网学网为广大网友收集整理了,Illustrator绘制漂亮的水晶质感按钮图标,希望对大家有所帮助!
首先,我们先来看看效果图!
效果图
说明:
1、教程内容分八部分,考虑到适合初学者,特别详细;
2、文字部分,()中的内容为相对的命令快捷键或所作的补充说明!
下面开始制作步骤:
一、绘制"底座"部分
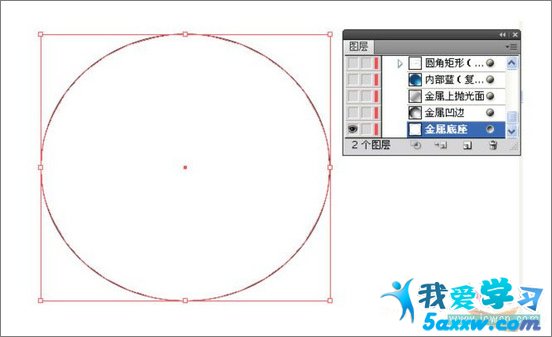
1、用椭圆工具(L),按住ALt+Shift(以某一点为中心)画出一正圆。然后打开图层调板(F7),在对象名上双击,重命名为“金属底座”,如图1:

图1
2、为了让它在最后看起来更真实,我想要给这个正圆一些透视,使用"自由变换工具"(E),鼠标移动到正圆对象定界框右下角的空心方点上(如没有显示对象定界框,请按快捷键Shift+Ctrl+B使之显示),当鼠标变为双向箭头时,按下鼠标不放,再同时按下Shift+Ctrl+Alt键不放(此时鼠标变为一个虚的三角形),按住的鼠标往右拖移,让底座圆做垂直方向的透视变形!
3、按>键切换到渐变填色,(Ctrl+F9)调出渐变调板,设置"径向渐变" ,然后用渐变工具(G)在圆中拉了径向渐变,并设置描边为黑色,粗细为2Pt,如图2:

图2
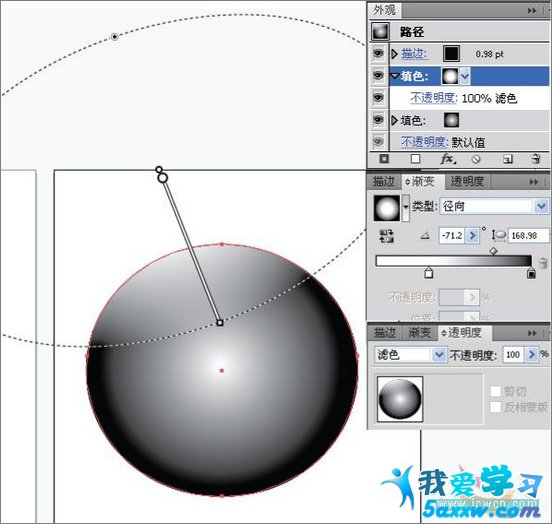
4、打开外观面板(Shift+F6),按Ctrl+/ 给底座圆“添加新填色”,对这个新填色,用渐变工具(G),从左上角往中心拉出黑白径向渐变,再在"透明度调板"中设置此渐变的混合模式为"滤色",如图3:

图3
二、绘制"金属凹边"
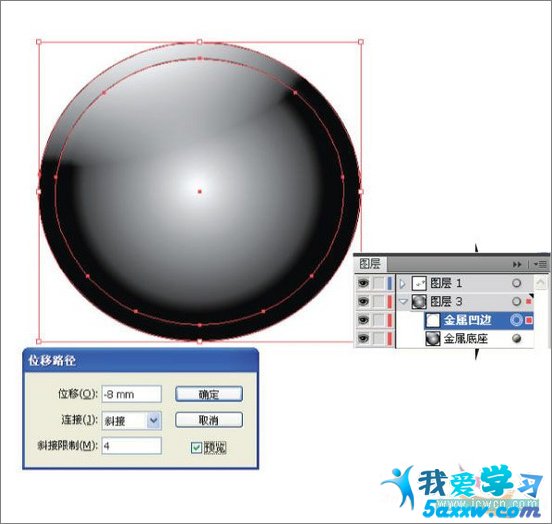
1、选中"底座圆"路径,然后"对象>路径>偏移路径",得到新路径,在图层面板中命名为“金属凹边”,如图4:

