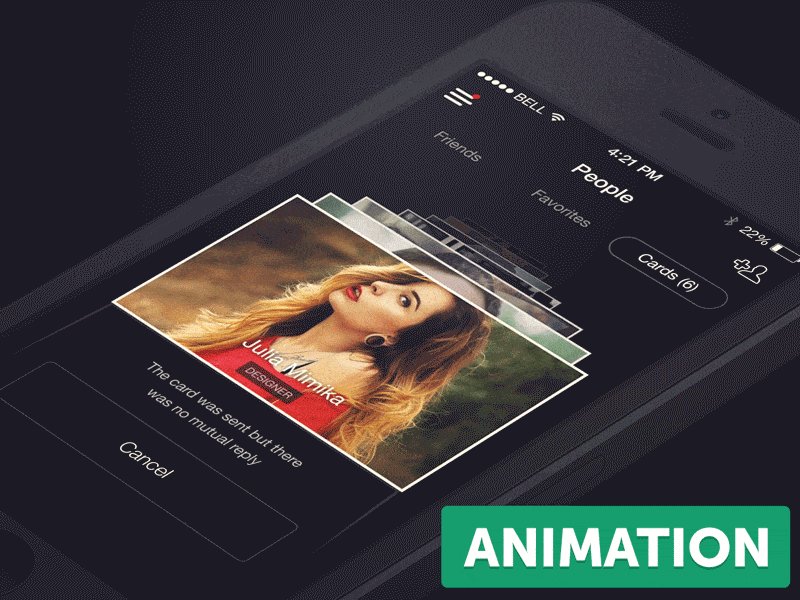
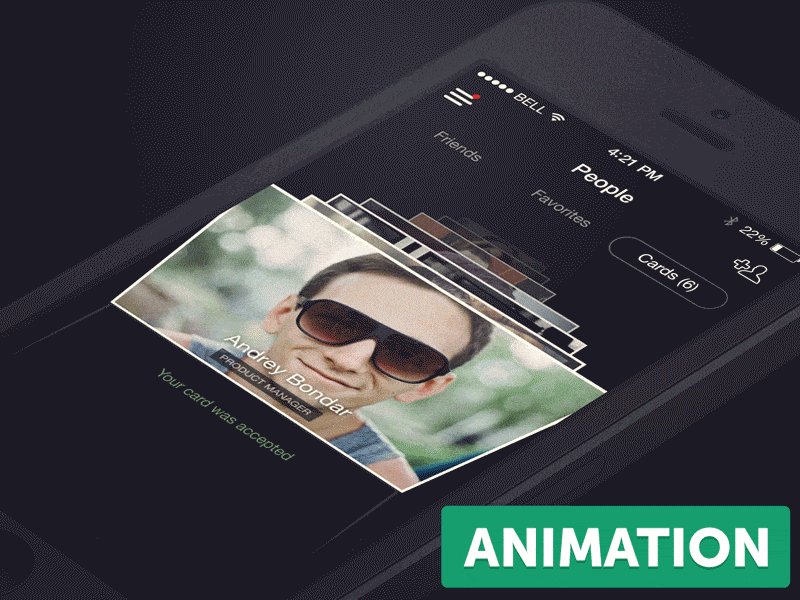
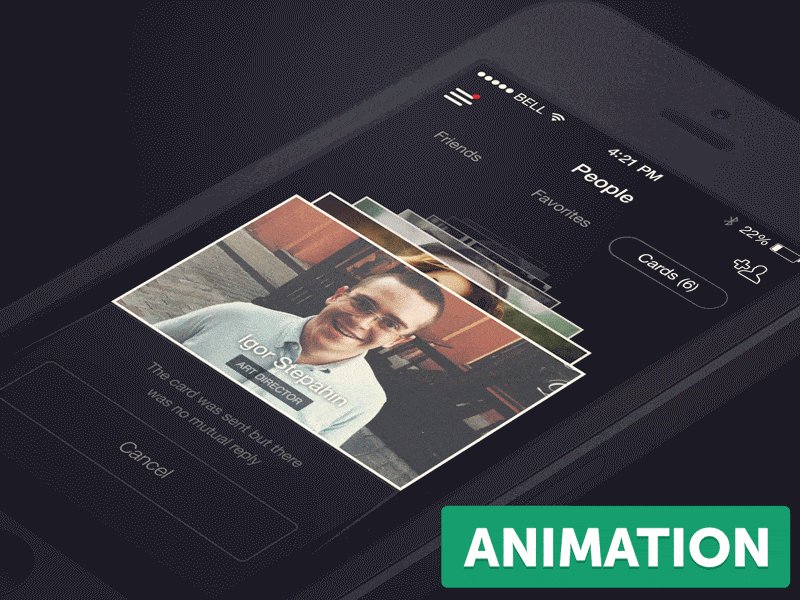
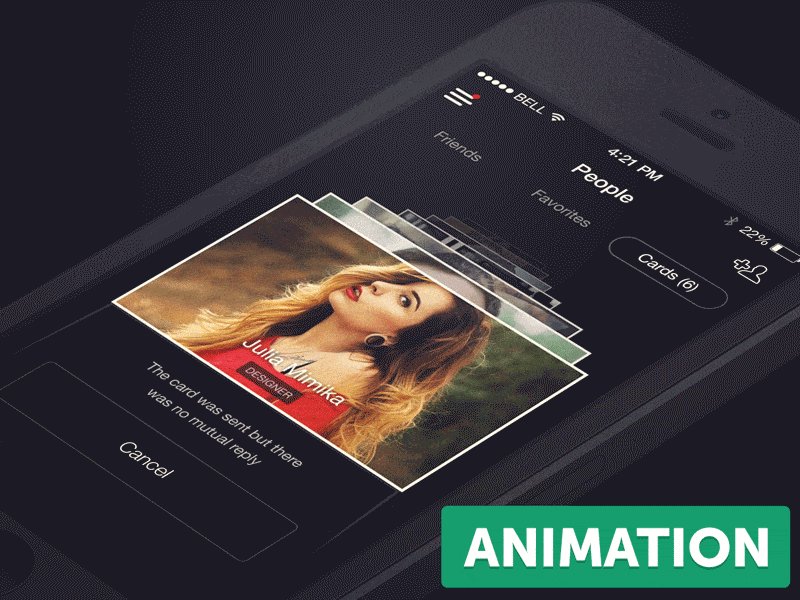
第一件作品是Dmitriy Chuta的Chapps,你可以欣赏它整个漂亮的动画效果,一组不同职业人员的照片卡。这张GIF图片展示了一种讨人喜爱的方式,通过令人愉快的视觉表现,来在数据库中进行选择和搜索。

Bastien Leprince的APP概念设计,这里,我们的主要注意力,集中在地图组件内嵌的拖拽筛选功能上。所展示的所有功能界面和组件,相互间完美互动,为用户提供了一套流畅的操作流程。

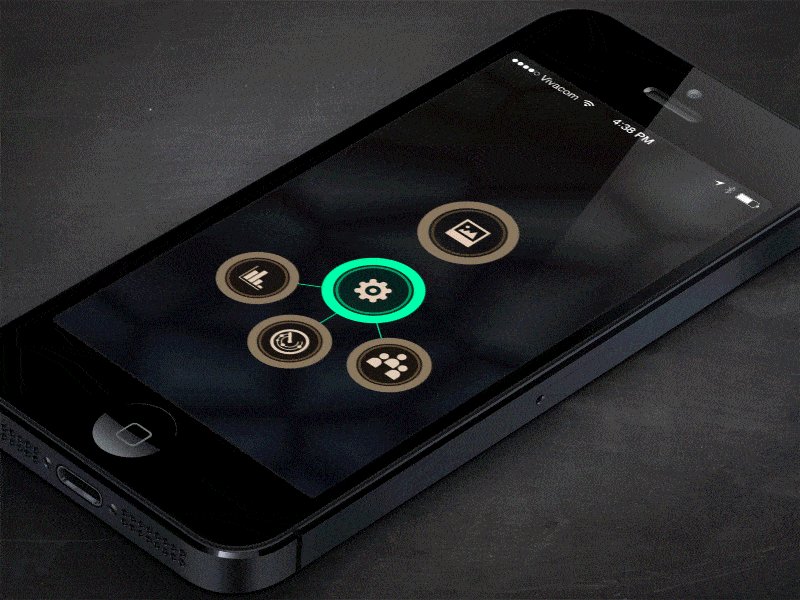
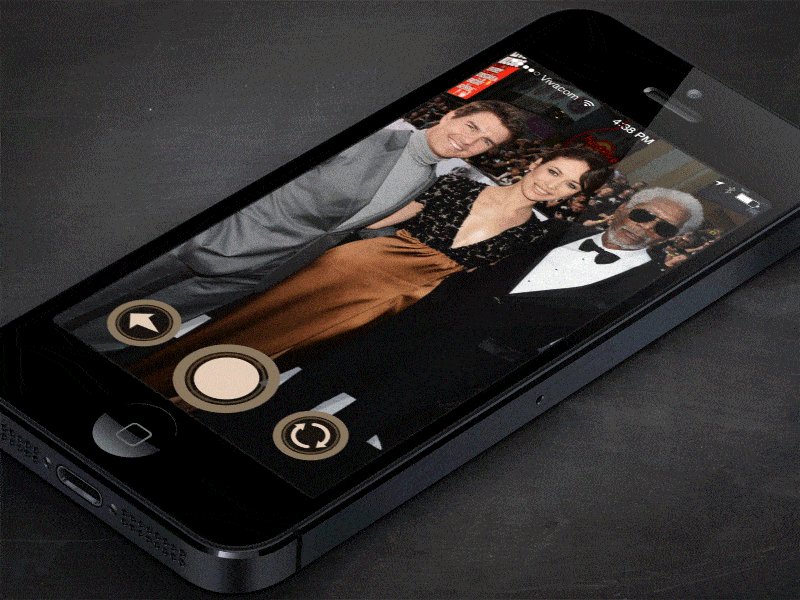
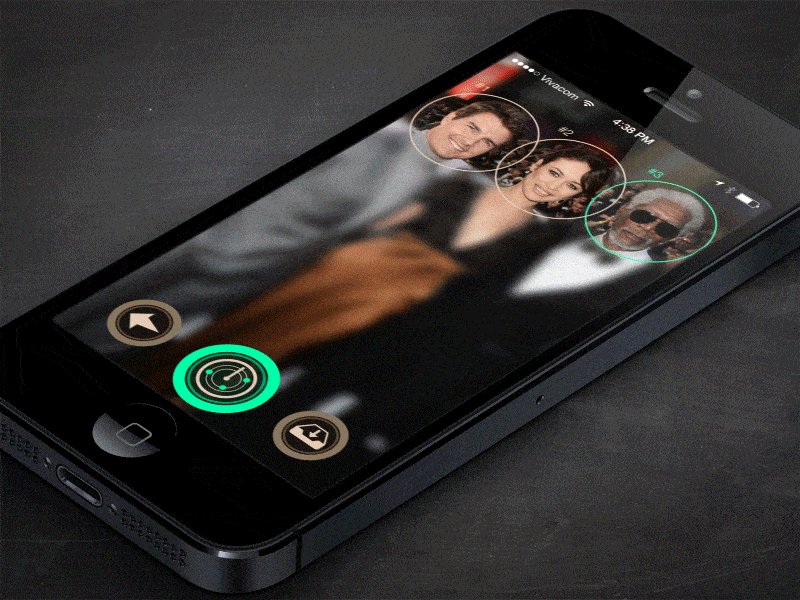
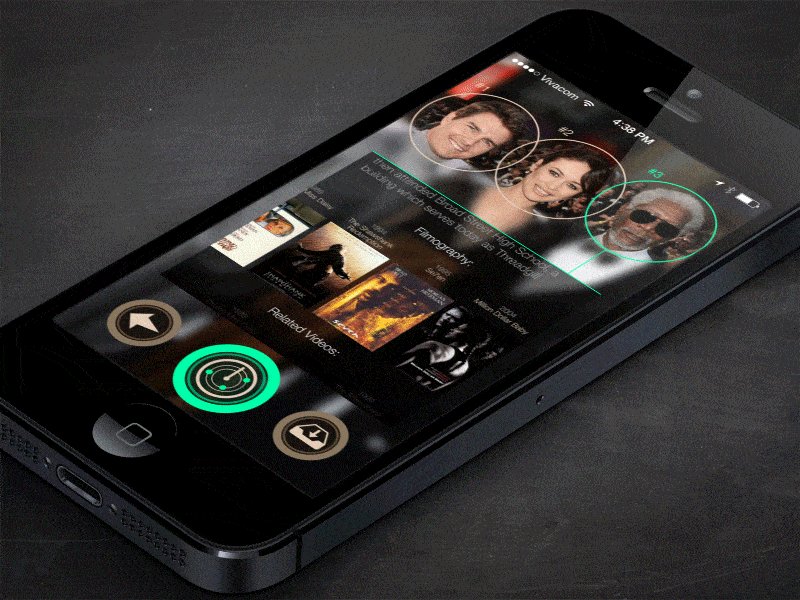
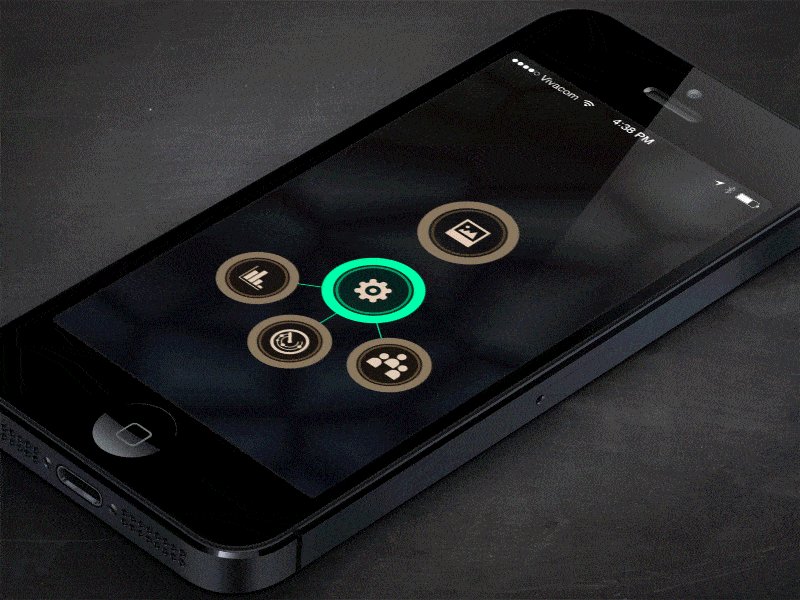
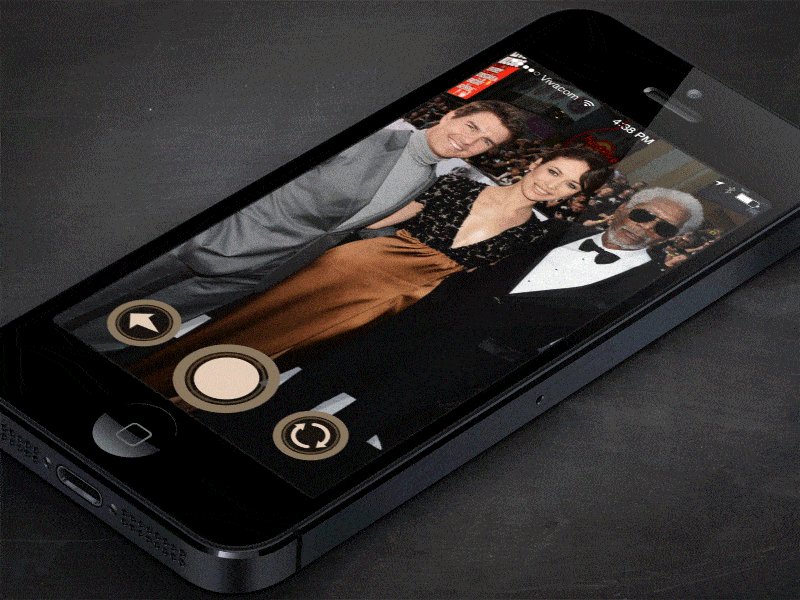
