ction foo_bar ( $param ) {
return "You typed: $param";
}
$sajax_request_type = "GET"; // Set HTTP request type to GET
sajax_init(); // Prepare Sajax
sajax_export("foo_bar"); // foo_bar can now be called by client
sajax_handle_client_request(); // Discussed below
?>
<html>
<head>
<script language="javascript">
<? sajax_show_javascript(); ?>
</script>
</head>
<body>
<form onSubmit="x_foo_bar(this.input.value, alert);return false;">
<input type="text" name="input" />
</form>
</body>
</html>
如果打开清单 8 中的页面,在输入框中输入一些内容然后单击 Enter,那么输入内容就会在一个警告框中显示出来。但在这个看似简单的网页背后,x_foo_bar() JavaScript 函数将远程调用 foo_bar() 函数,并把响应传递给 JavaScript 内置函数 alert()。每个 Sajax 导出函数的最后一个参数都是一个响应处理程序,负责处理 foo_bar() 的输出。
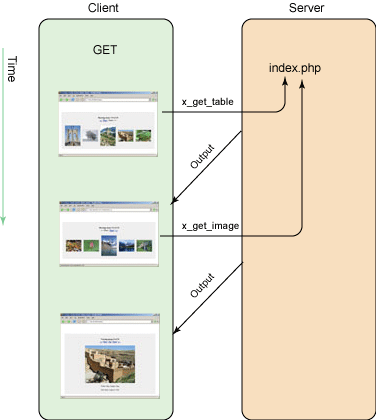
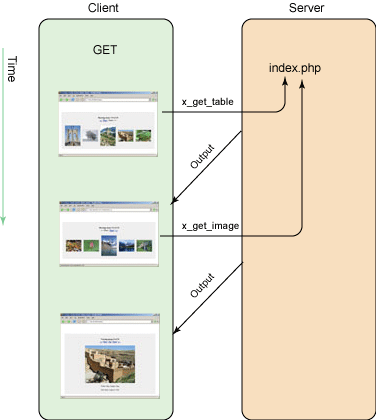
这个例子还说明了 Sajax 快速开发的另一个重要特性:不需要每个函数都有一个单独的文件,页面实际上调用的是其自身,因此更便于跟踪函数的调用(如图 5 所示)。x_foo_bar() 函数直接向页面发回 Ajax 请求,在请求中包含函数名和参数。关键是 sajax_handle_client_request() 函数,它截获所有的 Sajax 调用并自动对它们进行处理。

图 5. 使用 Sajax 客户机可通过一个页面访问服务器端的多个函数
将 Sajax 连接到相册
利用刚刚创建的代码,我们将用 Sajax 迅速把相册从多页面应用程序转化成活动的 Ajax 应用程序。
因为相册主要有两个函数,get_table() 和 get_image(),这也是需要用 Sajax 导出的全部函数。事实上,为了通过 Sajax 调用这些函数,这些函数本身基本上不需要修改,很快我们就会看到,我们只需要修改生成的链接即可。
清单 9. Sajax 相册的头部
<?php
require("Sajax.php");
function get_image () { } // Defined later
function get_thumbs_table () { } // Defined later
// Standard Sajax stuff. Use Get, and export two
// main functions to javascript
$sajax_request_type = "GET";
sajax_init();
sajax_export("get_thumbs_table", "get_image");
sajax_handle_client_request();
?>
对于本文而言,文档主体部分很简单。我们将使用 div 和 window 的 id 来显示服务器的输出。
清单 10. 显示服务器输出的 div 和 window id
<body>
<h1>Sajax photo album</h1>
<div id="window"></div>
</body>
最后还要编写 JavaScript 回调函数。该例中,因为所有的服务器输出都直接输出到 window div 标记,所以可以重复使用简单的回调函数。将回调函数添加到 Sajax 函数调用中,就可以得到头(head)。
清单 11. 简单的头
<head>
<title>Creating a Sajax photo album</title>
<style type="text/css">
body { text-align: center }
div#window { margin: 0 auto 0 auto; width: 700px;
padding: 10px; border: 1px solid #ccc; background: #eee; }
table.image_table { margin: 0 auto 0 auto; }
table.image_table td { padding: 5px }
table.image_table a { display: block; }
table.image_table img { display: block; width: 120px
padding: 2px; border: 1px solid #ccc; }
img.full { display: block; margin: 0 auto 0 auto;
width: 300px; border: 1px solid #000 }
</style>
<script language="javascript">
<? sajax_show_javascript(); ?>
// Outputs directly to the "window" div
func