图4
2、对此偏移路径,(Shift+F6)打开外观面板,点右上角的倒三角菜单,选择“简化至基本外观”,如图示5:

图5
3、填充设为无色,设置一个描边大小(比如为5Pt),Ctrl+C复制一份(到粘贴板)以备后用,再"对象>路径>轮廓化描边”,然后填充线性渐变如图示6:

图6
三、绘制"金属上抛光面"
1、(将二-3中复制的路径)Ctrl+F粘贴到前面,得到新路径,在图层中命名为"金属上抛光面"。
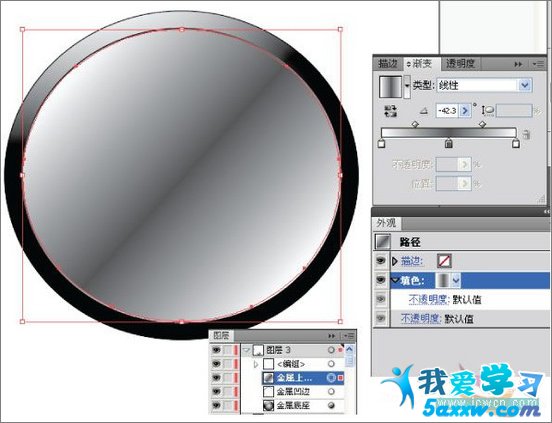
2、按>键,切换到渐变填色并调出渐变调板,按住Ctrl键鼠标点击工具栏中的"渐变方框图标",将渐变重置为默认的黑白渐变!如图示7:

图7
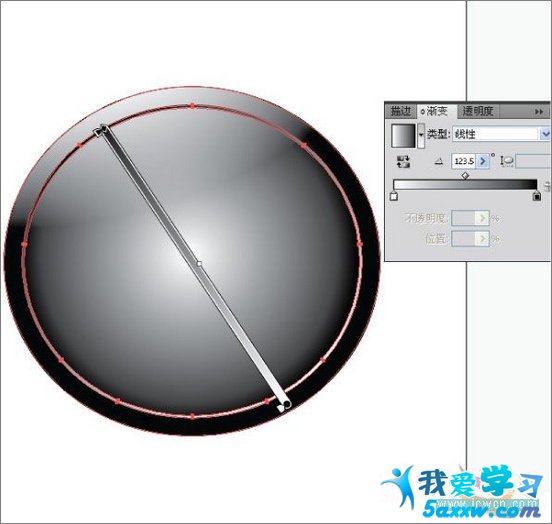
然后,在渐变调板中设置色标,并用渐变工具(G),拉出黑白线性渐变,描边设为无,如图8:

图8
四、绘制"内部蓝渐变" (这一步,我要用一个路径画出内部复合渐变)
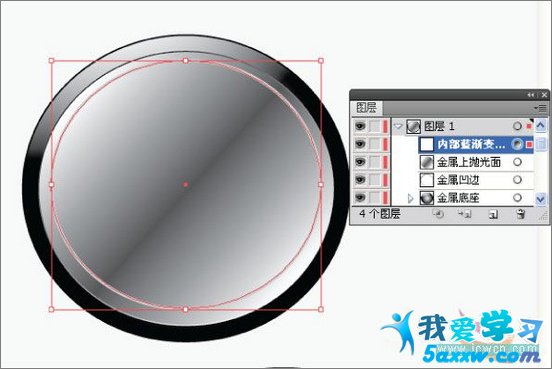
1、再画一稍小的椭圆,图层命名为"内部蓝渐变",位置稍偏上右,如图9:

图9
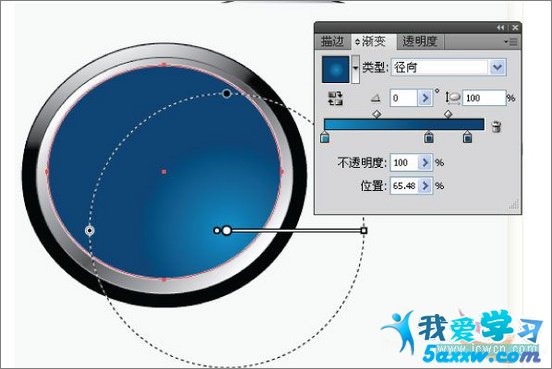
2、填充一径向渐变,并设置描边为灰色,粗细为4Pt,如图10:

图10