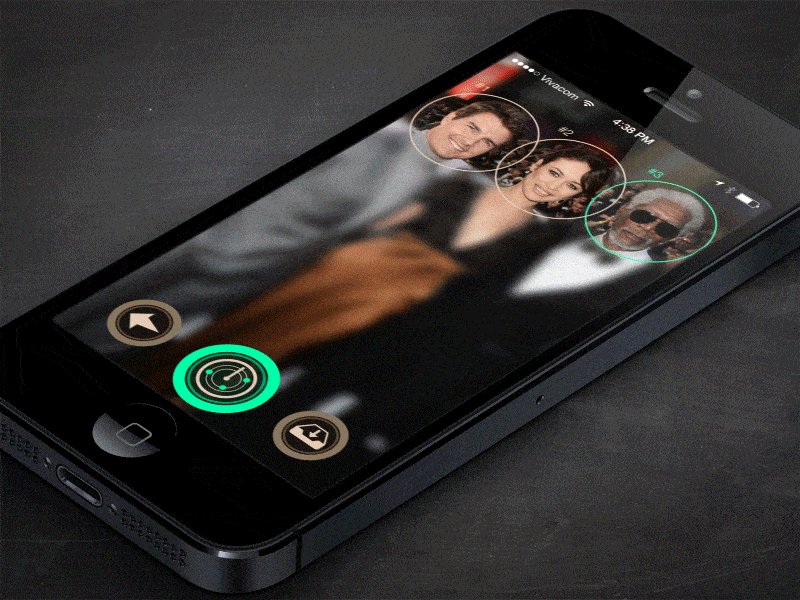
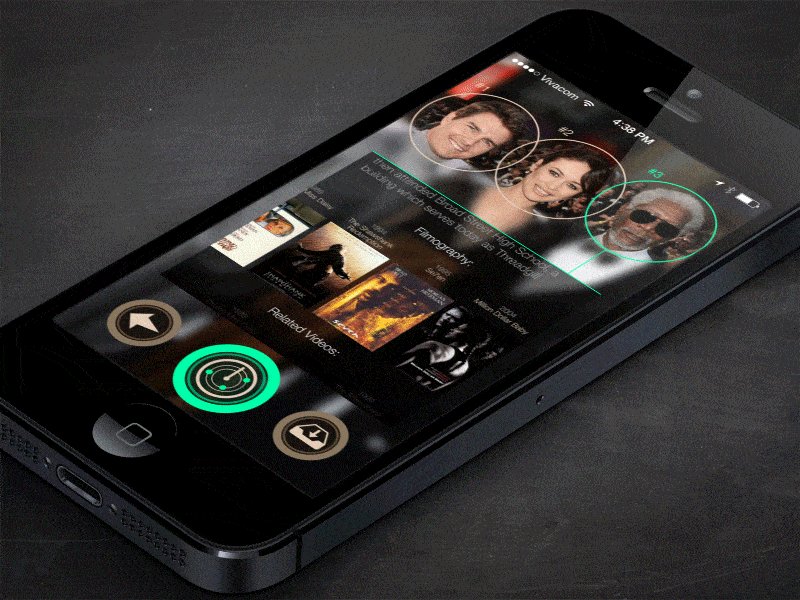
George Frigo的FaceScan APP概念设计,尽管动画只持续了12秒,但它足够清晰地表达了这个APP的主要创意。对于那些想要一睹完整版的人,这位UI设计师也提供了AVI文件。
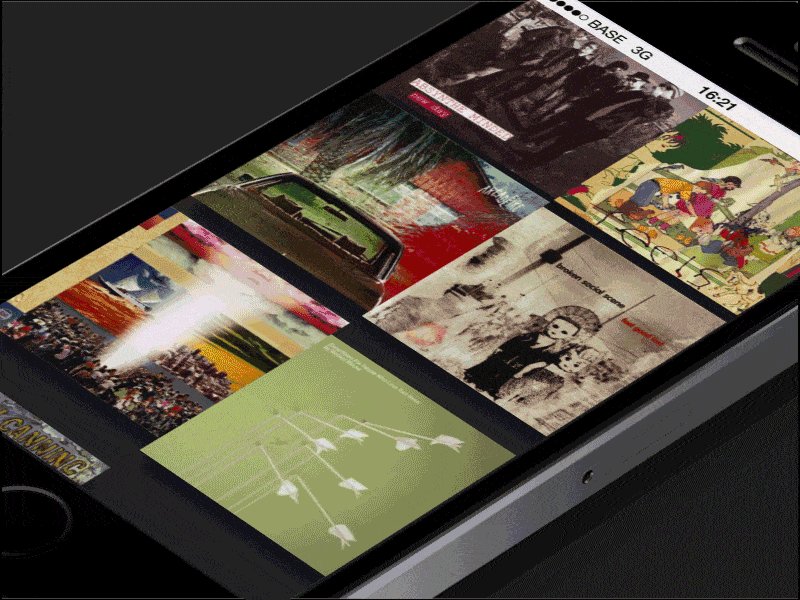
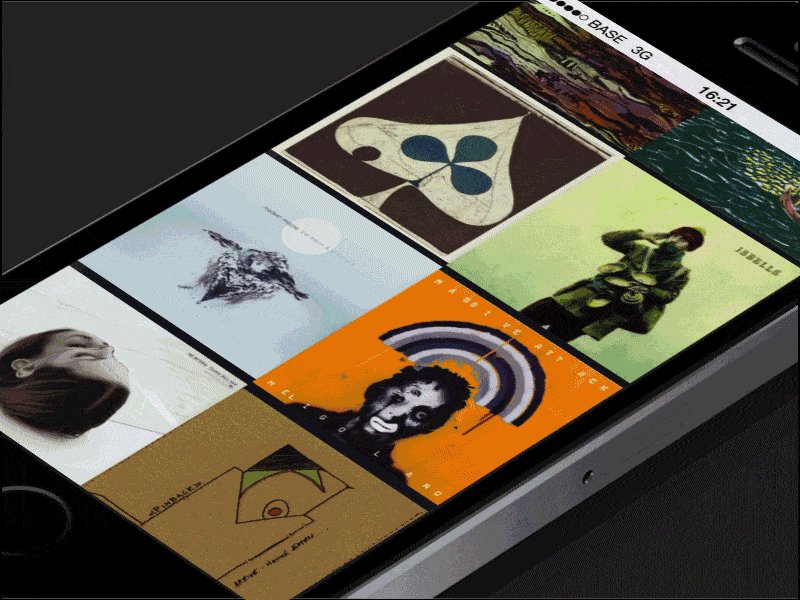
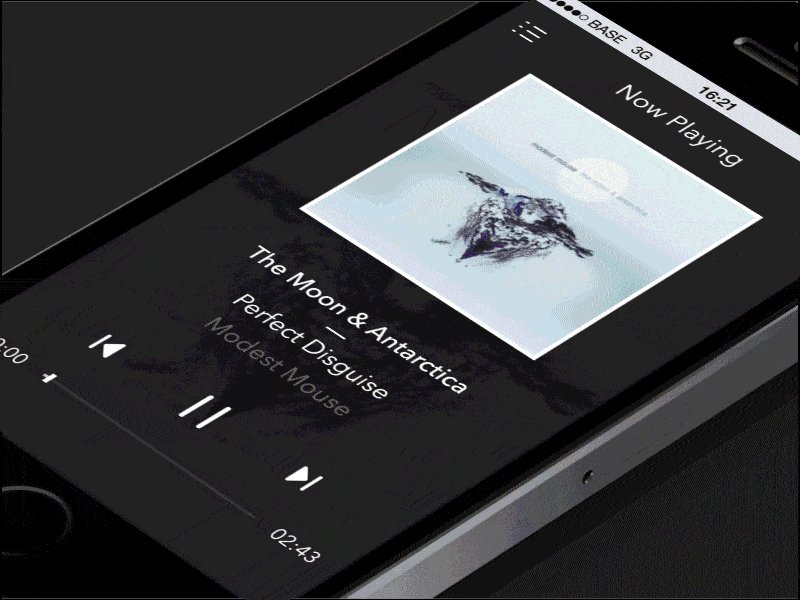
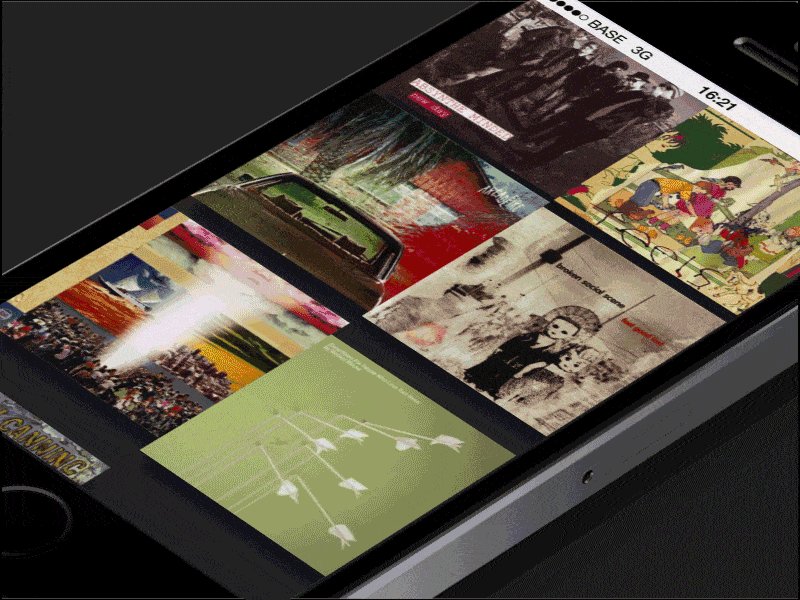
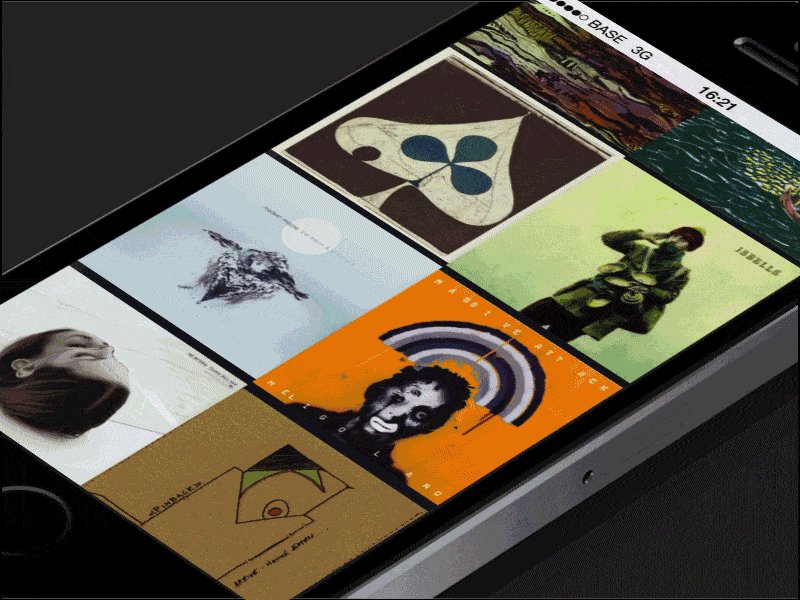
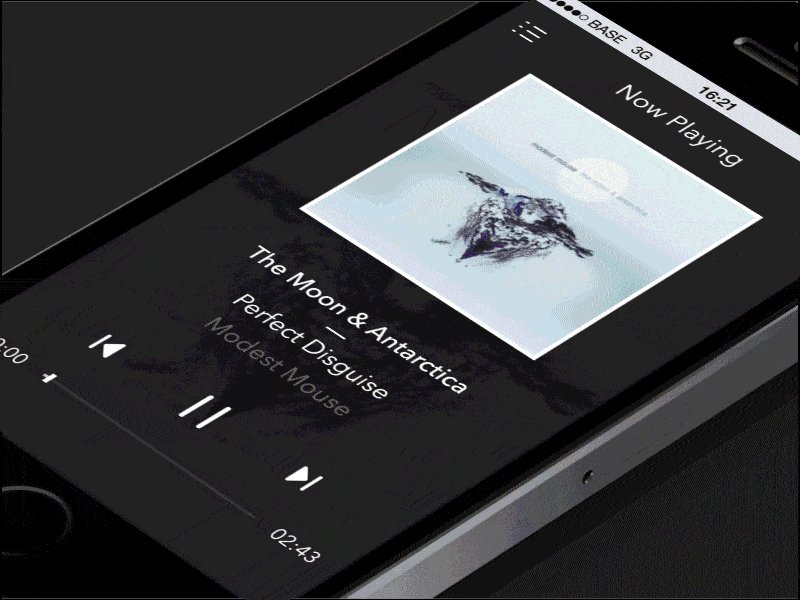
 Alexander van Ravestyn设计的WIP音乐发现APP,就如名字所暗示的,设计师想将用户的注意力引导到多媒体内容的浏览过程上来,不出所料,最终来到一个设计精美的音乐播放器界面。
Alexander van Ravestyn设计的WIP音乐发现APP,就如名字所暗示的,设计师想将用户的注意力引导到多媒体内容的浏览过程上来,不出所料,最终来到一个设计精美的音乐播放器界面。
