结合AJAX进行PHP开发之入门
【编者按】:网学网Ajax为您提供结合AJAX进行PHP开发之入门参考,解决您在结合AJAX进行PHP开发之入门学习中工作中的难题,参考学习。
异步 JavaScript 和 XML(Asynchronous JavaScript and XML,Ajax)无疑是最流行的新 Web 技术。本文中我们将完全使用 PHP 和 Simple Ajax Toolkit (Sajax) 创建一个简单的相册作为在线 Web 应用程序。我们首先用标准的 PHP 开发方法编写简单的相册,然后再用 Sajax 将其变成活动的 Web 应用程序。创建一个简单的相册
本文将使用两种方法创建一个简单的相册:传统的 Web 应用程序和基于 Sajax 的应用程序。我们将用 PHP 编写一个相册,读取某一目录中的内容,显示缩略图组成的表格。如果用户单击一个缩略图,就会完全展开该图像。因为编写的是传统应用程序,所以每次单击都会是一个新的 HTTP 请求,而参数则作为 URL 的一部分传递。
您将学习如何将 Sajax 库应用于相册,了解为何使用 Sajax 可以加快应用程序的开发。
添加一个分页器表
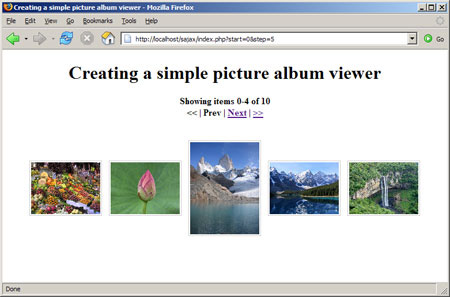
访问相册的用户需要某种快速查看照片的方法。因为很多大照片不容易在一页上显示,所以需要创建一个分页器 —— 每次显示少量缩略图的简单表格。还要编写导航,帮助用户在图像列表中来回移动。

图 1. 分页器提供了显示用户照片的一种方式
什么是 OpenAjax Alliance?
2006 年 5 月 JavaOne Conference 开始前,29 家公司的代表在 Adobe Systems 的会议室里碰头,准备大体上确定 Ajax 的未来,这个小组就称为 OpenAjax Alliance。
小组做了几项决定,其中最显著的就是给自己取了个名字:OpenAjax Alliance。它还决定不把自己组织成一个正式的标准团体,或者 Eclipse Foundation 那样的开放源码主导的组织,因此小组自身的形式暂时也是非正式的。小组同意大约每周召开一次电话会议。
OpenAjax Alliance 主要关注三个方面:通过提供互操作性降低采用 Ajax 的风险,保证 Ajax 解决方案坚持走开放标准路线和使用开放源码技术,保持 Web 的开放性。小组的第一项任务就是寻求建立和保持 Ajax 工具间互操作性的方法。
OpenAjax Alliance 包括 31 家技术公司,其中有 IBM?、Adobe Systems、Eclipse Foundation、Google、Laszlo Systems Inc.、Oracle、Red Hat Inc. 和 Zend Technologies Ltd.。
首先要收集至少 20 幅 .jpg 图片,并将它们放到一个文件夹中。每个图片还要有一个保存在单独缩略图文件夹中的缩略图。虽然可使用 GD 软件包生成缩略图(请参阅 参考资料),但本文假设已经准备好了缩略图。也可使用本文提供的照片和缩略图(请参阅 下载)。
为了完成本文的剩余部分,后面假设照片保存在 /images 子目录中,缩略图则放在 /images/thumbnails 中。可以在代码中做适当的修改。此外,我们还假定缩略图和对应的图像使用相同的名称。
分页器应该传递两个参数:start 是按照字母顺序显示的第一幅照片的索引号,step 是显示的照片数。
清单 1. 相册查看器
/*
* Find a list of images in /images and provide thumbnails
*/
function get_table ( $limit_start = 0, $limit_step = 5 ) {
$images = get_image_list(''images'');
// Generate navigation for Previous and Next buttons
// Code given below
$output .= ''<table class="image_table">'';
$columns = 5;
foreach ($images as $index => $image) {
// Begin directory listing at item number $limit_start
if ( $index < $limit_start ) continue;
// End directory listing at item number $limit_end
if ( $index >= $limit_start + $limit_step ) continue;
// Begin column
if ( $index - $limit_start % $columns == 0 ) {
$output .= '