本传递用户希望展开的文件的索引,因此必须在此列出目录并获得适当的文件名。随后的操作就很简单了,只需创建病输出 image 标记即可。
清单 5. get_image 函数
function get_image ( $index ) {
$images = get_image_list ( ''images'' );
// Generate navigation
$output .= ''<img src="images/'' . $images[$index] . ''" />'';
return $output;
}
接下来还要提供与分页器类似的导航机制。“上一张” 导航到编号为 $index-1 的图像,“下一张” 导航到编号为 $index+1 的图像,“返回” 则回到分页器。
清单 6. get_image 导航
$output .= ''<h4>Viewing image '' . $index .'' of '' . count($images) . ''<br />'';
if ( $index > 0 ) {
$output .= get_image_link(''<<'', 0);
$output .= '' | '' . get_image_link(''Prev'', $index-1);
} else {
$output .= ''<< | Prev'';
}
$output .= '' | '' . get_table_link(''Up'', $index, 5);
if ( $index < count($images) ) {
$output .= '' | '' . get_image_link(''Next'', $index+1);
$output .= '' | '' . get_image_link(''>>'', count($images));
} else {
$output .= '' | Next | >>'';
}
$output .= ''</h4>'';
最后创建一个简单的 HTML 容器,将其命名为 expand.php。
清单 7. get_image 导航
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"/uploadfile/201307/11/DC8561821.jpg" onload="var image=new Image();image.src=this.src;if(image.width>0 && image.height>0){if(image.width>=510){this.width=510;this.height=image.height*510/image.width;}}">
图 2. 完成的相册
添加 Sajax
现在相册提供了基本的导航功能,目录中的图像添加了索引。下面您将看到添加 Sajax 能够改进编程和用户体验。
这里假设您对 Ajax 有基本的了解,最好还熟悉 Sajax 的基础知识(请参阅 参考资料 中的教程)。
Sajax、Ajax 与传统 Web 应用程序
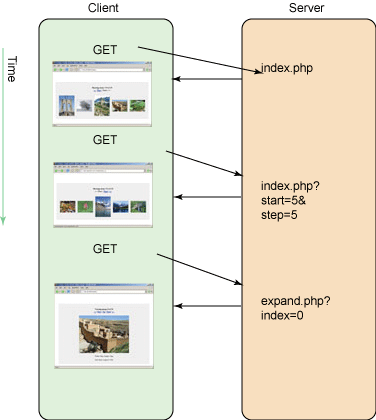
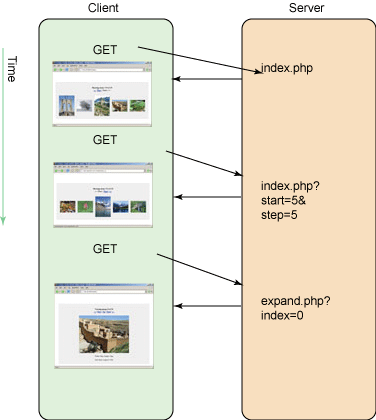
现在我们已经使用标准的 Web 开发模型开发了应用程序。两项主要功能是分页器和图像查看器,它们分别对应不同的 PHP 文件。参数作为 HTTP GET 请求传递给脚本,脚本直接向 Web 客户机返回页面。

图 3. 在传统的 Web 应用程序中,三个不同的请求调用了两个页面
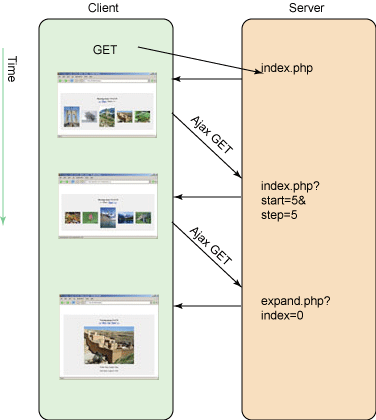
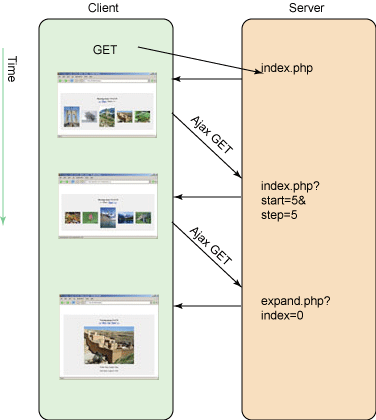
Web 开发社区的人都知道,Ajax 允许向服务器发出异步的辅助请求,并直接在网页中显示结果(如图 4 所示)。不幸的是,即便最简单的 Ajax 应用程序实现起来也是一项大任务。因为 Ajax 不是标准化的技术,Internet Explorer 和其他浏览器(如 Firefox、Safari)的实现是不同的。此外,程序员至少要编写三个函数才能实现一个功能,这三个函数是:发送 HTTP 请求的初始 JavaScript,返回响应的 PHP 脚本,以及另一个处理这些响应的 JavaScript 函数。

图 4. Ajax 应用程序负责所有的 HTTP 请求
建立在 Ajax 库之上的 Sajax 通过运用简单的启发式方法大大简化了这一过程:Web 客户机需要访问的每个 PHP 函数都由 Sajax “导出”。如果有一个名为 foo_bar() 的 PHP 函数,那么 Sajax 会把该函数导出为 JavaScript 函数 x_foo_bar()。客户机对 x_foo_bar() 的任何调用都会自动转发给服务器上的 foo_bar(),输出则传递给另一个 JavaScript 函数。清单 8 中的简短页面示范了这种功能。运行这个例子需要下载 Sajax 库(请参阅 参考资料)。
清单 8. Sajax 的应用
<?php
require("Sajax.php");
fun