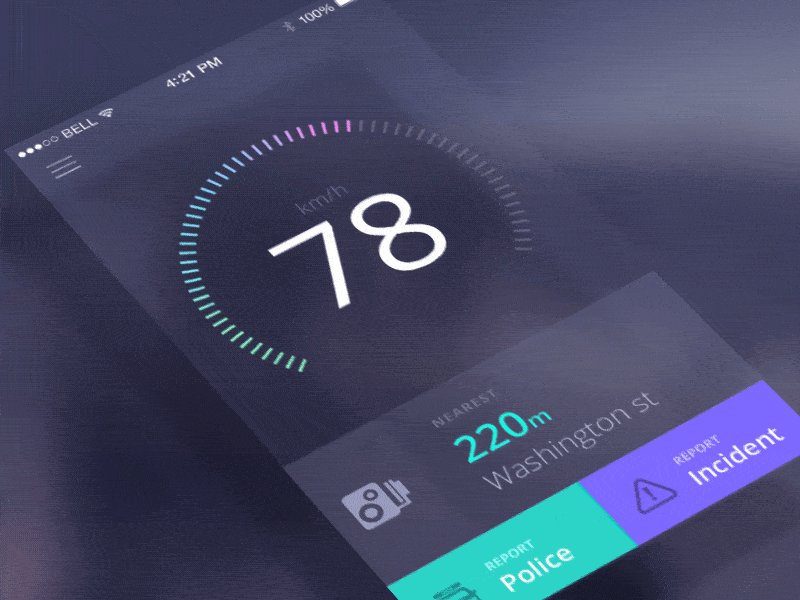
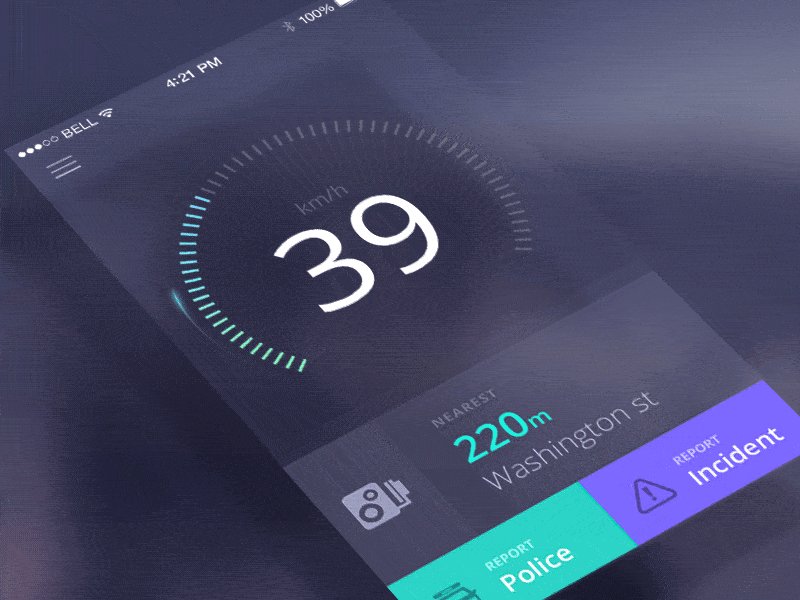
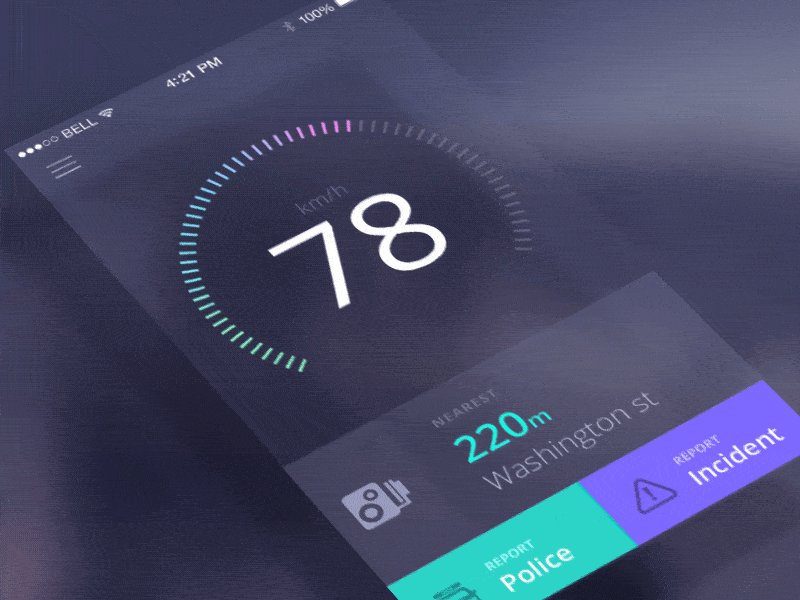
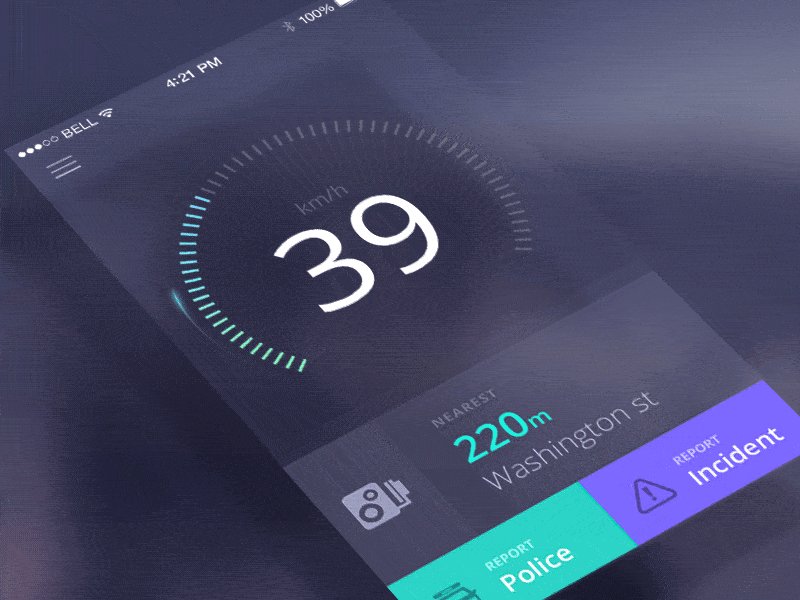
 Jakub Antalík设计的Speedcam APP动画,设计师非常棒地通过动画表现他的APP。GIF漂亮地展示了speedcam的一部分,光彩夺目。
Jakub Antalík设计的Speedcam APP动画,设计师非常棒地通过动画表现他的APP。GIF漂亮地展示了speedcam的一部分,光彩夺目。

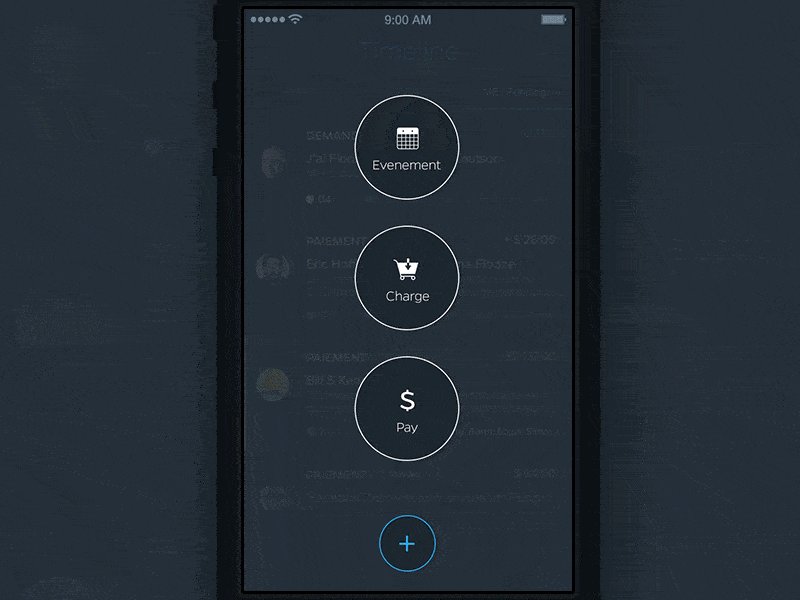
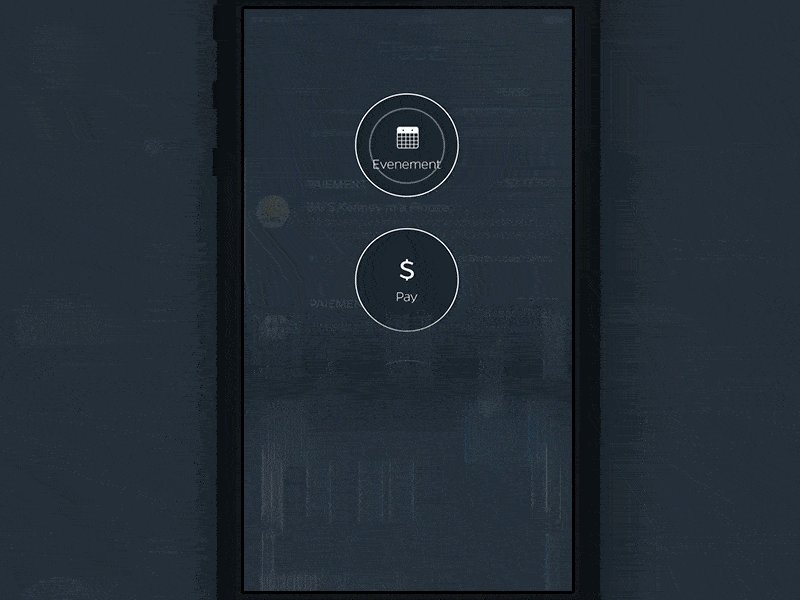
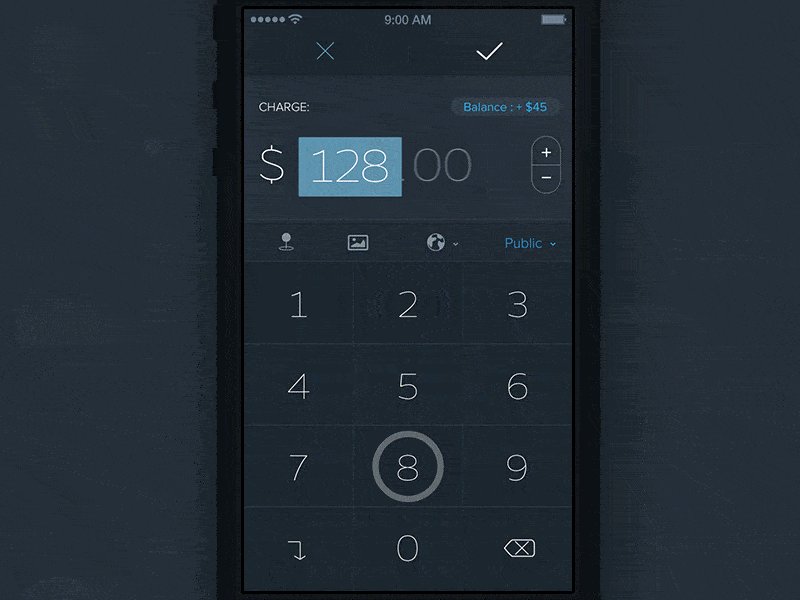
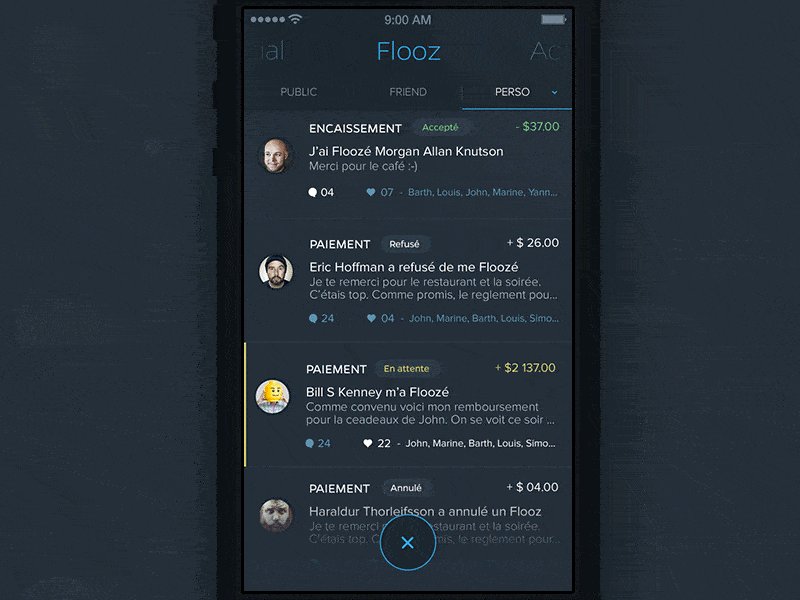
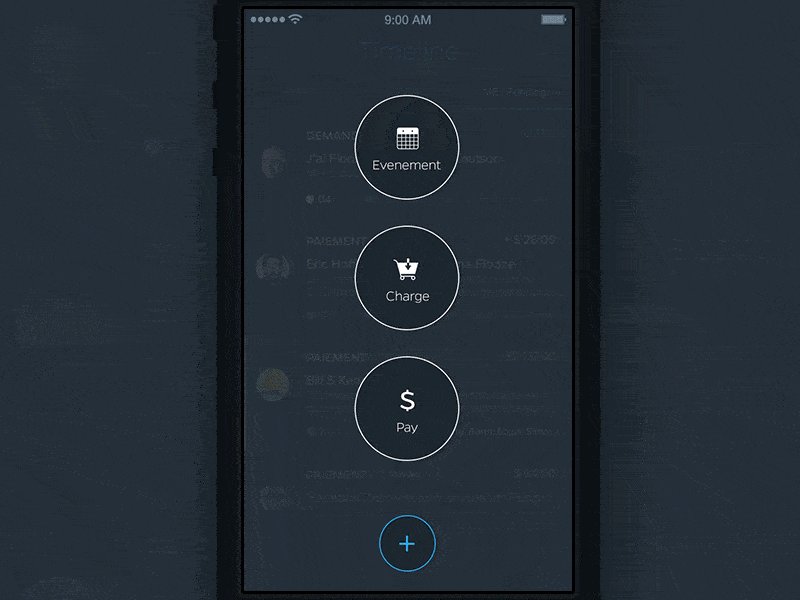
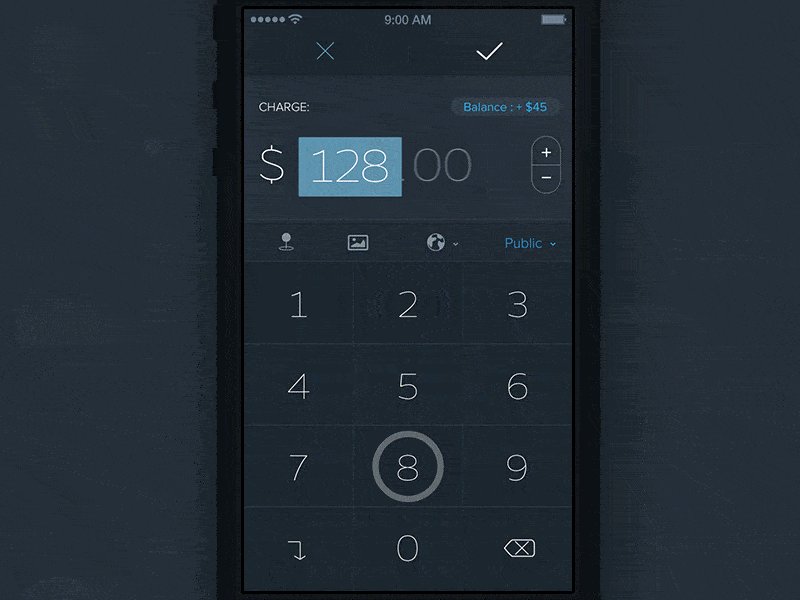
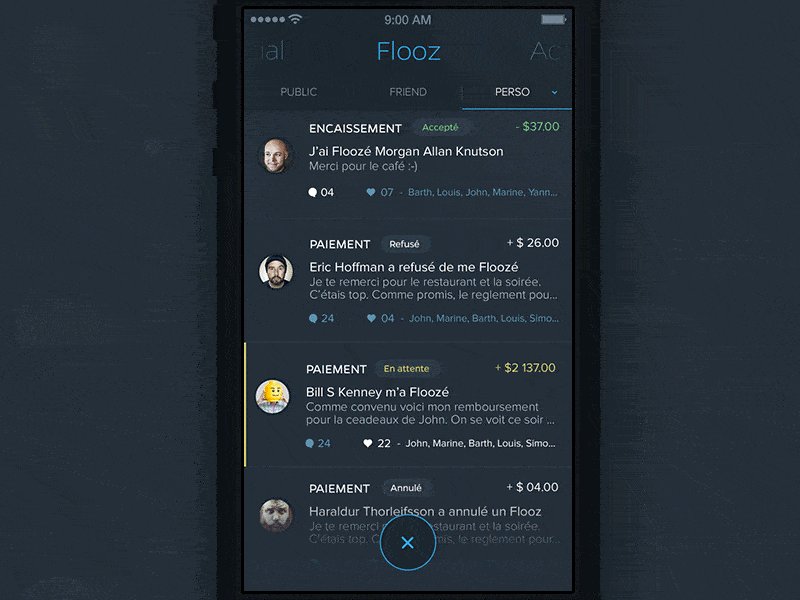
Barthelemy Chalvet的Workflow Payment,这个团队展示了他们新APP的几张GIF。下面这张将关注点固定在支付流程上,看起来相当优雅便捷。其他GIF突出了时间轴、支付/费用、卡片和账户处理。

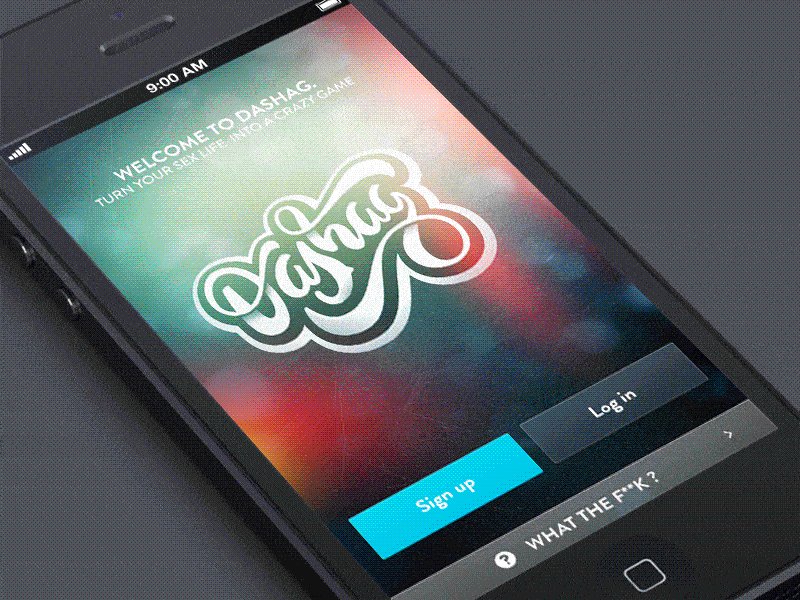
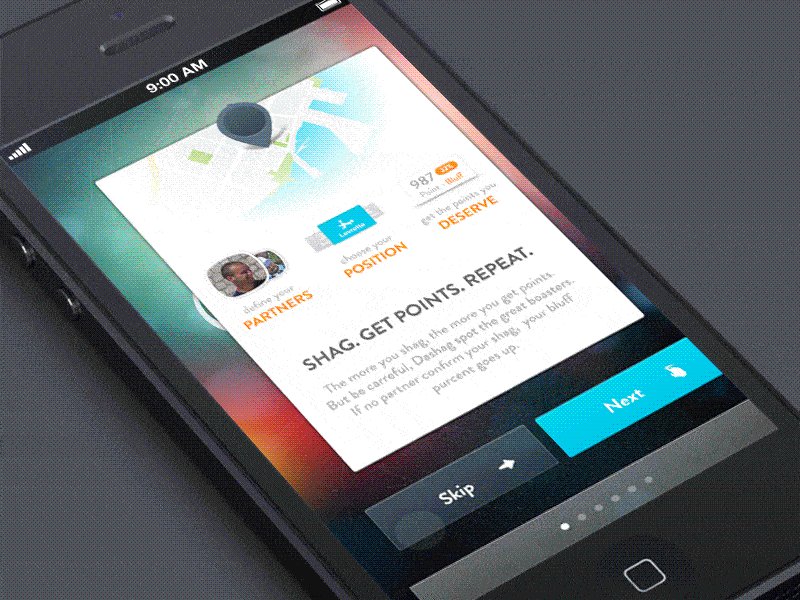
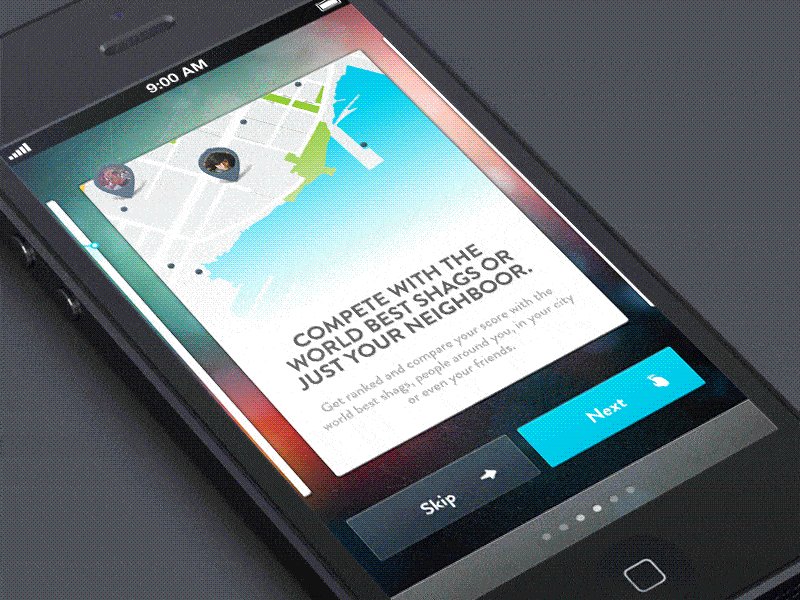
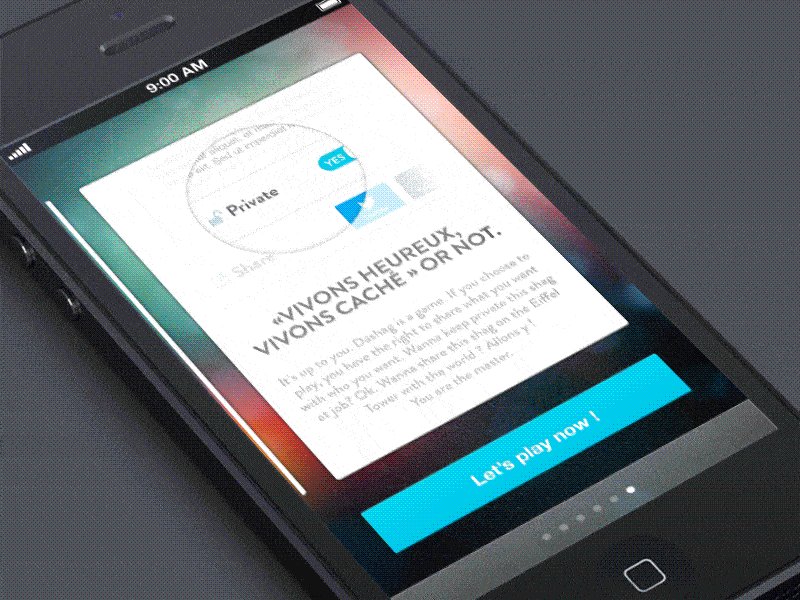
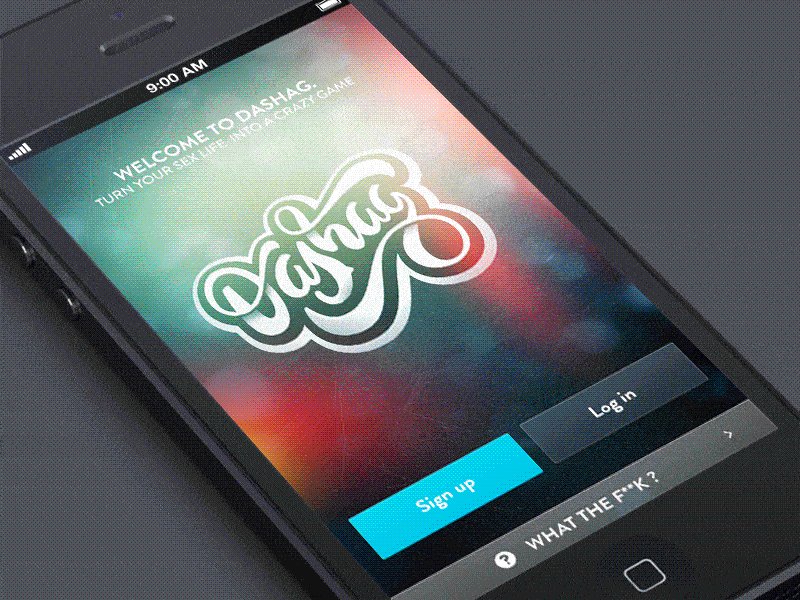
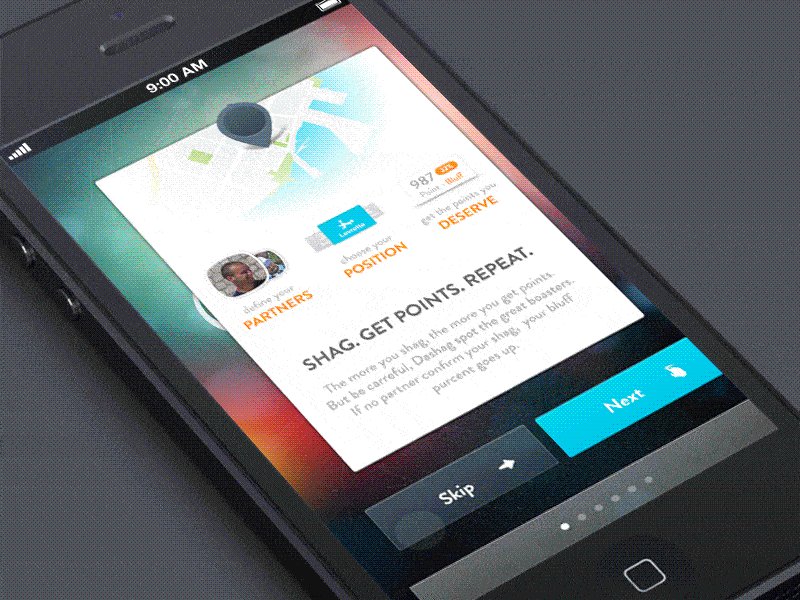
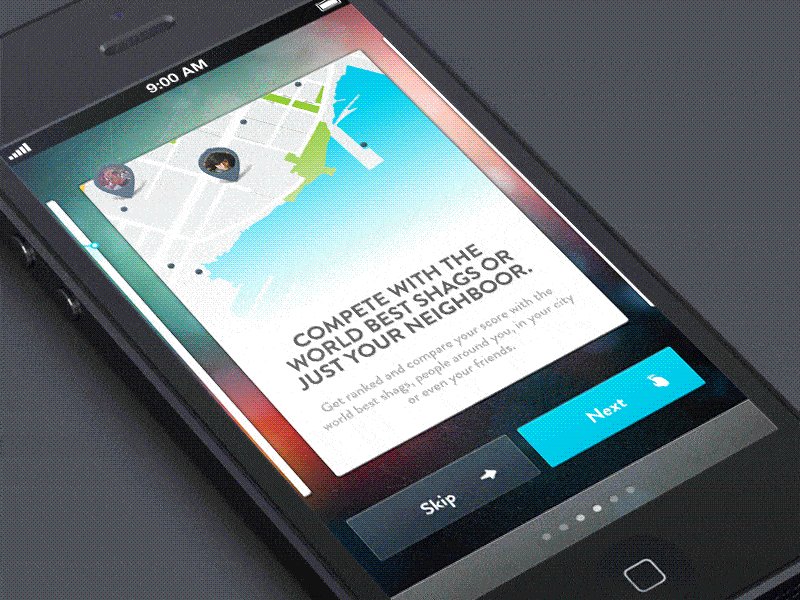
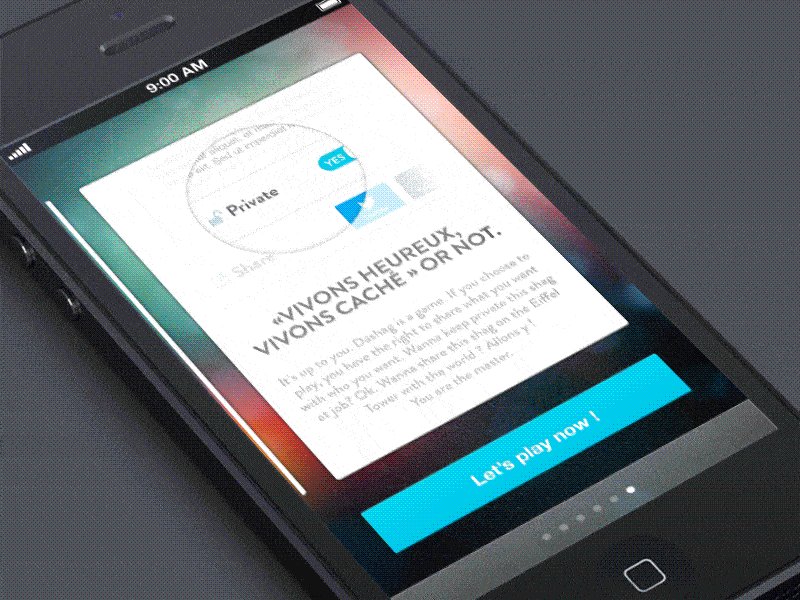
Barthelemy Chalvet的Dashag Tour,这个团队只是展示了一张小GIF动画,让人想起他们之前的项目。如果你想完全熟悉这个APP,可以访问他们的官方网站,里面包含了一大堆GIF动画,展示几乎所有的功能界面。

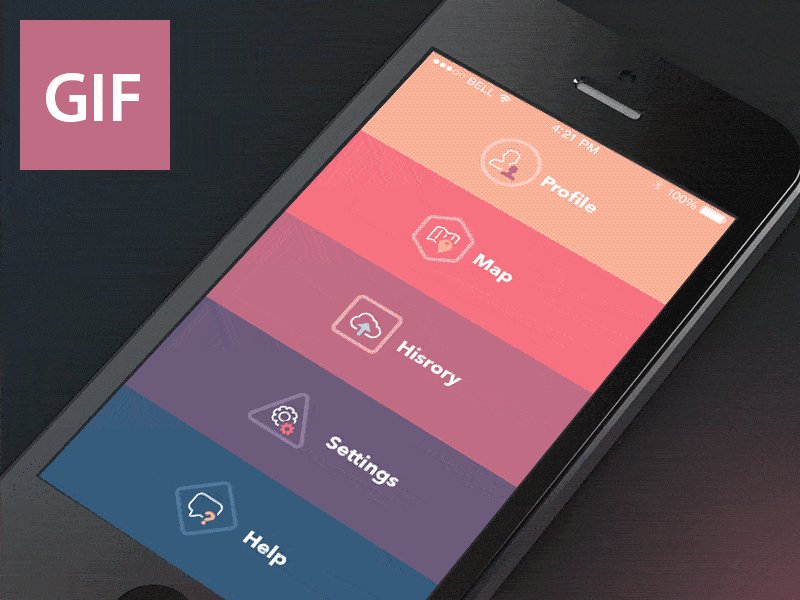
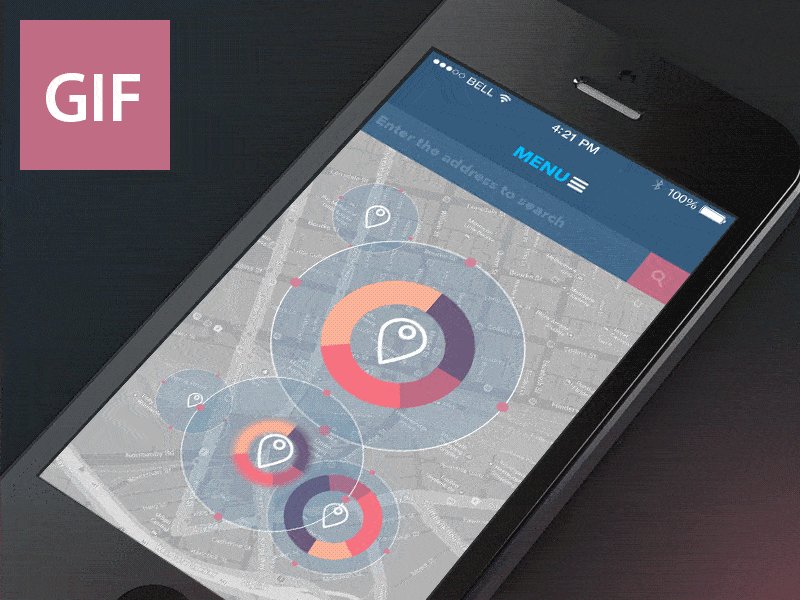
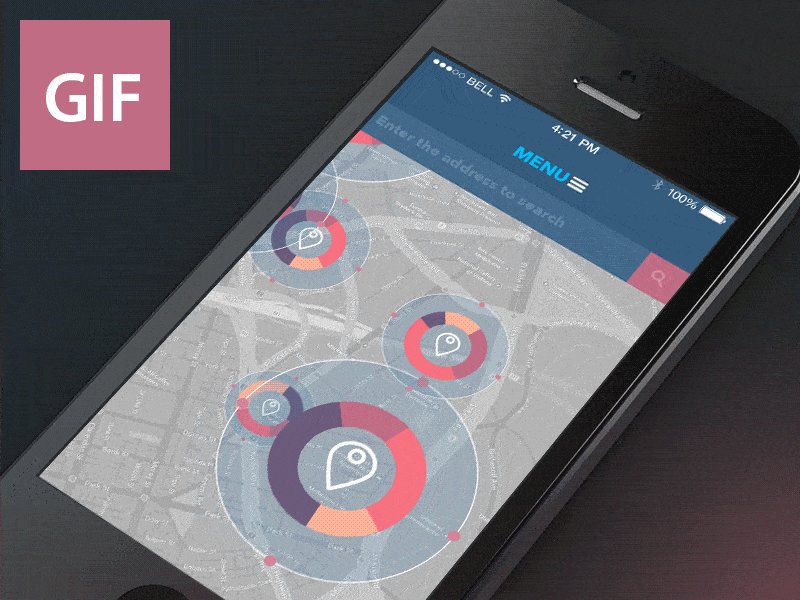
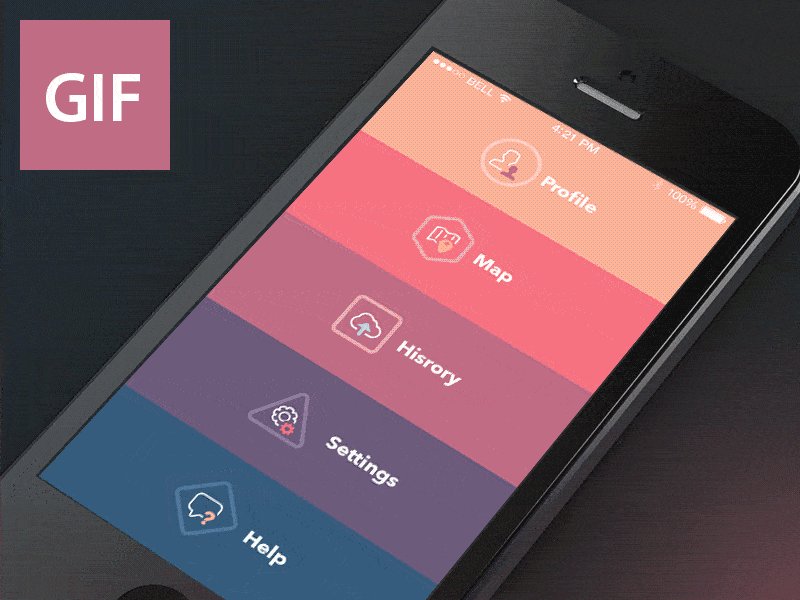
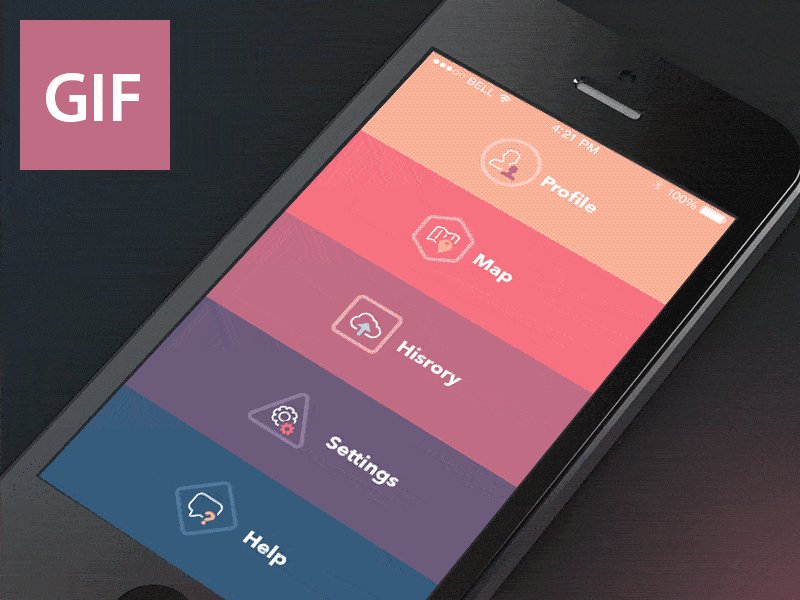
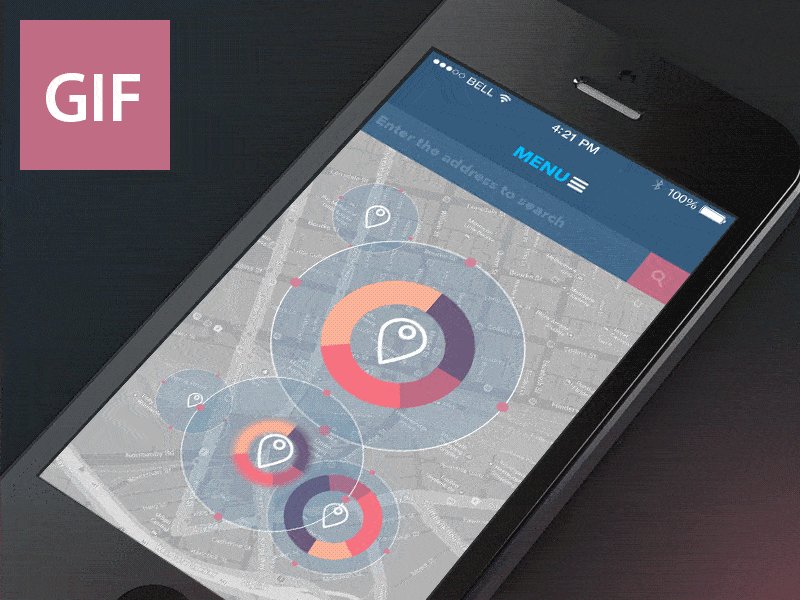
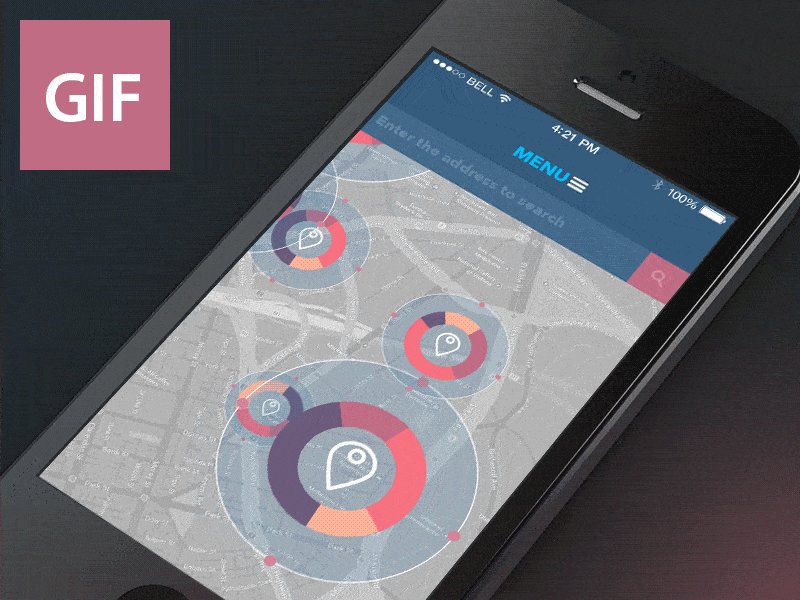
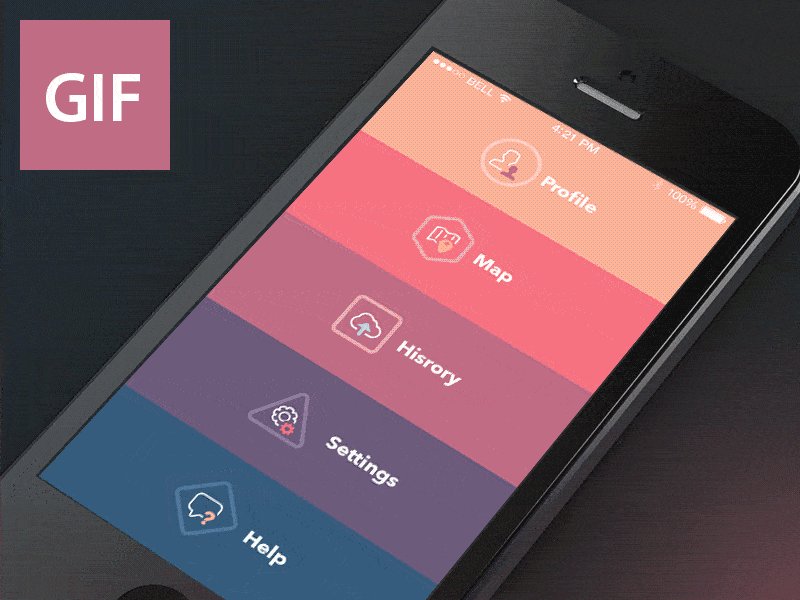
Sergey Valiukh的GIF动画设计,这个一流的界面有着令人愉快的精心处理的过渡动画,表现了在基本地图组件与主菜单间切换的简短流程。通过舒服的动画效果,一切相互衔接良好。

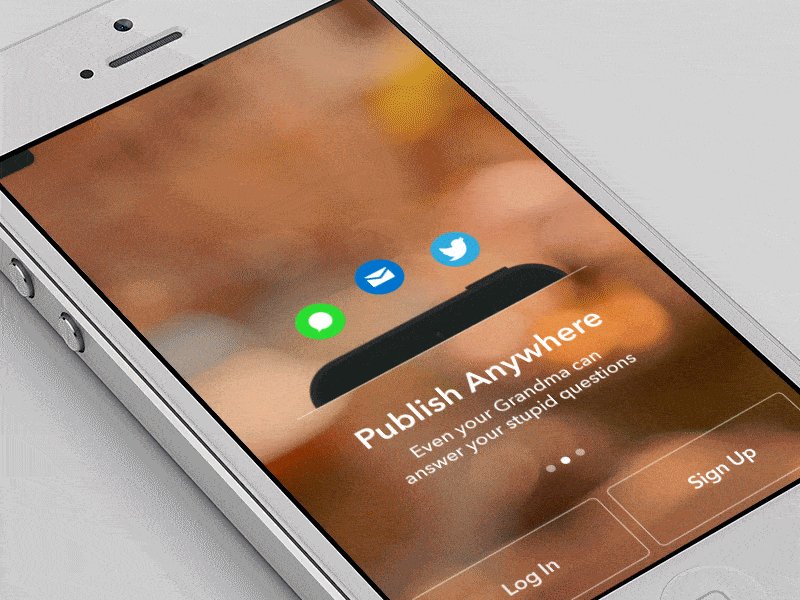
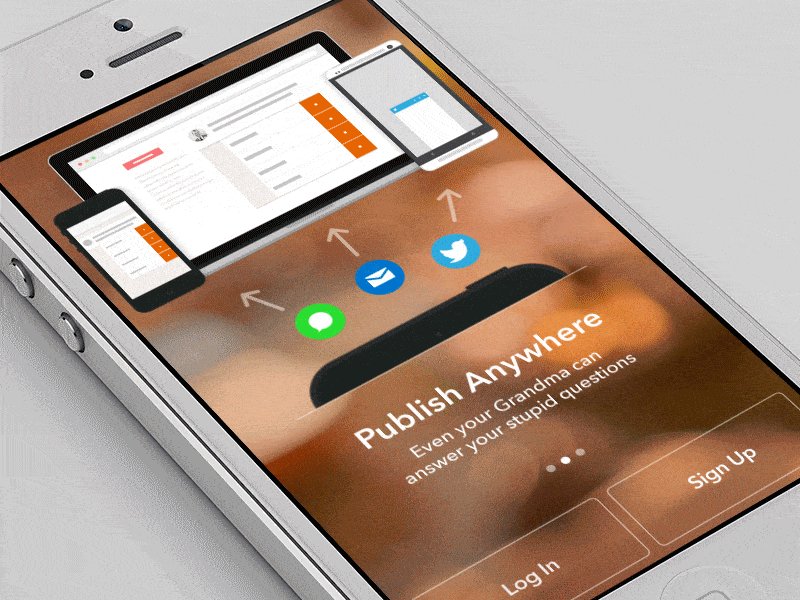
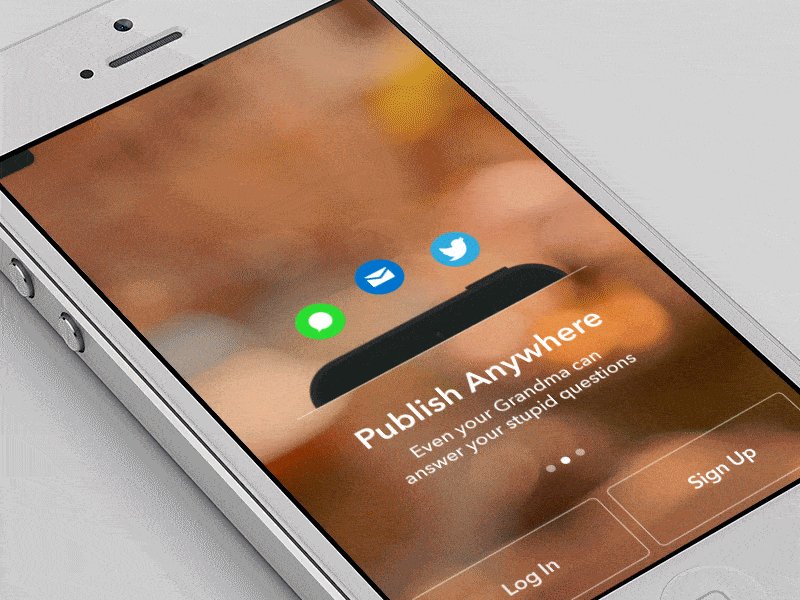
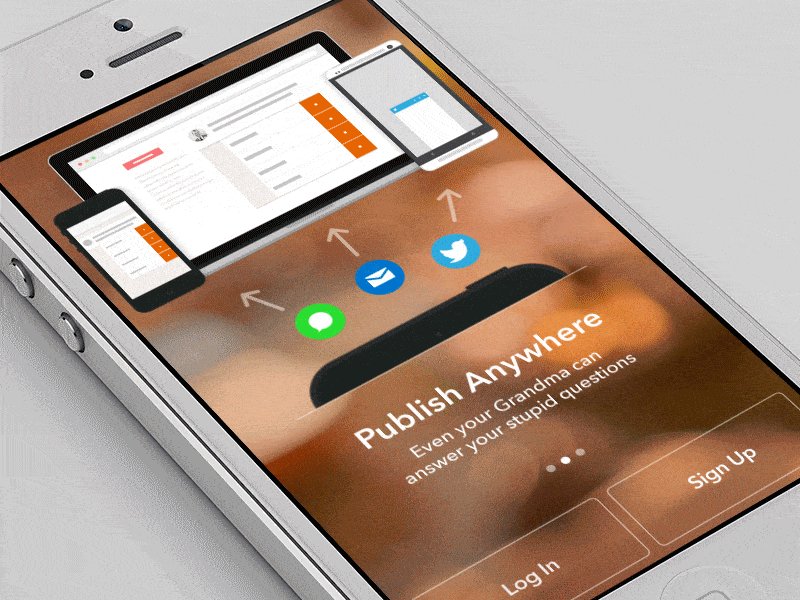
Devin Ruppert的Walkthrough动画,这张GIF展现了一个欢迎界面,带有多个动态图的幻灯片和登陆按钮面板。一切都活了,有效地表现了这个APP所带来的功能。

Mihnea Zamfir的交互概览,这是个非常简短却有效的动画,初衷是描绘一个从卡片目录中添加和删除项目的简单流程。

Tobs设计了给队友删除和添加任务的动画,这张GIF动态展现了标准的滑动技巧,有效地支撑了整个审美取向,让APP看起来更鲜活、现代和诱人。

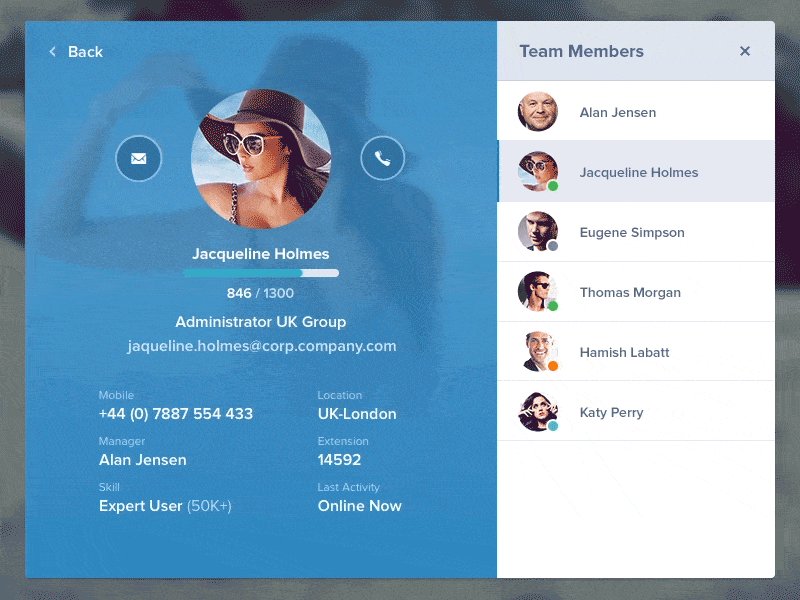
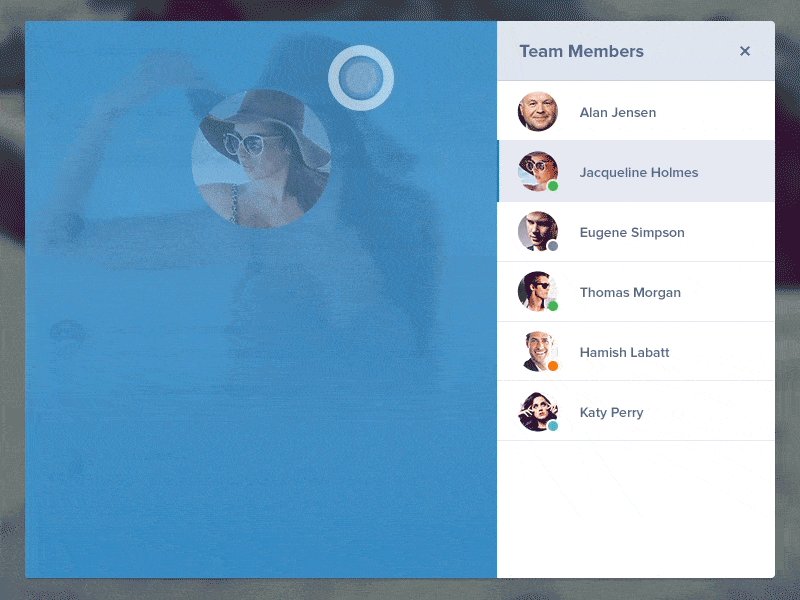
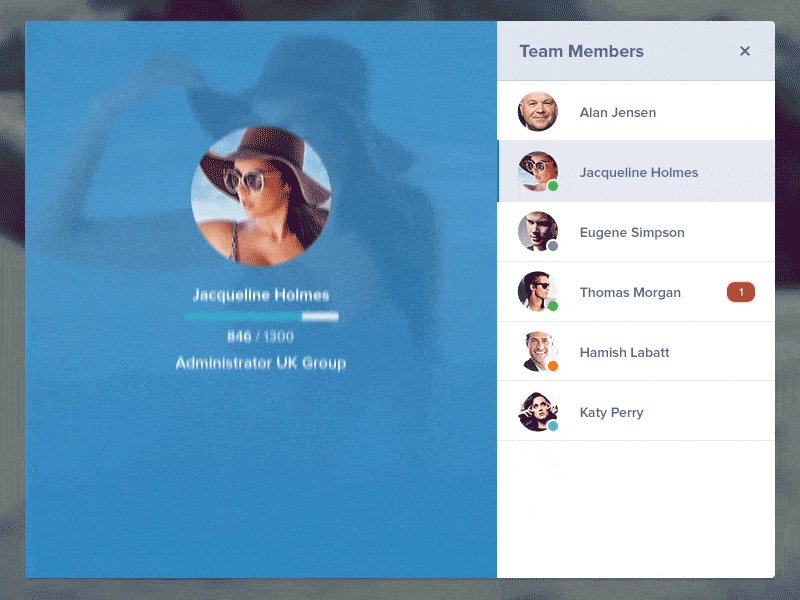
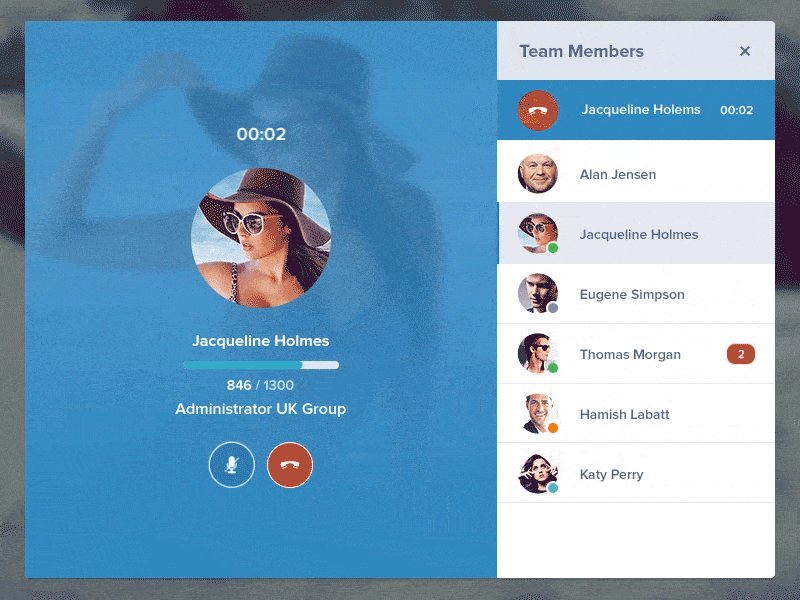
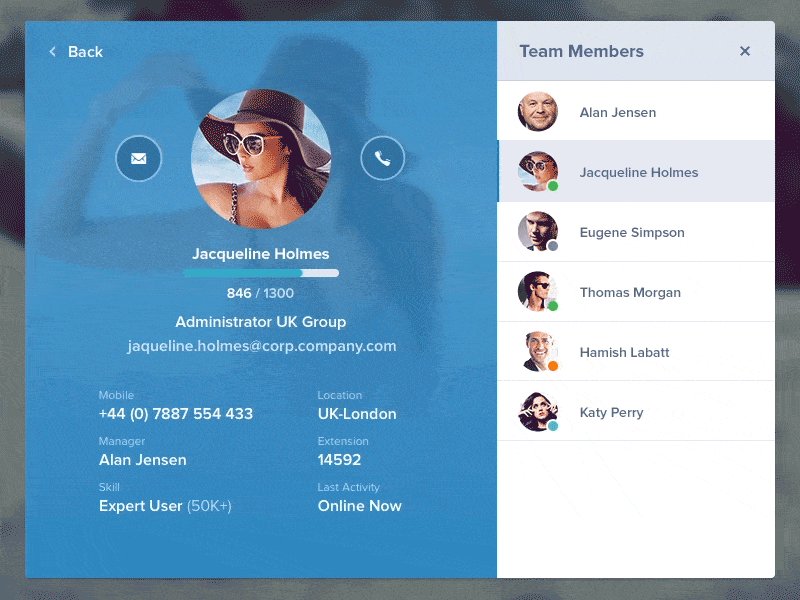
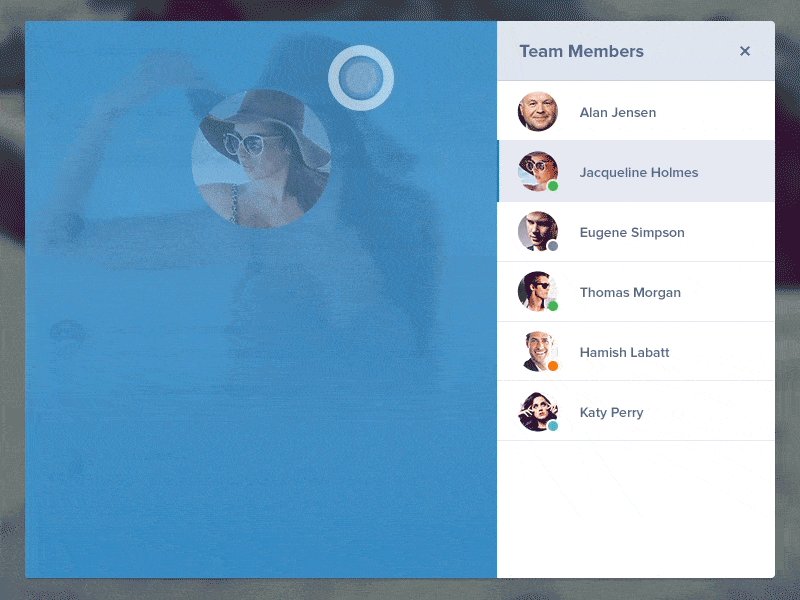
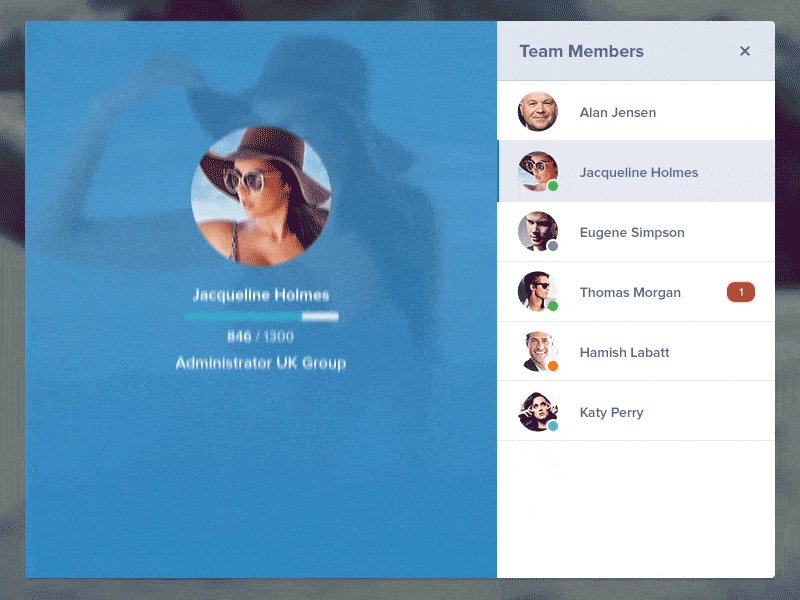
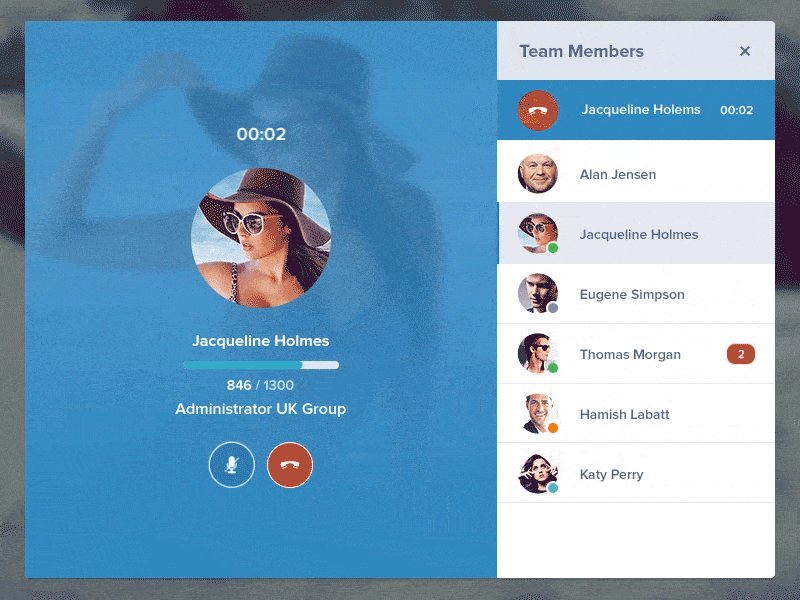
Jan Losert的团队信息工具,这个团队为用户提供了大量解释性资料,不仅用来展示带有描述的静态屏幕截图,还有视频和一张巨大的GIF动画,展现这个APP的真实操作过程。

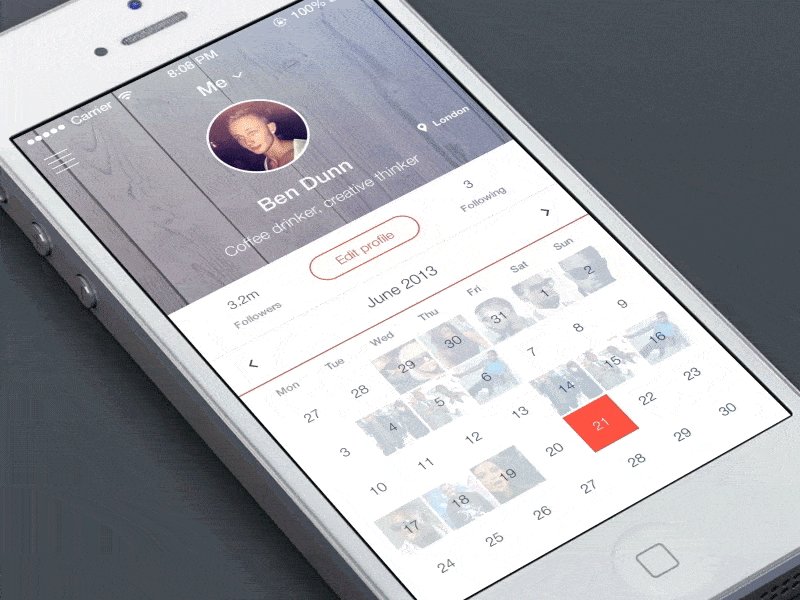
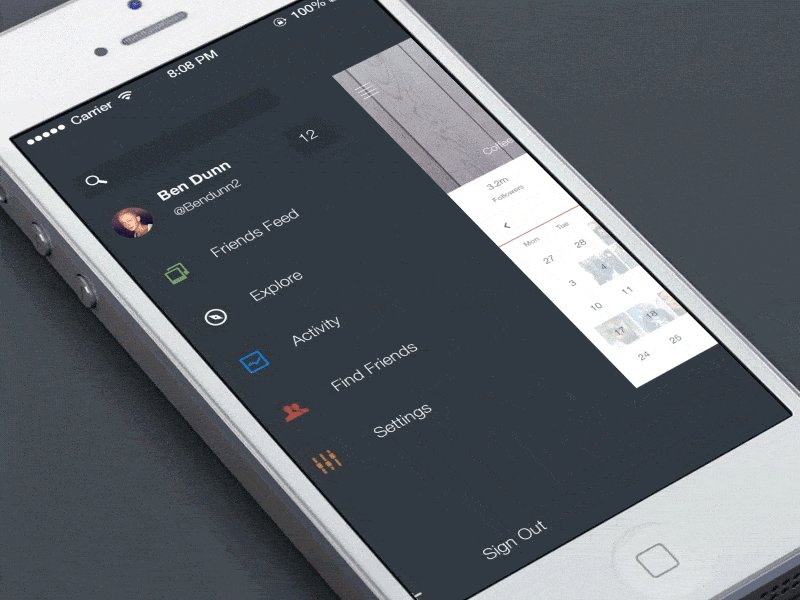
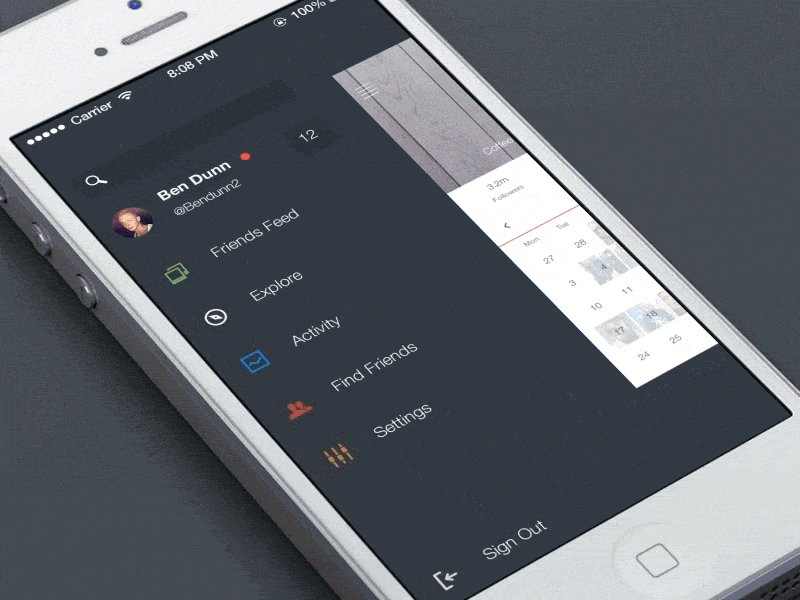
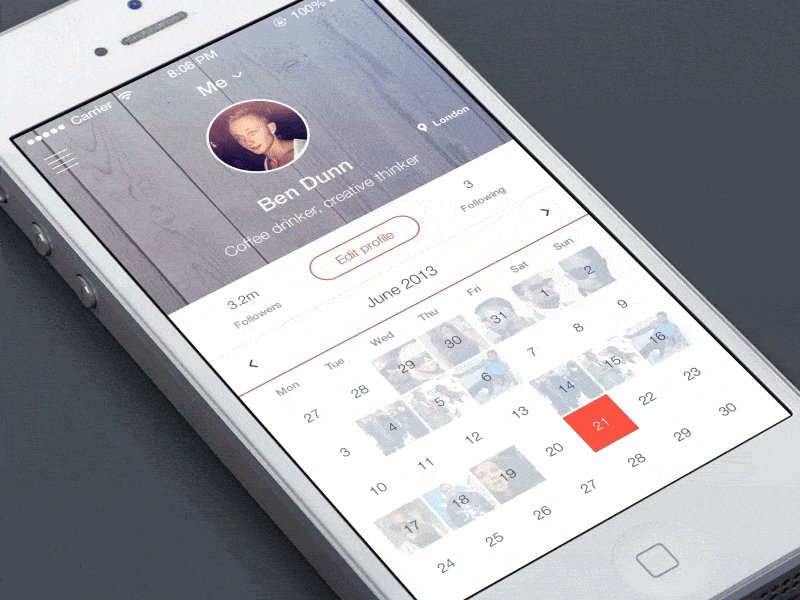
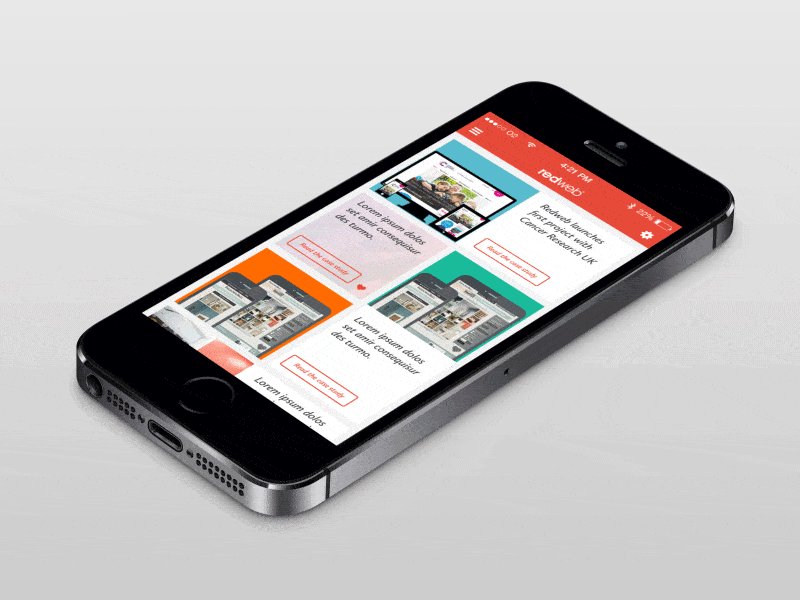
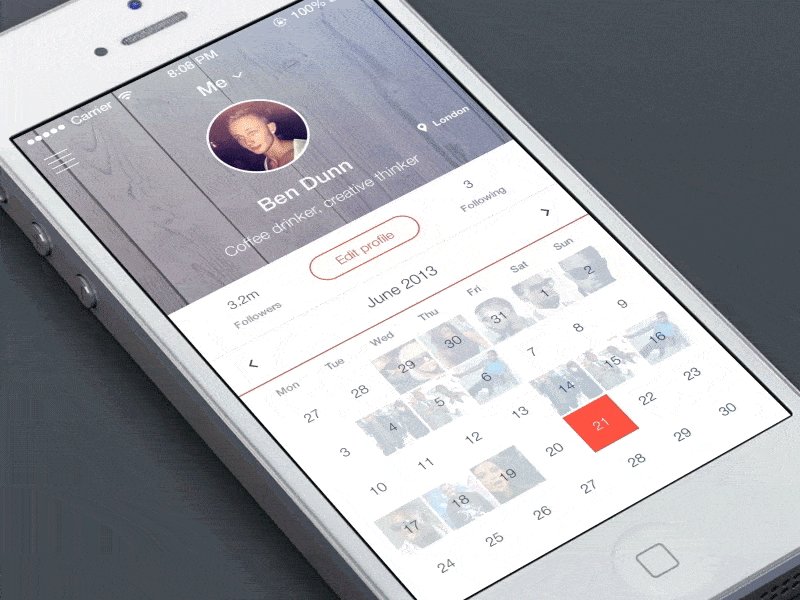
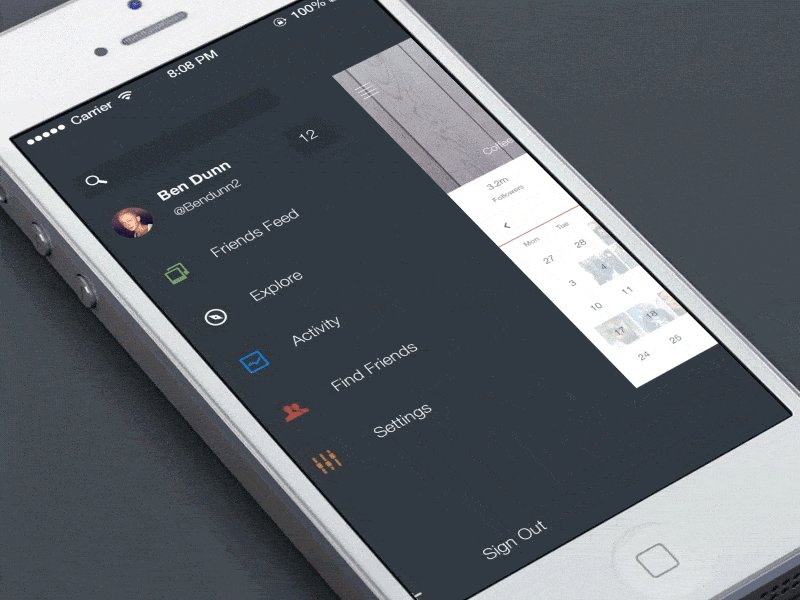
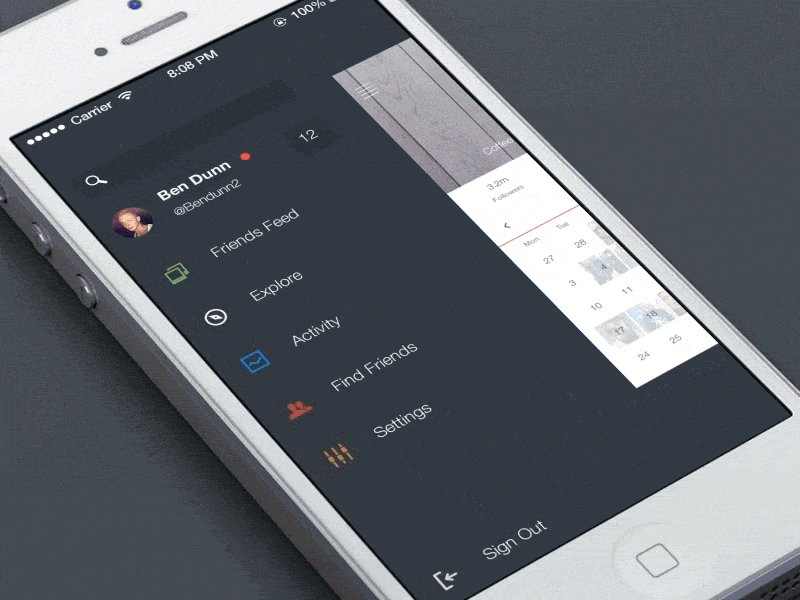
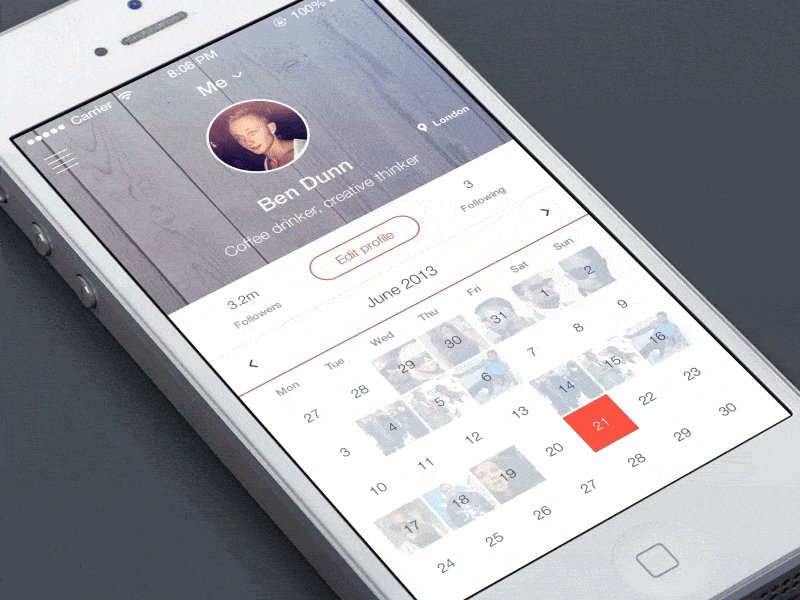
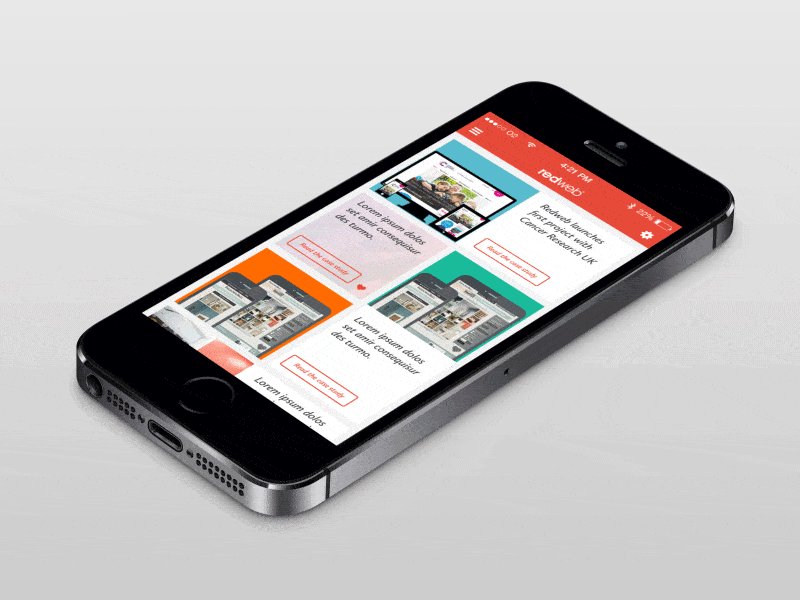
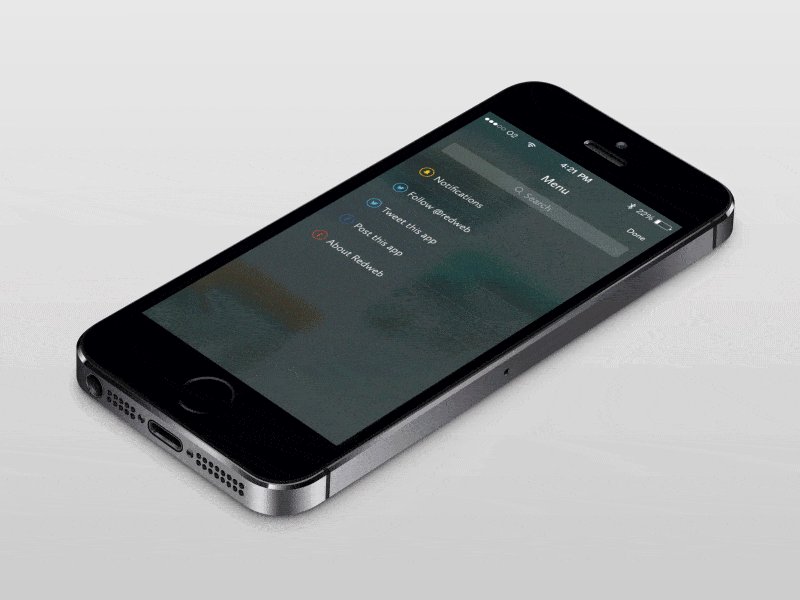
Ben Dunn的菜单交互GIF,这个动画GIF被当作展示动态美感的工具,表现了菜单优雅地从左侧滑出,并列出所有必要链接的过程。

Ed Sansom的Poppin添加任务效果,这个APP有着讨人喜爱的圆形氛围和优雅的扁平美学取向,集各种柔滑效果于一张GIF,使它得到了恰到好处的强调

Dennis Terrey的第一件UI动画作品,这张GIF试图示范,如何使一个基本的菜单看上去干净、时尚和细腻。

Danny Spitzer-Cohn的Zite新鲜事设计,我希望用这个讨人喜爱的GIF动画来补充这篇作品集,它对高雅和传统的运用,绝对给人带来一丝愉悦的怀旧感。

对于那些想要尝试这种展现方式的人,我们也准备了几样赠品——可以被轻松拆解成组件的GIF动画。
赠品:PixelBuddha的扁平风格预加载动画
Areus Wade预制的触摸手势动画
 结论
结论就APP创造者和客户(或最终用户)间的互动而言,像Adobe After Effects这样的视频编辑软件充满了机会和可能,能够解决很多问题。GIF图片可以用来简短的解释动画效果,有效的展现操作流程,让人更好地理解这是怎么回事。
原文链接
 每种事物都有回归的本能,长期以来,GIF动画在开发者当中,失去了它的统治地位,不再受欢迎,不再通用,近期它摆出了回击的姿态。尽管还是一如既往展示图像序列,但它不再像当年那些生硬的低画质视频,没有粗糙简陋的过渡效果。如今,GIF动画能够通过抢眼的效果和流畅的过渡,有效地聚集人气,给最终的动画一种柔滑精致的感观。
每种事物都有回归的本能,长期以来,GIF动画在开发者当中,失去了它的统治地位,不再受欢迎,不再通用,近期它摆出了回击的姿态。尽管还是一如既往展示图像序列,但它不再像当年那些生硬的低画质视频,没有粗糙简陋的过渡效果。如今,GIF动画能够通过抢眼的效果和流畅的过渡,有效地聚集人气,给最终的动画一种柔滑精致的感观。